25 бесплатных онлайн-курсов программирования для обучения с нуля
Содержание:
- Содержание
- Введение
- Как выучиться на веб-разработчика
- Что к чему?
- Выбираем направление
- Школа онлайн образования «LOFTSCHOOL»
- »Гильдия Вебмастеров»
- Инфраструктура: docker-compose
- Выбираем направление
- Изучение кода похоже на попытку стать самым сильным человеком в мире
- Какие бывают веб-разработчики
- Центр «Нетология»
- Тренажёры для простого программирования
- Портал «prokachaimlm.com»
- ПРЕПОДАВАТЕЛИ
Содержание
Языки веб-программирования
- Языки разметки — это HTML и CSS.
- Языки конфигурирования и обмена данными — JSON, XML, YAML.
- Браузерное программирование — Javascript (Typescript, Coffeescript…).
- Серверное программирование — Ruby, PHP, Perl, Java, Javascript…
Содержание курса
Лекции 1-2. Введение
- Введение в веб-программирование с точки зрения базовой архитектуры.
- Минимальные сведения о языках разметки и таблицах стилей.
- Минимальное введение в Javascript.
Лекции 3-5. Ruby
- Основы языка Ruby.
- Необходимые сведения о структуре типов и объектной модели.
- Функциональный стиль.
Лекция 6. Принципы построения веб-приложений
Лекция 7. Rack
- Rack — промежуточный слой для большинства веб-фреймворков на Ruby.
- Sinatra — распространенный фреймворк для создания простых приложений.
- Пример создания приложения.
Лекция 8. Введение в Rails
Лекция 9. Асинхронное взаимодействие
- Обменные форматы — XML и JSON.
- Запуск асинхронного запроса из Javascript.
- Концепция ненавязчивого Javascript применительно к Rails.
Лекция 10. Тестирование
Тестирование различных аспектов веб-приложений.
Введение в языки предметной области (поскольку RSpec и Cucumber — те самые примеры «человечности» в тестах: программа тестирования должна быть понятна не только для программиста, который «заточен» под используемый язык, но и для нормального человека)
Обратите внимание, что подход, использованный как в RSpec, так и в Cucumber, сейчас широко растиражирован в средствах тестирования для многих других языков программирования.
Средства типа SikuliX и Selenium, которые могут быть использованы для тестирования программ с графическим интерфейсом и браузерами соответственно.. https://www.youtube.com/embed/0GY8y106pmo
Лекция 11
Технологии XML
Лекция 11. Технологии XML
- Языки запросов типа Xpath, Xquery.
- XSL и XSLT.
Лекция 12. ORM (Object-Relational Mapping)
- для чего нужен такой механизм;
- какие у него ограничения;
- как им пользоваться на практике.
Лекция 13. Сессии, безопасность и всё, что с этим связано
- Способ хранения состояния, основанный на cookies.
- Типовые способы аутентификации.
- Пример добавления авторизации в Rails.
- Вопросы безопасности веб-приложений как таковых.
Лекция 14. Сервисы
- Исторические аспекты.
- Конкретные рекомендации по разработке и размещению собственных сервисов для Web.
Лекция 15. CMS (Content Management Systems)
- Акцент на Ruby-средства.
- Самые распространенные CMS, написанные на PHP.
Лекция 16. Размещение Ruby веб-приложений в Интернете
- Веб-серверы.
- Методы виртуализации.
- Способы размещения приложения в Интернете.
Почему Ruby не популярен?
Bato: A Ruby port for Filipinos
Для всех товаров от нуля до 15143, если наименование товара равно булочка с маком, то дайте мне еёДайте мне булочку с макомдокументацию по модулю Enumerable
Введение
- Клиент. Сделаем одностраничное приложение (т.е. с переходами между страницами посредством AJAX) на весьма распространённой в мире фронтенда связке React+Redux.
- Фронтенд. Сделаем простенький сервер на Express, который будет рендерить наше React-приложение (запрашивая все необходимые данные в бэкенде асинхронно) и выдавать пользователю.
- Бэкенд. Повелитель бизнес-логики, наш бэкенд будет небольшим Flask-приложением. Данные (наши карточки) будем хранить в популярном документном хранилище MongoDB, а для очереди задач и, возможно, в будущем — кэширования будем использовать Redis.
- Воркер. Отдельный контейнер для тяжёлых задач у нас будет запускаться библиотечкой RQ.
Как выучиться на веб-разработчика
Для того, чтобы начать строить карьеру веб-разработчика совсем не обязательно учиться 5 лет в университете. На рынке ценятся не ваши бумажки и дипломы, а реальные знания подкрепленные практическими навыками. Оптимальным вариантом будет прохождение онлайн-курсов по веб-разработке. Уже в процесее обучения вы сможете брать первые заказы и начать зарабатывать.
Где выучиться на веб-разработчика онлайн?
Мы собрали ТОП-5 курсов, на которых вы сможете обучиться профессии. Подробнее в статье – Лучшие онлайн-курсы по веб-разработке.
Диплом о получении соответствующего образования – это всегда плюс для веб-разработчика. Это говорит о том, что перед заказчиком стоит не просто программист, а высококвалифицированный профессионал.
Чтобы получить профессию веб-программиста, можно выбрать одну из следующих специальностей:
- системное программирование и компьютерные технологии;
- компьютерные науки и математика;
- ПО компьютерной техники и автоматизированных систем.
Вы можете уточнить список специальностей, которые позволят вам в дальнейшем освоить профессию веб-разработчика, на сайте ВУЗа, в которой вы планируете подать документы.
Для того чтобы поступить в ВУЗ на желаемую специальность, вам необходимо успешно сдать два обязательных экзамена ЕГЭ (русский язык и математику), а также дополнительно информатику, физику и английский язык.
Важные качества для получения профессии
Для человека, который планирует работать в сфере IT и компьютерных разработок, важны следующие качества:
- внимательность;
- обучаемость;
- усидчивость;
- хорошая память;
- способность долгое время выдерживать тяжёлые умственные нагрузки;
- умение работать в команде, взаимодействовать с коллективом;
- технические наклонности и техническое образование;
- владение языками программирования (PHP/ Perl/ Ruby, JavaScript, реже Java/С/C++ и т.д.);
- опыт работы с объёмными базами данных;
- знание протокольной системы (и других систем разработки).
Что к чему?
Одна из самых распространенных ошибок у новичков — изучение всего и сразу. Самым лучшим решением будет начать изучение с одного направления. Как правило, изучив хотя бы один язык, следующие даются намного легче и быстрее. Условно все языки можно разделить на языки с высоким порогом входа и с низким. Очевидно, что изучение языка с низким порогам быстрее, но в процессе обучения вы можете столкнуться с потерей интереса. Занимайтесь изучением тех языков, которые действительно нравятся, а не тех что легче даются.
Для начала стоит определиться с целями изучения. Каждый язык, превалирует в той или иной области. Например, если вы решили заниматься бэкендом, то для этого больше подойдут такие языки как PHP, Python, Go. Если ваши предпочтения ближе к фронтовой части, то думаю, здесь лучше подойдут JS для клиентской и Web части, а также Swift и Java для разработки мобильных приложений. Если же, вы всегда мечтали написать игру которая возглавит все топовые рейтинги, то вам следует с головой погрузиться в C# / C++ и подобные им языки.
Большой удачей будет найти ментора, который поможет направить вас в правильное русло. Многие допускают ошибку, начиная изучение с дорогостоящих курсов, в итоге обучаясь тому, что возможно вообще им не пригодится. В этом случае, ментор сможет подсказать, нужна ли вам эта информация и какие еще материалы будут для полезны на данном этапе обучения.
Выбираем направление
Фронтенд
Это то, что пользователь видит и с чем взаимодействует на странице. Дизайн, визуальные элементы, схемы — вся лицевая сторона. Задачи фронтендера — сделать сайт, который будет решать задачи владельца, одинаково корректно работать на всех устройствах, независимо от браузера и размера экрана и при этом будет удобен пользователю.
Основные инструменты: , и . Подойдёт тем, кто педантично относится к деталям и хочет сразу видеть результат своей работы.
Бэкенд
Невидимая часть сайта. Бэкенд-разработчик отвечает за то, что скрыто от глаз пользователя и работает на сервере. Например: создаёт базы данных и программы, которые будут записывать информацию в базу; шифрует пароли и ценную информацию; настраивает доступы и систему резервного копирования данных; пишет программы, обрабатывающие информацию, невидимую пользователю.
Языков программирования для бэкенда несколько: , Ruby, Python или Node.js. Для бэкенд-разработки нужны системы управления базами данных: MySQL, PostgreSQL, SQLite или MongoDB.
Подойдёт для тех, кому интересна работа с данными и решение архитектурных задач.
Школа онлайн образования «LOFTSCHOOL»
Онлайн курсы: веб-дизайнер.
Курс рассчитан на начинающих веб-дизайнеров с опытом работы до полугода и на тех, кто только хочет начать свою карьеру.
За 6 недель интенсивной работы вы изучите основные направления работы веб-дизайнера и пройдёте путь от идеи проекта до его реализации.
На курсе будут рассмотрены hard-skills веб-дизайнера: типографика, визуальный образ проекта, работа с графикой и шрифтами, прототипирование. А также за время курса вы научитесь работать с основными инструментами веб-дизайнера (Photoshop, Sketch/Figma, Redymag).
Чему вы научитесь, пройдя курс:
- Проектированию интерфейсов. Одна из главных задач дизайнера — создавать удобные продукты, соответствующие потребностям и запросам людей, причем не только компаний-заказчиков, но и конечных пользователей. В ходе курса разберете, что такое пользовательский опыт, информационная архитектура и прототипирование, научитесь создавать вайфреймы и скетчи.
- Работе с визуальной составляющей проекта. Разберете на практике, что значит «поиграться со шрифтами»: вам расскажут, как шрифт влияет на позиционирование бренда. Объяснят, как цвет и свет формируют восприятие, что такое основные и акцентные цвета. Разберете основы композиции, пропорции, модульность и научитесь работать с сетками.
- Созданию иконок и подбору иллюстраций. Обязательно поговорите про иконографику и разберете примеры: когда иконки в проекте нужны, а когда нет. Начнём создавать иконки и иллюстрации самостоятельно, а также подбирать на фотостоках именно то, что нужно.
- Работе с текстами и смыслом. Веб-дизайнер не только создаёт облик проекта, но и заботится о его содержании. На курсе научат работать с текстом: собирать данные, структурировать их и редактировать, а при необходимости — писать «с нуля». Покажут, как правильно использовать экранную типографику, и отточите навыки на реальных задачах.
- Работе с основными инструментами. Во время курса вы освоите работу с современными инструментами дизайнера: Adobe Photoshop, Sketch, Figma. А также в конце курса вы соберёте свой проект на одном из самых популярных конструкторов сайта — Redymag.
- Коммуникации с клиентом. На курсе разберете, для чего нужна презентация проекта и как её проводить. Как взаимодействовать с клиентом во время проекта: как собирать обратную связь и анализировать полученную информацию.
»Гильдия Вебмастеров»

Онлайн курс: web программирование.
Основной задачей курса web программирования является обучение четкому представлению о компонентах WEB-страниц и языков программирования для создания полноценных сайтов с БД и дальнейшей их публикации в Интернете. Полученные на курсах обучения знания по web программированию, позволят слушателям осуществлять самостоятельное обслуживание и поддержку WEB-сайта.
Освоив программу с названием Web дизайн, вы приобретете знания. Преподавание курсов web мастеров осуществляется квалифицированными специалистами, которые имеют огромный опыт практической работы, проводимой в удобное для слушателей время.
Все выпускники, окончившие курсы по Web программированию, могут успешно устроиться на высокооплачиваемую работу и будут востребованы в рекламных агентствах, полиграфических фирмах, в студиях web дизайна, различных издательствах, отделах информационных технологий крупных компаний и холдингов по таким специальностям, как разработчик интернет-приложений, разработчик WEB-сайта, администратор сайта и руководитель интернет-проектов.
Дистанционные курсы веб дизайна проходят в формате видеовстреч с обменом экранами, записью трансляции в личном кабинете и чатом. При необходимости, техподдержка оказывает помощь в настройке подключения к онлайн видео-трансляции.
Для дистанционных курсов веб дизайна нужна лишь сеть прохождение тренингов и сдача тестов.
Инфраструктура: docker-compose
- Создаётся контейнер MongoDB и контейнер Redis.
- Создаётся контейнер нашего бэкенда (который мы опишем чуть ниже). В него передаётся переменная окружения APP_ENV=dev (мы будем смотреть на неё, чтобы понять, какие настройки Flask загружать), и открывается наружу его порт 40001 (через него в API будет ходить наш браузерный клиент).
- Создаётся контейнер нашего фронтенда. В него тоже прокидываются разнообразные переменные окружения, которые нам потом пригодятся, и открывается порт 40002. Это основной порт нашего веб-приложения: в браузере мы будем заходить на http://localhost:40002.
- Создаётся контейнер нашего воркера. Ему внешние порты не нужны, а нужен только доступ в MongoDB и Redis.
серияпереводовпрекрасныхстатей
целая отдельная статьяразвернутой дискуссии на StackOverflow
- всё кешируется как ожидается (на нижнем слое — зависимости, на верхнем — билд нашего приложения);
- отрабатывает как надо и модифицирует в нашем репозитории (что было бы не так, если бы мы использовали COPY, как многие предлагают). Запускать просто вне контейнера в любом случае было бы нежелательно, потому что некоторые зависимости нового пакета могут уже присутствовать и при этом быть собраны под другую платформу (под ту, которая внутри докера, а не под наш рабочий макбук, например), а ещё мы вообще не хотим требовать присутствия Node на разработческой машине. Один Docker, чтобы править ими всеми!
Выбираем направление
Если вам интересно заниматься именно внешним видом, то продолжайте идти в направлении Frontend. Даже HTML требует времени, чтобы полностью им овладеть. Не говоря уже о CSS, в котором понадобится овладеть позиционированием, наследованием, адаптивной вёрсткой и многим другим.
Ну, а если уже всё это освоили, но хотите работать ещё и с серверной частью, то учите PHP — он достаточно простой, поэтому подойдёт новичкам, и в то же время очень мощный. Он помогает реализовать практически всё.
Изучать PHP достаточно долго, потому что он предоставляет огромные возможности:
- работа с базами данных;
- создание сессий;
- редактирование файлов;
- обработка запросов;
- создание динамических страниц;
- выполнение сложных математических вычислений;
- работа с переменными и массивами;
- объектно-ориентированное программирование и так далее.
Дальше обратите внимание на любой язык запросов — MySQL, PostgreSQL, MSSQL и им подобные. Они созданы, чтобы получать и вносить информацию в базу данных
Это оптимизирует работу сайта, особенно если на нём хранится большое количество статей, карточек товаров, учётных записей и так далее.
Писать для веба можно на многих языках, поэтому не зацикливайтесь на одном, если он вас не цепляет. Но основы PHP лучше изучить и frontend-разработчикам, чтобы разбираться в нём и понимать, какой код и куда нужно вставить.
Изучение кода похоже на попытку стать самым сильным человеком в мире
Вы когда-нибудь смотрели передачу «Самый сильный человек в мире»? Обучение коду очень похоже на номер с грузовиком. Сначала это сложно. Это кажется невыполнимой задачей. Вы движетесь детскими шажками.

Эдди Холл тащит грузовик на WSM 2016
Но однажды вы заставите этот грузовик поехать, он будет ехать быстрее и быстрее, пока вы не обнаружите себя убегающим от него. Ок… может и не убегающим!
Если вам больше нравится учиться по видеоурокам, тогда ищите обучающую информацию на YouTube или иных ресурсах.
Но хочу предупредить вас. Не увлекайтесь покупкой большого количества платных курсов. В начале изучения веб-разработки нет необходимости тратить большие деньги на учебные ресурсы — на раннем этапе вы, вероятно, не будете уверены на 100%, что именно вы хотите изучать.
Какие бывают веб-разработчики
Давайте посмотрим, что представляет из себя веб, какие бывают разработчики и за что они отвечают.
Backend
Когда вы переходите по ссылке, браузер делает запрос на сервер, где расположен этот сайт. Сервер находит нужный файл и передаёт его на компьютер пользователя, а браузер интерпретирует команды в визуальные элементы, чтобы мы могли видеть сайты такими, какие они есть.
Иногда серверу нужно сначала скомпилировать файл. То есть какая-нибудь страница запускается на сервере, выполняет команды, и только потом данные передаются пользователю.
Это называется серверной частью, или Backend. Именно в ней обрабатываются данные, которые пользователь вводит в форму; здесь же происходят взаимодействие с базой данных, загрузка файлов и так далее.
Схема работы backend.
Backend-разработчики пишут сайты на PHP, Ruby, Python, ASP.NET и других языках, чтобы мы могли:
Без серверной части сайты представляют собой пустую, пусть и красочную оболочку.
Разработчики также занимаются защитой и производительностью. Они следят, чтобы проект был защищён от нападений хакеров, а большое количество одновременно находящихся на сайте пользователей не влияло на скорость работы.
Frontend
Frontend — это то, что мы видим: текст, картинки, кнопки, формы и так далее.
Frontend-разработчик использует HTML, CSS и JavaScript, чтобы дать пользователю возможность взаимодействовать с сайтом:
- отправлять данные, которые обрабатываются серверной частью;
- включать видео или музыку кнопкой Play;
- оформлять посты;
- искать в поисковой строке;
- смотреть трансляции и так далее.
Серверная часть будет бессмысленной, если она не будет нигде отображаться.
Frontend-разработчики контролируют визуальную часть сайта, чтобы он корректно отображался на всех устройствах, шрифты не плясали, а изображения не нагружали страницу.
Центр «Нетология»

Онлайн курс: «Веб-дизайн с нуля до middle».
В центр «Нетология» вы можете пройти курсы веб дизайна с нуля до middle-уровня.
Множество существующих курсов по дизайну предоставляет только общую базу узкой специальности. Это приводит к тому, что выпускники не могут получить работу выше junior-уровня. Но рынку нужны middle-специалисты. Поэтому здесь создали курс, который даст знания, необходимые претендентам на должность middle-дизайнера.
Преимущества:
- срок обучения 4,5 месяцев
- обучение проходит в формате видео, воркшопов и разборов домашних заданий
- Вы получите необходимые знания и навыки для позиции middle-специалиста
- Проработаете свой проект, подтверждающий ваш уровень как дизайнера
- Получите документ установленного образца после окончания программы обучения
- Помощь в составлении продающего резюме и подготовке к собеседованию
- На практике закрепите теоретические знания, приёмы и принципы дизайна интерфейсов, которые необходимы для создания современного сайта.
Вы научитесь:
- Разрабатывать интерфейсы
- Создавать адаптивные дизайн-макеты веб-интерфейсов с учётом пользовательского опыта
- Основным принципам дизайна
- Работать с композицией, соблюдать правила типографики и подбирать актуальные шрифты
- Создавать собственную графику
- Работать с программой Figma, анимировать интерфейсы в After Effects и применять Cinema 4D в веб-дизайне и брендинге
- Создавать сильное портфолио
- Упаковывать и проводить презентацию перед заказчиком, формировать портфолио
- Разбираться, как организована работа над созданием визуальных решений в дизайн-студии
Тренажёры для простого программирования
Яндекс.Практикум. Это наш родной тренажёр, где тебя пошагово проводят от первой строчки до небольшого работающего продукта, с пояснениями и интерактивом. Есть тренажёры для веб-программирования, бэкенда, а также аналитики и тестирования. Всё на русском. Бесплатной версии хватит, чтобы понять — нравится вам это направление или нет.
Совет профессионала: если не знаете, какую профессию в программировании выбрать, попробуйте бесплатные версии всех тренажёров, и вы сразу поймёте, к чему лежит душа. Вместо того чтобы читать статьи с описаниями профессий, просто попробуйте сами, и всё станет ясно.
Code Academy (на самом деле CodeCademy, но что?). Похоже на Практикум, только на английском. Из особенностей — помесячная оплата за доступ к материалам курсов.
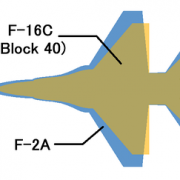
Codepen. Это не совсем тренажёр, а, скорее, онлайн-редактор кода, где сразу можно увидеть результат. Если вы читаете это с компьютера, посмотрите на HTML-код двух движущихся треугольников, на которые можно залипнуть надолго. Бесплатно, есть необязательная подписка, но нет заданий и проверки кода на ошибки.
Портал «prokachaimlm.com»
Сайт: https://prokachaimlm.comСтоимость: бесплатно
Курс «Свой сайт на WordPress»
Бесплатные пошаговые уроки создания сайта, которые ответят на все основные вопросы, связанные с созданием сайта и научат, как создать сайт с нуля.
Преимущества обучения:
- Все видеоуроки по созданию сайта можно смотреть бесплатно
- Работа с конструктором. Всё просто, на уровне копировать, вставить
- Все уроки структурированы в пошаговую систему, инструкцию по созданию сайта
- Курс обновляется. Время от времени записываются новые уроки
На первом занятии, состоящем из 4-х уроков, слушатель получит вводные знания о том, что такое домен и хостинг, которые пригодятся для дальнейшего освоения вопросов, связанных с сайтостроительством.
На втором занятии, состоящем из 6-ти уроков, слушатель научится: создавать рубрики и записи, вставлять на сайт картинки, видео, создавать меню и еще некоторым полезным действиям для улучшения презентабельности сайта.
Третье занятие включает уроки создания сайта, которые научат, как создавать «золотой актив» сайта – подписчиков рассылки.
8 уроков четвертого занятия познакомят с основными плагинами, обеспечивающими полноценную работу сайта, а также с их настройкой.
На пятом занятии (2 урока) будут заниматься настройкой и изменением дизайна сайта.
На шестом занятии слушатель узнает, как заслужить лояльность поисковиков и вывести сайт в ТОП-10 из 3-х уроков.
ПРЕПОДАВАТЕЛИ
Алексей Соколов
TeamLead в Nordic IT School
Борунов Михаил
Front-End разработчик в Rambler
Петрухин Александр
Chief Technical Officer laatu.solutions
Якупов Павел
FullStack разработчик в Nordic IT School
Житков Тимофей
Fullstack разработчик в Penny Lane Realty
Румянцев Александр
FullStack разработчик в РАНХиГС
Сладков Сергей
Full-Stack в МГБТЭ
Александр Соколов
Frontend-разработчик в Intterra
Алексей Соколов
Преподаватель «HTML5 и CSS3», JavaScript, PHP.
13-летний опыт работы в сфере IT и программирования на языках Javascript, PHP.
Алексей является разработчиком веб-сайтов и внутренних CRM систем, а так же автором собственной платформы управления сайтами на языке PHP.
Участвовал в создании более 40 веб-проектов для крупнейших российских и европейских компаний.
С 2011 года успешно совмещает профессиональную деятельность с преподаванием.
Алексей всегда в курсе последних методик разработки и продвижения web-ресурсов, поэтому с ним вы будете обучаться исключительно современной верстке и программированию.
Педагогический стаж – с 2011 года (Kymenlaakson Opisto (Финляндия), Nordic IT School).
Борунов Михаил
Преподаватель «HTML5 и CSS3», Javascript, React, Redux.
Закончил МГОУ с отличием по направлению «магистр физико-математического образования с правом на преподавание»,
после чего устроился на работу в качестве web-разработчика в IT студию.
Опыт в web-разработке более 6 лет, за которые реализовано более 30 успешных интернет проектов, начиная от сайтов визиток,
до интернет магазинов и крупных CRM систем.
На данный момент так же работает в крупнейшем медиа холдинге «Rambler&Co»,
в котором занимает должность ведущего frontend-разработчика и является руководителем группы разработки.
Петрухин Александр
Преподаватель «HTML5 и CSS3», JavaScript, PHP.
7-летний опыт коммерческой разработки в IT на C++, Java, PHP, JavaScript и Go.
Начал работать в старших классах разработчиком на C++ и Qt.
В университетские годы начал работать Android и iOS разработчиком, потом перешёл в web-разработку на PHP. За полтора года прошел путь от стажёра до team-lead’а группы разработки.
Участвовал в разработке и развитии большого количества сайтов и приложений, среди которых проекты АльфаБанка и Мегафона. Кроме этого Александр участвовал в различных стартапах.
Преподавал в школе и университете математику и физику, сейчас ведёт веб-уроки командной и профессиональный разработки на PHP, занимается развитием и тестирование стажёров и программистов в компаниях.
Сейчас Александр работает в компании laatu.solutions на позиции Chief Technical Officer, всегда следит за развитием технологий и методик web-разработки, стараясь использовать их оптимально в своей работе.
Житков Тимофей
Преподаватель WEB-разработка.
Более 3-х лет опыта коммерческой разработки на PHP и Javascript(+HTML,CSS).
Является разработчиком веб-сайтов и CRM систем,. Имеет собственную платформа CMS(PHP+JS). Так же у Тимофея есть опыт в разработке нативных Android-приложений на Java для Android-маркета. Опыт создания API для интеграции различных сервисов.
В активе множество выполненных сайтов и лендингов в том числе для крупных компаний. Разрабатывал интерактивные чат боты для Telegram и Whatsapp.
Румянцев Александр
Преподаватель по WEB-разработке.
Закончил Р. Э. У. Г. В. Плеханова и Волгоградский Технический Университет по специальности «Системы автоматизированного проектирования и поискового конструирования»
Начинал свою карьеру с разработки бухгалтерских информационных систем, далее перешел в область веб-разработки. Работал в нескольких веб-студиях, занимался разработкой веб-сервисов на PHP, JS, Python, Java, так же работал, как с реляционными базами данных, такими как: postgresql, mysql и объектно ориентированными: mongodb.
Опыт в разработке информационных систем более 5 лет, за которые реализовано более 30 успешных интернет проектов, начиная от информационных сайтов на UCOZ и Landing Page, до интернет магазинов и крупных информационных систем.
На данный момент, работает в Российской академии народного хозяйства и государственной службы при Президенте Российской Федерации и занимается разработкой frontend и backend частей веб сервисов академии.