Основы системы wordpress для начинающих
Содержание:
- Описание интерфейса WordPress
- Немного истории
- Как я искал пацанский движок для блога
- Установка WordPress
- Как установить и активировать тему на WordPress
- Activating the Theme # Activating the Theme
- WordPress.org
- Description
- Настройка сайта на базе WordPress для работы с поисковыми машинами
- Плагины
- How Does the Block editor Work? # How Does the Block editor Work?
- Какие будут перспективы, если создать сайт на WordPress бесплатно
- WordPress.com
- Шаг 2: Выберите имя для своего сайта, купите домен и хостинг
Описание интерфейса WordPress
При входе в систему WordPress первой страницей оказывается административная консоль, на которую
выводится информация о состоянии блога – количество комментариев, обновления, новости WordPress. Из
этой консоли можно быстро перейти в любой раздел администрирования интерфейса Web-сайта.
Рисунок 7. Интерфейс консоли
Под номером располагается ссылка Настройка экрана, которая позволяет отключать
или включать метабоксы. После щелчка на эту кнопку вверху откроется дополнительная панель для
управления метабоксами. Метабоксы (модули) можно менять местами перетаскиванием мышью. Новые
метабоксы можно добавлять через плагины или файл functions.php в теме сайта.
К разделам административного интерфейса относятся:
- Записи (Posts);
- Медиафайлы (Media);
- Ссылки (Links);
- Страницы (Pages);
- Комментарии (Comments);
- Внешний вид (Appearance);
- Плагины (Plugins);
- Пользователи (Users);
- Инструменты (Tools);
- Параметры (Settings).
В каждом пункте есть несколько более детальных подпунктов.
Панель навигации используется для быстрого доступа к наиболее часто используемым действиям в
административном интерфейсе.
Для создания материала типа «Запись» в левом меню нажимаем на пункт Записи -> Добавить новую.
Рисунок 9. Интерфейс для создания новой записи.
Перечислим некоторые поля с этого экрана и их назначение:
- Заголовок – поле для ввода заголовка статьи.
- Визуально – переключение в визуальный редактор для создания статей без знания HTML.
- Текст – переключение для ввода данных в виде HTML кода.
-
Опубликовать – для публикации записи или сохранения как черновика.
- Статус – дает возможность выбрать параметры «Черновик», «На утверждении».
- Видимость – можно выбрать уровень видимости: «Личное», «Защищено паролем».
- Опубликовать – выбирается дата публикации.
- Форматы – можно использовать для вывода разных типов материала.
- Рубрики – можно выбрать существующую рубрику или добавить новую.
- Метки – ключевые слова, относящиеся к статье.
Чтобы не придумывать содержимое записи, можно воспользоваться сервисом Lorem Ipsum,
который автоматически формирует тестовое содержимое для записей. После публикации записи можно
зайти в левое меню Записи -> Все записи и проверить статус новой записи.
Немного истории
Изначально WordPress задумывалась как платформа только для блогов. Каждый желающий мог создать свой простенький сайт и делиться на нем новостями. Первый релиз произошел 27 мая 2003 года под версией 0.70. Платформа была написана на языке PHP, а сервер базы данных – MySQL. Она имела открытый код, что, собственно, и сделало ее такой популярной. Открытость кода означала, что доступ к нему мог получить любой желающий программист. В результате люди активно стали писать свои собственные плагины, виджеты, расширения, тем самым делая функционал CMS WordPress все более и более широким. Кто-то стал на этом зарабатывать, а кто-то просто создавал бесплатные и полезные дополнения.
Как я искал пацанский движок для блога
Я много пишу в интернетах и мне захотелось завести свой личный стэндалон блог, куда можно писать мелкие заметки и статьи, не подходящие для других площадок. Главная проблема личного блога — мне лень оформлять посты. Чтобы черкануть пару строк в каком-нибудь WordPress, нужно слишком много телодвижений. Я попробовал несколько разных движков и каждый раз ловил себя на ощущении, что мне не хочется ими пользоваться, намного быстрее и проще писать в записную книжку вроде Evernote или Notion. Так я стал искать идеальный движок для блога, отвечающий всем моим потребностям.
Мои требования к идеальному движку:
- Желательно self-hosted — я пережил много закрытий сервисов, от narod.ru до google+ и точно знаю, что рано или поздно все протухает, поэтому надежнее всего держать контент у себя. Также посты могут удалять по каким-то фейковым жалобам или по DMCA, как это происходит на Medium и LiveJournal.
- Возможность подключения своего домена — мне нужен сайт-визитка со всеми проектами и ссылками в одном месте, где можно разместить портфолио, резюме, контакты.
- Минимум телодвижений и интерфейса — в идеале интерфейса CMS вообще не должно быть видно, админская панель не нужна, посты должны редактироваться, создаваться и просматриваться в одном месте.
- Полноценный WYSIWYG редактор — поддержка разметки Markdown и обработка её в реальном времени, подсветка кода, вставка картинок из буфера обмена.
- Нормальные комментарии — возможность оставлять анонимные комментарии и авторизовываться через максимум соц. сетей для персонифицированных комментариев.
- Минималистичный внешний вид — я не хочу заниматься версткой и темами, подходящее оформление должно быть из коробки.
Внутри я рассказываю какой вижу идеальную CMS, редактор постов и комментарии, почему большинство существующих движков устарели на десять лет, и сравниваю между собой разные движки.
Установка WordPress
Перед установкой WordPress потребуется приобрести хостинг и домен. Хостинг дает возможность
разместить Web-сайт в сети Интернет, а доменом называется имя или адрес Web-сайта, который
непосредственно привязан к хостингу. Домен должен хорошо запоминаться и отражать суть Web-сайта.
Услуги по регистрации домена и приобретению хостинга представляются специализированными
хостинговыми компаниями, которые также могут оказывать услуги по размещению Web-сайтов на своих
серверах.
Перед началом установки WordPress необходимо проверить выбранный сервер на соответствие
минимальным требованиям. Хотя большинство современных хостингов по умолчанию удовлетворяют этим
требованиям, стоит перечислить их ещё раз:
- PHP версия 4.3 или выше
- MySQL версия 4.0 или выше
- (опционально) Модуль Apache mod_rewrite
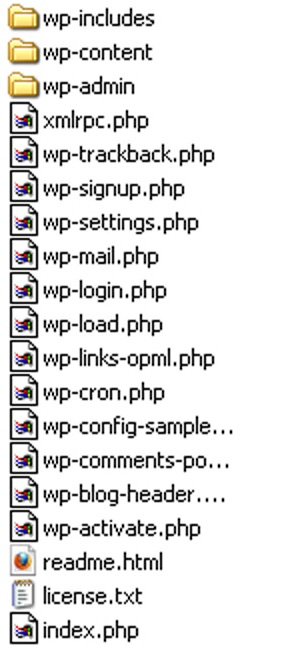
Для установки на хостинг потребуется скачать последнюю версию WordPress с официального сайта и
распаковать загруженный архив в выбранный каталог. Локализованную русскую версию можно загрузить с
ресурса ru.wordpress.org или других сайтов. Также можно загрузить
специальную сборку данной платформы, ориентированную для использования в конкретной области или
решения специфических задач.
Рисунок 1. Файлы WordPress в разархивированном виде

Весь процесс установки занимает меньше 10 минут. Некоторые хостинг провайдеры предлагают
инструменты для автоматической установки WordPress, но это можно сделать и самостоятельно. Для этого
достаточно скопировать файлы WordPress при помощи FTP-клиента в корневую директорию сервера
PUBLIC_HTML или WWW.
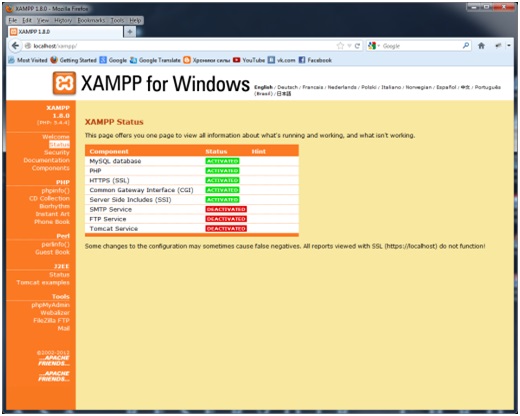
Установлено, что данная CMS лучше всего работает на платформе Linux или UNIX, но её также можно
использовать и на Windows-серверах. Кроме того, можно установить WordPress на локальный компьютер,
используя, например, XAMPP (рис. 2).
Рисунок 2. Пример конфигурации платформы XAMPP на локальном компьютере

Платформа WordPress изначально локализована для поддержки различных языков. Также при появлении
новой версии система предлагает выполнить автоматическое обновление, а если во время обновления
возникли ошибки, то необходимые файлы можно загрузить напрямую с сайта WordPress.
Как установить и активировать тему на WordPress
Тема или по-другому дизайн-шаблон влияет не только на то, как будет выглядеть ваш сайт, а именно внешнее оформление постов и страниц, но и на расположение меню и боковых панелей. Неудивительно, что поиск правильной темы очень важен, так как именно это выделить ваш сайт из массы других. Но это может быть немного сложнее, чем кажется сначала, так как вариантов огромное множество. Итак, не стоит жалеть время и силы на то, чтобы выбрать лучшую тему для своего сайта.
После того, как вы выбрали тему, установить и активировать ее очень просто. Есть два способа.
А. Установка темы из каталога WordPress
Вы можете выбрать как бесплатный дизайн-шаблон, представленный в каталоге WordPress, так и приобрести премиальный. Чтобы установить и активировать тему, выполните следующие действия или ознакомьтесь с бесплатным курсом «WordPress для начинающих»:
Откройте экран просмотра тем.
На панели управления WordPress выберите раздел «Внешний вид», затем в раскрывающемся списке подпункт «Темы». Откроется окно просмотра тем.
Нажмите на кнопку «Добавить новую» в верхней части экрана или на область «Добавить новую тему».
В верхней части экрана находится кнопка «Добавить новую». Еще один способ: в окне просмотра тем, есть квадрат с надписью «Добавить новую тему». Нажмите на любой из них, чтобы открыть экран с доступными темами.
Предварительный просмотр темы
Перед установкой не плохо было бы посмотреть, как та или иная тема будет выглядеть на вашем сайте. Вы можете сделать это, нажав кнопку «Предварительный просмотр»
Обратите внимание, что то, что отобразится на экране не совпадет в точности с вашим сайтом, но даст вам представление о том, соответствует ли тема вашим целям
Установите тему
Наведите указатель мыши на тему, которую хотите использовать, и нажмите «Установить». После чего кнопка «Установить» поменяется на «Активировать».
Активируйте тему
Нажмите кнопку «Активировать». Тема будет применена к вашему сайту, внешний вид которого изменится в соответствии с шаблоном.
А теперь самое время проверить, как ваш сайт будет выглядеть для посетителей! Б. Загрузка темы
На экране обзора тем нажмите кнопку «Добавить новую»
Попав в окно обзора тем через меню управления, вы увидите в верхней части экрана кнопку «Добавить новую». Нажмите не нее, чтобы попасть на экран с доступными темами.
Нажмите кнопку» Загрузить тему»
В верхней части экрана появится кнопка «Загрузить тему». Нажав на нее, вы попадете в раздел, где сможете загрузить архив.
Нажмите кнопку «Выбрать файл»
После нажатия на эту кнопку появится диалоговое окно, где вы сможете выбрать файлы, расположенные на вашем компьютере. Найдите и выберите предварительно скаченный zip-файл с темой.
Установите тему
Нажмите кнопку «Установить». После установки дизайн-шаблон появится в окне обзора тем.
Активируйте тему
Наведите курсор на загруженный шаблон и нажмите «Активировать». Внешний вид вашего сайта поменяется в соответствии с выбранной темой.
А теперь самое время проверить, как ваш сайт будет выглядеть для посетителей!
Хотите узнать больше? Тогда загляните на урок по темам в бесплатном курсе «WordPress для начинающих».
Activating the Theme # Activating the Theme
Now that new Theme is in /wp-content/themes/ directory (whether you used , or method), this new Theme is ready to be activated. All themes in /wp-content/themes/ directory are available for Activation and Update (when update is provided by theme author), but only one theme from this directory can be Active.
When theme is Activated it means that this theme’s style and functionality (look and behavior) will be applied on your site. You will be informed by Administration notification about successful activation of the Theme.
 Activated Theme Notice
Activated Theme Notice
To activate a Theme for your site:
- Log in to the WordPress Administration Screens.
- Select the screen, then .
- You should see here all themes from your /wp-content/themes/ directory and from here you can see details for each of them by clicking on Theme Details (rollover the Theme thumbnail).
- Live Preview option will give you preview of your site with your site’s content.
- To activate the Theme click the Activate button.
Your selection will immediately become active.
Note: If the Theme preview is blank, do NOT activate the new Theme without investigating further. Your site may not be displayed correctly, otherwise. If you do not see Theme’s thumbnail at all, your new Theme might be corrupted or broken. Take a look below installed theme’s thumbnails if there is any info about broken themes. In this case contact the Theme author for help.
 Broken Theme
Broken Theme
WordPress.org
WordPress.org или, чаще всего, просто WordPress — это система управления контентом, родилась в 2003 году. WordPress представляет собой набор файлов с программным кодом, скачать его можно бесплатно с сайта WordPress.org. Чтобы этот программный код заработал, его нужно загрузить на хостинг площадку, настроить соединение с базой данных и установить.

Экран создания новой статьи в версии WordPress.org
Основные отличия WordPress.org:
- Требует больше технических знаний
- Вы можете пользоваться плагинами и любыми темами
- Вы можете редактировать любые файлы, в том числе и php
- Вы самостоятельно администрируете ваш хостинг-аккаунт, или за вас это делает ваш хостинг-провайдер (в этом случае, как правило, услуга является платной)
- Вы сами должны заботиться о резервном копировании, безопасности, высоких нагрузках и отказоустойчивости.
Дополнительного функционала, как на WordPress.com, в базовой установке нет, но вы всегда можете найти подходящий плагин, чтобы решить ту или иную задачу. Кроме того, есть плагин Jetpack от создателей WordPress.com, который реализует часть дополнительных функций, доступных пользователям WordPress.com.
Description
WP Job Manager is a lightweight job listing plugin for adding job-board like functionality to your WordPress site. Being shortcode based, it can work with any theme (given a bit of CSS styling) and is really simple to setup.
Features
- Add, manage, and categorize job listings using the familiar WordPress UI.
- Searchable & filterable ajax powered job listings added to your pages via shortcodes.
- Frontend forms for guests and registered users to submit & manage job listings.
- Allow job listers to preview their listing before it goes live. The preview matches the appearance of a live job listing.
- Each listing can be tied to an email or website address so that job seekers can apply to the jobs.
- Searches also display RSS links to allow job seekers to be alerted to new jobs matching their search.
- Allow logged in employers to view, edit, mark filled, or delete their active job listings.
- Developer friendly code – Custom Post Types, endpoints & template files.
The plugin comes with several shortcodes to output jobs in various formats, and since its built with Custom Post Types you are free to extend it further through themes.
Documentation
Documentation for the core plugin and add-ons can be found on the docs site here. Please take a look before requesting support because it covers all frequently asked questions!
Add-ons
The core WP Job Manager plugin is free and always will be. It covers all functionality we consider ‘core’ to running a simple job board site.
Additional, advanced functionality is available through add-ons. Not only do these extend the usefulness of the core plugin, they also help fund the development and support of core.
You can browse available add-ons after installing the plugin by going to . Our popular add-ons include:
Allow candidates to apply to jobs using a form & employers to view and manage the applications from their job dashboard.
Paid listing functionality powered by WooCommerce. Create custom job packages which can be purchased or redeemed during job submission. Requires the WooCommerce plugin.
Resume Manager is a plugin built on top of WP Job Manager which adds a resume submission form to your site and resume listings, all manageable from WordPress admin.
You can get the above add-ons and several others at discount with our Core Add-on Bundle. Take a look!
Contributing and reporting bugs
You can contribute code to this plugin via GitHub: https://github.com/Automattic/WP-Job-Manager and localizations via https://translate.wordpress.org/projects/wp-plugins/wp-job-manager
Thanks to all of our contributors.
Support
Use the WordPress.org forums for community support where we try to help all users. If you spot a bug, you can log it (or fix it) on Github where we can act upon them more efficiently.
If you need help with one of our add-ons, please raise a ticket in our help desk.
If you want help with a customization, please consider hiring a developer! http://jobs.wordpress.net/ is a good place to start.
The plugin contains all the files needed for running tests.
Developers who would like to run the existing tests or add their tests to the test suite and execute them will have to follow these steps:
1. into the plugin directory.
2. Run the install script(you will need to have installed) – .
3. Run the plugin tests –
Настройка сайта на базе WordPress для работы с поисковыми машинами
Чтобы ваш проект находился в начале списка ресурсов, выдаваемых поисковыми системами, потребуется
учесть множество факторов, которым необходимо уделять внимание с самого начала разработки Web-сайта. Платформа WordPress обладает базовыми возможностями для поисковой оптимизации
Так, название
каждой публикуемой записи WordPress автоматически добавляет в тег
(вместе с названием сайта), а в самом тексте окружает его заголовочным тегом. При вставке иллюстраций можно заполнить поле Заголовок изображения и опционально —
поле Подпись изображения. Содержимое этих полей записывается в параметры
и тега и дает
поисковым системам возможность определить, что именно изображено на иллюстрации. Визуальный редактор
WordPress может выделять ключевые слова непосредственно в текстах публикаций
Платформа WordPress обладает базовыми возможностями для поисковой оптимизации. Так, название
каждой публикуемой записи WordPress автоматически добавляет в тег
(вместе с названием сайта), а в самом тексте окружает его заголовочным тегом .
При вставке иллюстраций можно заполнить поле Заголовок изображения и опционально —
поле Подпись изображения. Содержимое этих полей записывается в параметры
и тега и дает
поисковым системам возможность определить, что именно изображено на иллюстрации. Визуальный редактор
WordPress может выделять ключевые слова непосредственно в текстах публикаций.
Но существуют и специальные плагины с более серьёзными возможностями для поисковой оптимизации,
например, плагин All in One SEO Pack для WordPress.
Также рекомендуется выполнить стандартный комплекс шагов для SEO оптимизации:
- установить и активировать плагины Google XML Sitemaps, All in One SEO Pack;
- подготовить яркое и краткое описание сайта;
- создать анонсы, которые коротко описывают опубликованные материалы;
- создать страницу About.
Мой опыт показывает, что сайты, сделанные на WordPress CMS, индексируются лучше, чем сайта,
основанные на других платформах, за счет организации данных и их отображения. Платформа WordPress
продумана максимально лояльно по отношению к поисковым системам, поэтому проекты, реализованные на
ней, будет несложно продвигать в выдачах поисковиков.
Плагины
Плагины расширяют стандартные возможности движка. Например, Вордпресс сам по себе не умеет показывать формы обратной связи, а с плагином Contact Form 7 — умеет. С галереями то же самое: Вордпресс не сможет вывести галерею красиво, а с плагином NextGEN Gallery — сможет.
Плагины есть на все случаи жизни — от SEO-оптимизации до кеширования и ускорения загрузки сайта. Если вам нужно добавить какую-то новую возможность на сайт, но Вордпресс этого не умеет, — поищите плагин. Скорее всего, для вашей задачи он уже есть, в том числе и бесплатный.
Как и темы, плагины бывают платными и бесплатными — это зависит только от разработчика. Причём не обязательно, что платные плагины будут работать лучше других, главное, чтобы они решали вашу задачу. Почти у любого платного плагина есть бесплатный аналог или тестовый период, в течение которого можно выяснить, подходит вам этот продукт или нет.
Разработчики плагинов хоть и заинтересованы писать код качественно, но далеко не всегда у них это получается. Многие плагины могут оказаться небезопасными или плохо оптимизированными, поэтому могут замедлять сайт или открывать его для хакеров. Есть ситуации, когда плагины конфликтуют друг с другом или вообще намертво вешают сайт. Читайте отзывы в магазине плагинов и тестируйте их на внутреннем сервере, прежде чем выкатывать на боевой.
Интерфейс Contact Form 7.
Плагин NextGEN Gallery в действии.
How Does the Block editor Work? # How Does the Block editor Work?
Blocks
The WordPress Editor uses blocks to transform the way you create content: it turns a single document into a collection of discrete elements with explicit, easy-to-tweak structure.
The Block editor brings you an effortless page- and post-building experience. With blocks, you can quickly add and customize multiple media and visual elements that used to require shortcodes, custom HTML code, and embeds.
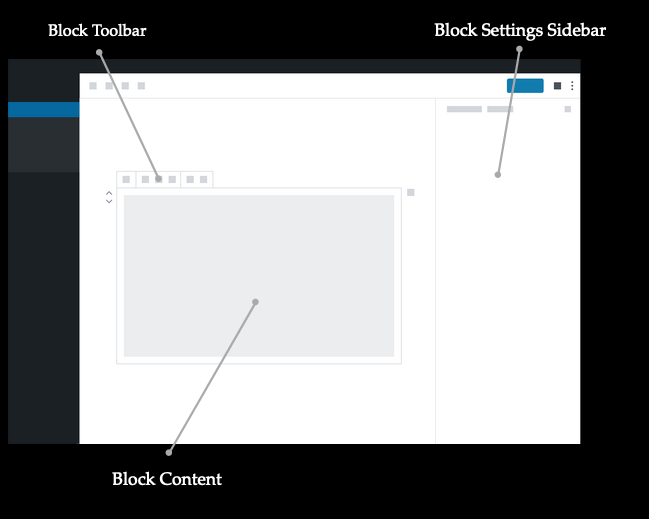
The Anatomy of a Block
Each block consists of a Block Toolbar, a Block Settings Sidebar and the Block Content. Depending on the block’s purpose the buttons of the Block Toolbar will change and so will be settings items in the Block settings sidebar. All the core blocks are divided into three sections: 1) Description in how a block works, and the items in the Block Tools and what you can change in the Block Settings Sidebar.

Adding a Block
There are many block types for you to choose from, which you’ll see organized by category and by most recent use. You can edit or move each block independently of other blocks, and individual blocks sometimes come with their own formatting settings for even greater control over layout and function.
Configuring a Block
Each block has its own settings. To find them, select a block: this will reveal a toolbar at the top of the block. You’ll also find additional settings in the sidebar to the right of the editor.
The settings at the top of the block usually include formatting options as well as the option to change the block type ( in screenshot below).
In the editor’s sidebar you can switch between settings for the current block ( in screenshot below) and settings for the whole document ( in screenshot below).
The Document Settings is where you can add tags and categories, choose a featured image, see and change the status of your post, and more — these are options that apply to the page or post as a whole.
 Locations of block and document settings
Locations of block and document settings
You can click the cog icon at the top right of the editor to show or hide the settings column ( in screenshot above).
What if you’d like to change a block type? No problem: you can transform each block to another similar or related block type. For example, change a paragraph to a heading, a list, or a quote.
 Changing and configuring blocks
Changing and configuring blocks
Removing a Block
To remove a block, select the block and click the three dots right above it. Among the settings there you’ll see the option to remove that block.
 Remove a block
Remove a block
Какие будут перспективы, если создать сайт на WordPress бесплатно
Скажу сразу, не лелейте надежд, что если создать сайт на WordPress бесплатно, вы будете зарабатывать с первых дней. Вы не будете зарабатывать даже с первых месяцев. И более того, возможно, на бесплатном сайте вы вообще не будете зарабатывать. Бесплатный сайт не представляет собой ничего серьёзного. Имейте в виду, что и у хостинга, и у регистратора доменных имён не будет перед вами никаких обязательств, если всё бесплатно.
Однако вы научитесь пользоваться WordPress, узнаете о несметном количестве разнообразных плагинов, попробуете их в деле, на собственном сайте, возможно даже освоите PHP и CSS.
Когда у вас получится создать сайт на WordPress бесплатно, перед вами откроется новый мир, который вы сможете осваивать. И потом, когда вы будете готовы к серьёзному проекту, у вас будет два выхода: либо создать новый сайт, с платным доменом и хостингом, либо перевести уже созданный ранее сайт на платный домен и хостинг (это тоже возможно). Поэтому, перспектива в этом бесплатном проекте есть, и это лучшее на сегодня, что можно предложить начинающему вебмастеру.
Желаю вам творческих успехов, терпения и желания к труду!
SEO оптимизацияSEO плагиныWordPressАнализ сайтаДоменЗащита сайтаНаполнение сайта контентомНастройка сайтаПлагины для дизайнаПлагины для записейПлагины для юзабилитиПоисковые системыПолезные сервисы и программыСистемные плагиныСоздание сайтаТемы WordPressТехническая оптимизацияХостингЯндекс
WordPress.com
WordPress.com — это хостинг площадка или сервис, позволяющий завести свой сайт или блог. Его не нужно скачивать или устанавливать, в нём нужно лишь завести учётную запись и начать писать, точно так же как в Твиттере или Вконтакте. WordPress.com является коммерческим продуктом, основан в 2005 году и пренадлежит компании Automattic.
Написать новый пост на WordPress.com можно прямо с главной страницы, хотя стандартный интерфейс по-прежнему доступен
Основные отличия WordPress.com:
- Он бесплатный (но есть и платные дополнения)
- Вам не нужно заботиться о таких вещах как обновления, резервное копирование и безопасность
- Ваш сайт будет всегда доступен, не зависимо от количества посетителей
- Вам доступна техническая поддержка (правда не всегда быстро отвечают)
- Имея сайт на WordPress.com, вы становитесь частью сообщества и имеете возможность получить дополнительный трафик с ресурсов WordPress.com, выполнять поиск по всем блогам сети, а также ряд других возможностей
- Вы имеете выбор из более 200 тем или шаблонов (но свои собственные шаблоны загружать нельзя)
- Вы не можете редактировать php код на вашем сайте
- Нет такого понятия как «плагин» для WordPress.com
- Не полностью переведён на русский язык.
Несмотря на то, что на WordPress.com нельзя пользоваться плагинами, в нём есть дополнительные функции, например: автоматический кросс-пост в Твиттер и другие социальные сети, вход для комментирования с помощью социальных сетей, лайки для постов, уведомления по электронной почте, работа с формами обратной связи, кнопки «поделиться» для разных социальных сетей, возможность создавать опросы и рейтинги, и многое-многое другое.
На WordPress.com оказываются и платные услуги, как например привязка или регистрация собственного домена, работа с аудио и видео-файлами, увеличение дискового пространства для вашей медиатеки, отключение рекламы. Среди доступных шаблонов на площадке есть и «премиум» темы, которые также являются платными.
Шаг 2: Выберите имя для своего сайта, купите домен и хостинг
Когда вы узнали как сделать сайт, то выбор доменного имени является самым интересным аспектом всего процесса.
В конце концов, у вас есть полная свобода в этом действии. Вы можете выбрать буквально любое имя для своего сайта.
Тем не менее! Есть еще момент, что вам нужно понять, чтобы настроиться на успех в будущем.
Во-первых, в сети есть почти 2 миллиарда (!) Веб-сайтов (на момент написания статьи). То есть стать оригинальным может быть довольно сложно.
Это действительно хорошая идея — создать доменное имя вашему веб-сайту соответствующее названию вашей организации (наиболее очевидный подход) или фразы, которая связана с нишей, в которой вы желаете войти, но с некоторыми добавленными словами для лучшего звучания.
Короче говоря, хорошее доменное имя должно быть:
- Брендовое — уникальное, как ничто другое, что есть на рынке
- легко запоминающееся
- легко набрать и не трудно перепутать — вы же не хотите, чтобы люди задавались вопросом, как пишется название вашего сайта
- содержать свяь с нишей (ключевое слово). Например, если вы делаете что-нибудь связанное с пиццей, было бы здорово иметь «пиццу» где-то в названии сайта. То же самое работает и в отраслях, не связанных с пиццей.
При поиске доменного имени может показаться слишком сложно. Вы можете упростить работу, можете перейти непосредственно к генератору — Доменному имени и посмотреть, как он может вам помочь.
Начните с ввода ключевого слова, которое хорошо определяет ваш сайт.
Генератор вернет некоторые варианты своего предложения. Вы можете сузить круг поиска чтобы найти идеальное доменное имя.
Следующий шаг, когда вы выбрали доменное имя — это зарегистрировать его, а также купить пакет хостинга. Давайте подробно разберем это:
а) Покупка вашего доменного имени и хостинга
Есть десятки, если даже не сотни различных компаний, которые могут зарегистрировать новое доменное имя для вас. И есть также много компаний, которые могут предоставить вам место на хостинге…
Но давайте не будем усложнять ситуацию для себя, и получим все из одной компании — и сразу.
Мы собираемся использовать Beget . Вот почему:
- Beget — это авторитетный веб-хостинг, оптимизированный для WordPress и обеспечивающий бесперебойную работу вашего сайта.
- это одна из немногих компаний, рекомендованная на официальном сайте WordPress.org
- это дешево (от $ 3,5 / месяц)
- он прост в использовании и удобен для начинающих
- вы получаете
Выполним пошаговое создание сайта на WordPress вместе:
- Посетим Beget и выберем план хостинга для сайта.
- Зарегистрируем доменное имя в Beget (домен бесплатный).
- Мы расскажем как в Beget установить и настроить чистую версию WordPress на нашем новом хостинге.
- В итоге получим 100% работающий сайт WordPress!
Во-первых, нажмите здесь, чтобы перейти к Beget . На странице нажмите кнопку «Виртуальный хостинг».
В большинстве случаев, если вы запускаете новый сайт, вам будет достаточно самого дешевого плана под названием Blog. Это всего $ 2,5 / месяц.
На следующем шаге введите личные данные:
Прежде чем продолжить, хорошо проверьте и подтвердите параметры вводимые вами. Их можно найти в разделе «Настройка аккаунта». В разделе «Домены» зарегистрируйте свое выбранное доменное имя.
Вы получите самую низкую цену и бонусный домен, если купите пакет хостинга как минимум на 12 месяцев.
На этом этапе вы можете нажать «ПРОДОЛЖИТЬ» и завершить покупку.
б) Используйте Beget, чтобы установить WordPress
Поскольку теперь вы зарегистрированы в Beget и готовы приступить к настройке хостинга, единственным отсутствующим элементом является WordPress.
Хотя технически вы можете установить WordPress вручную, но зачем вам это, если вы можете воспользоватся услугами хостинга бесплатно в разделе CMS (Установка систем управления)!
В процессе установки и регистрации в Beget, вы должны ввести и сохранить данные как войти в свой профиль клиента и начать работу на вашем сайте. Это имя пользователя / пароль, которые вы хотите использовать при управлении WordPress. В этом поможет вам простой в использовании мастер установки, который проведет вас через процесс установки WordPress на ваш хостинг.
Кроме того, вы также можете установить WordPress, перейдя в раздел «Файловый менеджер» и закачать архив с файлами WordPress в корневую папку вашего сайта.
После того, как вы завершили работу с мастером установки, ваш сайт установлен и готов к работе!