5 кроссплатформенных библиотек для разработки gui на c++
Содержание:
Биография
Гийом Гуи родился 30 ноября 1983 года в Экс-ан-Провансе, городке в департементе Буш-дю-Рон во Франции. Будучи 16-летним подростком он впервые появился на телеэкране в фильме «Наноси» (фр. Dérives). Получил актёрское образование на драматическом отделении марсельской консерватории, затем закончил Региональная актерскую школу в Каннах. Играл на театральной сцене у режиссёров Дидье Гала, Бруно Байена и Жан-Пьера Винсента.
В кино Гийом Гуи дебютировал в 2000 году, сыграв роль Кевина в семейной комедии «Вторая половина июля» Кристофа Ричерт. С тех пор он снялся почти в 50 кино- и телефильмах и сериалах. Первой большой актерской работой Гийома Гуи стала роль Руди в телефильме «Сильные плечи» режиссёра Урсулы Мейер. Главная роль в фильме «Непокорные» и совместная работа с Софи Марсо в фильме «Пропавшая в Довиле» помогли Гуи стать одним из ведущих молодых актеров Франции.
Гийом Гуи известный также ролями в гангстерском боевику «22 пули: Бессмертный» режиссёра Ришара Берри с Жаном Рено в главной роли, комедии Марка Фитусси «Копакабана», триллере «Пупупиду», «Полночь в Париже» Вуди Аллена, мистическом сериале «По зову скорби».
В 2011 году Гйом Гуи дебютировал как режиссёр короткометражкой «Алексис Иванович, вы мой герой», которая получила особый приз за лучший короткометражный фильм от компании «Кодак» на 64-м Каннском кинофестивале.
В 2012 году Гийом Гуи сыграл сразу две главные роли — в драме «За стенами» Дэвида Ламберта и комедии «Дом на колесах» Франсуа Пиро. В этом же году актер был номинирован на кинопремию «Сезар» в категории «Самый перспективный актер» за роль в фильме Тедди Луссо-Модесте «Джимми Ривье».
В 2013 году Гуи стал исполнять роль главного героя в комедийной ленте Сильвена Шоме «Мой Аттила Марсель», за которую получил приз Пекинского международного кинофестиваля. В следующем году актёр снялся во французской комедии Одри Даны «Красотки в Париже» и криминальном боевике Седрика Жименеса «Французский транзит», где его партнерами по съемочной площадке стали Жиль Леллуш и Жан Дюжарден.
В 2015 году Гийом Гуи вместе с Тахар Рахим и Экзаркопулос разбирался в исторической драме Эли Важемана «Анархисты», которой был показан на Неделе критиков 68-го Каннского кинофестиваля 2015 года.
В 2016 году Гийом Гуи входил в состав жюри 23-го Международного кинофестиваля фантастических фильмов в Жерар, возглавляемого Клодом Лелуш.
Личная жизнь
Гийом Гуи находится в отношениях с французской актрисой Элиссон Паради, младшей сестрой Ванессы Паради. Летом 2015 года у пары родился сын.
JUCE

Данная кроссплатформенная библиотека с открытым исходным кодом использует аналогичную лицензию, что и Qt. Она фокусируется на кроссплатформенных аудио, интерактивных, встроенных и графических приложениях.
Первоначально разрабатываемая британским разработчиком Жюлем Сторером, была приобретена компанией Raw Material Software, которая разрабатывает аудиопродукцию. В результате, JUCE обладает большим количеством функциональных возможностей при работе с аудио, поскольку она изначально разрабатывалась для создания аудиоприложений.
Библиотека JUCE также включает в себя множество графических элементов пользовательского интерфейса, графику, аудио, парсинг XML и JSON, работу с сетью, криптографию, многопоточность и встроенный интерпретатор, который работает с синтаксисом, имитирующим ECMAScript. Это уменьшает или устраняет необходимость в сторонних библиотеках и проблемы с зависимостями, которые те могут вызвать. Нет ничего ужаснее, чем обновление сторонних инструментов, которое ломает сборку проекта.
JUCE также включает в себя “introjucer”, инструмент IDE, который может генерировать проекты Xcode, проекты Visual Studio, Linux Makefile, сборки Android Ant и проекты CodeBlocks.
GTK+
Пожалуй, одна из самых известных графических библиотек. GTK+ — графический фреймворк, широко применямый во многих системах. Изначально он задумывался как компонент GIMP, но за 20 лет после выпуска первой стабильной версии он нашёл применение в сотнях других приложений.
Сейчас GTK+ — полноценный графический фреймворк, не уступающий тому же QT. Он поддерживает разные языки программирования и продолжает развиваться.
Кое-что ещё
В своё время библиотека создавалась в качестве альтернативы Qt, которая была платной. GTK+ — один из немногих фреймворков, которые поддерживают язык C. Библиотека кроссплатформенная, но есть мнение, что программы на Linux выглядят более нативно, чем на Windows или Mac (GTK+ хорошо поддерживается даже на KDE). Интересно, что из-за некоторых проблем с кроссплатформенностью Wireshark перешла на Qt.
Пример первой программы можно посмотреть на .
Другие интересные статьи по C++ можно посмотреть у нас на сайте.
Биография
Гийом Гуи родился 30 ноября 1983 года в Экс-ан-Провансе, городке в департементе Буш-дю-Рон во Франции. Будучи 16-летним подростком он впервые появился на телеэкране в фильме «Наноси» (фр. Dérives). Получил актёрское образование на драматическом отделении марсельской консерватории, затем закончил Региональная актерскую школу в Каннах. Играл на театральной сцене у режиссёров Дидье Гала, Бруно Байена и Жан-Пьера Винсента.
В кино Гийом Гуи дебютировал в 2000 году, сыграв роль Кевина в семейной комедии «Вторая половина июля» Кристофа Ричерт. С тех пор он снялся почти в 50 кино- и телефильмах и сериалах. Первой большой актерской работой Гийома Гуи стала роль Руди в телефильме «Сильные плечи» режиссёра Урсулы Мейер. Главная роль в фильме «Непокорные» и совместная работа с Софи Марсо в фильме «Пропавшая в Довиле» помогли Гуи стать одним из ведущих молодых актеров Франции.
Гийом Гуи известный также ролями в гангстерском боевику «22 пули: Бессмертный» режиссёра Ришара Берри с Жаном Рено в главной роли, комедии Марка Фитусси «Копакабана», триллере «Пупупиду», «Полночь в Париже» Вуди Аллена, мистическом сериале «По зову скорби».
В 2011 году Гйом Гуи дебютировал как режиссёр короткометражкой «Алексис Иванович, вы мой герой», которая получила особый приз за лучший короткометражный фильм от компании «Кодак» на 64-м Каннском кинофестивале.
В 2012 году Гийом Гуи сыграл сразу две главные роли — в драме «За стенами» Дэвида Ламберта и комедии «Дом на колесах» Франсуа Пиро. В этом же году актер был номинирован на кинопремию «Сезар» в категории «Самый перспективный актер» за роль в фильме Тедди Луссо-Модесте «Джимми Ривье».
В 2013 году Гуи стал исполнять роль главного героя в комедийной ленте Сильвена Шоме «Мой Аттила Марсель», за которую получил приз Пекинского международного кинофестиваля. В следующем году актёр снялся во французской комедии Одри Даны «Красотки в Париже» и криминальном боевике Седрика Жименеса «Французский транзит», где его партнерами по съемочной площадке стали Жиль Леллуш и Жан Дюжарден.
В 2015 году Гийом Гуи вместе с Тахар Рахим и Экзаркопулос разбирался в исторической драме Эли Важемана «Анархисты», которой был показан на Неделе критиков 68-го Каннского кинофестиваля 2015 года.
В 2016 году Гийом Гуи входил в состав жюри 23-го Международного кинофестиваля фантастических фильмов в Жерар, возглавляемого Клодом Лелуш.
Личная жизнь
Гийом Гуи находится в отношениях с французской актрисой Элиссон Паради, младшей сестрой Ванессы Паради. Летом 2015 года у пары родился сын.
Как начать использовать AvaloniaUI
Я буду создавать приложение в Linux Ubuntu, но эта инструкция подойдёт всем, кто использует .NET Core. Создавать приложения можно и в Visual Studio, скачав для него расширение, но так как его нет на Linux, я буду пользоваться терминалом.
Для начала клонируйте себе на компьютер этот репозиторий:

В нём находятся шаблоны для создания приложения с AvaloniaUI. Если вы не умеете пользоваться git, то просто скачайте содержимое и распакуйте куда-нибудь на компьютере. Затем откройте консоль и введите следующую команду:
Она установит шаблоны для создания приложения. Чтобы проверить, добавились ли шаблоны, используйте команду:
Вы увидите список всех установленных шаблонов. Среди них должны быть Avalonia Window, Avalonia .NET Core MVVM App, Avalonia UserControl и Avalonia .NET Core App. Если они на месте, можно продолжать.
Откройте в консоли папку, в которой хотите создать проект, и введите:
Будет создано приложение с использованием MVVM. Практически вся документация по AvaloniaUI написана с использованием этого паттерна, поэтому проще будет разрабатывать на нём.
Многозадачность
Многозадачность (multitasking) — свойство операционной системы обеспечивать возможность параллельной (или псевдопараллельной) обработки нескольких процессов.
Операционная система Windows является многозадачной. Если программа DOS после своего запуска должна быть постоянно активной, и если ей что-то требуется (к примеру, получить очередную порцию данных с устройства ввода-вывода), то она сама должна выполнять соответствующие запросы к операционной системе, то в Windows все наоборот
Программа пассивна, после запуска она ждет, когда ей уделит внимание операционная система. Операционная система делает это посылкой специально оформленных групп данных, называемых сообщениями
Сообщения могут быть разного типа, они функционируют в системе достаточно хаотично, и приложение не знает, какого типа сообщение придет следующим.
Логика построения Windows-приложения должна обеспечивать корректную и предсказуемую работу при поступлении сообщений любого типа. Одновременно несколько программ могут выполняться и иметь вывод на экран. Каждая программа занимает на экране прямоугольное окно. Пользователь может перемещать окна по всему экрану, менять их размер, переключаться между разными программами и передавать данные от одной программы к другой.
Операционная система не сможет реализовать многозадачность без управления памятью. Так как одни программы запускаются, а другие завершаются, память фрагментируется. Операционная система Windows имеет средства управления фрагментами памяти.
Программный интерфейс приложений
Windows API (Application Programming Interfaces) — общее наименование целого набора базовых функций интерфейсов программирования приложений операционных систем семейств Microsoft Windows.
Windows API в настоящее время поддерживает свыше тысячи вызовов функций, которые можно использовать в приложениях. Каждая функция Windows API имеет развернутое имя, написанное буквами как верхнего, так и нижнего регистров.
Все основные функции Windows объявляются в заголовочных файлах. Главный заголовочный файл называется WINDOWS.H, и в этом файле содержится множество ссылок на другие заголовочные файлы.
Основное отличие функций API от библиотечных функций С: код библиотечных функций связывается с кодом программы пользователя, а код функций API остается вне программы пользователя в динамически подключаемых библиотеках (DLL – Dynamic Link Library), что позволяет создавать более компактный и эффективный код приложений.
При запуске программы Windows она взаимодействует с операционной системой посредством процесса «динамического связывания». Большая часть динамических библиотек DLL расположена в каталоге WINDOWS\SYSTEM.
При компоновке программы для Windows, чтобы сделать ее исполняемой, необходимо связывать ее с «библиотеками импорта», поставляемыми в составе среды программирования (IDE – Integrated Development Environment), которой может являться, в частности, Microsoft Visual Studio. Библиотеки импорта содержат имена всех функций Windows из динамически подключаемых библиотек и ссылки на них. Компоновщик использует эту информацию для создания в исполняемом EXE-файле таблицы, которую Windows использует при загрузке программы для настройки адресов функций API.
История
Благодаря исследованиям, проведённым в 1960-е годы Дагом Энгельбартом в научно-исследовательском институте Стэнфорда, был изобретён графический интерфейс пользователя.
Впоследствии концепция GUI была перенята учёными из исследовательской лаборатории Xerox PARC в 1970-х. В 1973 году в лаборатории Xerox PARC собрали молодых учёных и дали свободу исследований. В результате, кроме всего прочего, на свет появляется концепция графического интерфейса WIMP (Windows, Icons, Menus, Pointers) и в рамках этой концепции создаётся компьютер Alto. Он не был выпущен как коммерческий продукт, но широко использовался на фирме как корпоративный инструмент Xerox.
В 1979 году Three Rivers Computer Corporation выпустила рабочую станцию PERQ, похожую по принципам построения на Alto. В 1981 году Xerox выпустила продолжение Alto — .
Коммерческое воплощение концепция GUI получила в 1984 году в продуктах корпорации Apple Computer. Apple критиковали за отказ от командной строки в пользу графического интерфейса.
В 1985 году операционной GUI с многозадачностью был использован в системе AmigaOS.
Позднее GUI стала стандартной составляющей большинства доступных на рынке операционных систем и приложений. Примеры систем, использующих GUI: Mac OS, GEM, Atari TOS, Microsoft Windows, Solaris, GNU/Linux, NeXTSTEP, OS/2, BeOS, Android, iOS, Bada, MeeGo.
Хотя в подавляющем большинстве систем GUI является надстройкой для операционной системы, существуют и независимые его реализации. Известен вариант графической программы BIOS Setup, когда ещё до загрузки ОС управление настройками IBM PC-совместимой ЭВМ производится мышью, аналогично полноценному GUI. Также имеются GUI для МК, не требующие ОС.
Процессы и потоки
Процессом (process) называется экземпляр программы, загруженной в память. Экземпляр программы может создавать потоки (thread), которые представляют собой последовательность инструкций на выполнение.
Выполняются не процессы, а именно потоки. Любой процесс имеет хотя бы один поток. Этот поток называется главным (основным) потоком приложения.
Потоки на самом деле выполняются не одновременно, а по очереди. Распределение процессорного времени происходит между потоками, но переключение между ними происходит так часто, что кажется будто они выполняются параллельно.
Все потоки ранжируются по приоритетам. Приоритет потока обозначается числом от 0 до 31, и определяется исходя из приоритета процесса, породившего поток, и относительного приоритета самого потока. Таким образом, достигается наибольшая гибкость, и каждый поток в идеале получает столько времени, сколько ему необходимо.
Создаём калькулятор на AvaloniaUI
У вас будут созданы следующие папки
- Assets — сюда можно загружать различные компоненты программы вроде иконок, изображений, звуков и прочего.
- Models — эта папка предназначена для классов, которые будут выступать в роли модели.
- ViewModels — здесь находятся классы-посредники между видом и моделью.
- Views — все окна будут находиться здесь.
Сначала посмотрим в файл Program.cs в корневом каталоге:
Нас интересует метод AppMain(). В нём создаётся окно (MainWindow) с указанием DataContext (используется для привязки данных), а потом это окно запускается.
В этом методе можно определить свою логику инициализации приложения. Например, объявить экземпляр модели и передать его в конструктор MainWindowViewModel(). Однако перед этим нужно определить конструктор, который будет принимать такой аргумент.
У нас очень простое приложение, поэтому мы реализуем всю логику прямо в MainWindowViewModel.cs. Там будут необходимые свойства и методы.
Для начала нужно подключить пространство имён ReactiveUI, которое в AvaloniaUI используется для реализации паттерна MVVM:
Затем можно писать сам код:
Теперь нужно написать код интерфейса для окна в файле MainWindow.xaml:
Вы можете заметить, что это практически тот же XAML, который используется в WPF: тут такие же компоненты и свойства, так же используются Grid и привязка данных. Однако здесь в качестве команды можно указывать обычные методы, чего нельзя делать в WPF.
Чтобы скомпилировать и запустить приложение, введите в консоли следующую команду:
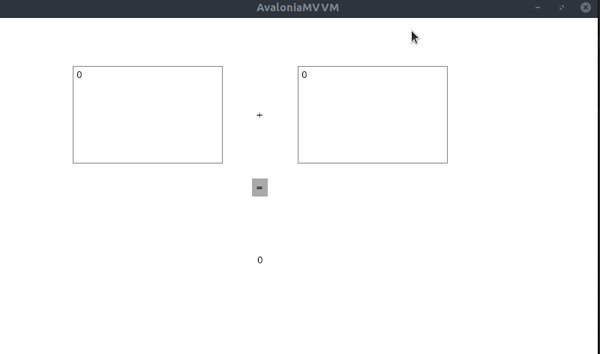
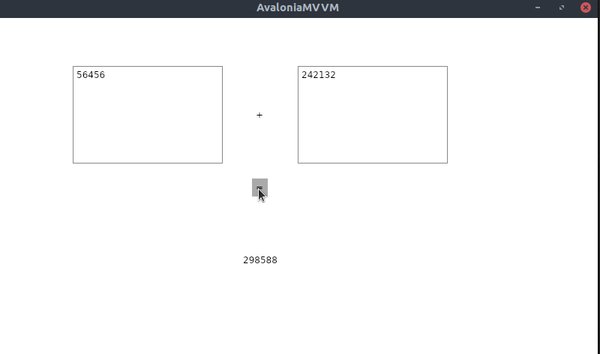
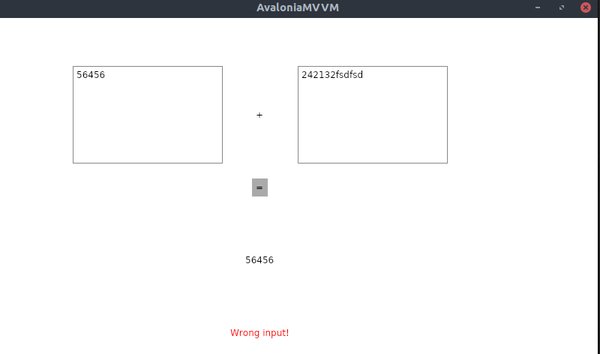
Результат должен получиться таким:

Биография
Гуи родился в небольшом курортном городе Вальс-ле-Бен, к юго-западу от Лиона во Франции, расположенном на реке Ардеш. Сведений о его семье и полученном образовании очень мало. Во время обучения в Политехнической школе в Париже под руководством профессора Жюля Жамена проявился талант Гуи как экспериментатора. После окончания в январе 1878 года он и его близкий друг Пьер Кюри переехали в Сорбонну, где они получили места помощников по экспериментальной физике.
В этот период исследования Гуи посвящены природе и свойствам лучистой энергии. В 1879 году Гуи представил диссертацию по пламенной фотометрии, в который объединил свои теоретические взгляды и практические результаты по определению коэффициентов излучения и поглощения окрашенного пламени. В качестве помощника Гуи также преподавал физику, но инспекторы отмечали тяжеловесный характер его лекций.
В 1880 году Гуи сделал ряд важных открытий в оптике, которые продемонстрировали, как скорость и фаза световых волн зависит от характера среды и от их формы.
В 1883 году он получил место профессора в Лионском университете. Его интересы были широки и разнообразны. Он продолжил работать в области оптики, используя интерферометрию для исследования диффузии солей. Интерферометр Гуи-Жамена продолжает использоваться и сейчас в процессах ультрацентрифугирования биологических молекул. Его интересы в термодинамике привело его к изучению осмоса, диэлектриков, электрокапиллярности, поверхностных явлений и магнетизма. В 1888 году немецкий физик Георг Квинке сообщил, что мениск жидкости в капилляре движется под влиянием магнитного поля, связав это явление с магнитной восприимчивостью образца. В 1889 году Гуи получил выражение для взаимодействия цилиндра материала в однородном магнитном поле. Простота метода позволила стать ему стандартным способом измерения магнитной восприимчивости (метод Гуи, весы Гуи).
Гуи также исследовал броуновское движение — хаотичное движение коллоидно-дисперсных частиц, взвешенных в жидкости. Гуи показал, что интенсивность броуновского движения возрастает с уменьшением вязкости жидкости, никак не зависит от интенсивности освещения и внешнего электромагнитного поля. Он также пришел к выводу, что броуновское движение вызвано влиянием теплового движения молекул. Гуи оценил скорость броуновских частиц, она оказалась равной приблизительно одной стомиллионной молекулярной скорости. По его заключению, броуновское движение «является уникальным и должно иметь кардинальное значение для молекулярной физики». Но без теоретической базы исследования Гуи не имели развития. Мариан Смолуховский в 1905 году и Альберт Эйнштейн в 1906 году, не используя работы Гуи, независимо опубликовали математическую теорию броуновского движения, основанную на статистическом подходе. В 1913 году эта теория была экспериментально подтверждена Жаном Перреном.
После ухода из Лионского университета, Гуи вернулся в город своего рождения, где и умер в 1926 году.
Популярные платформы и инструменты кроссплатформенной мобильной разработки
Как мы написали выше, есть два подхода — превращение кода в нативный на этапе сборки или добавление определённой обёртки, транслирующей вызовы к системе и от неё.
Cordova и PWA — два инструмента, работающие как раз в идеологии обёртки.

Cordova и HTML5
Одно из самых популярных направлений в кроссплатформенном программировании, которое часто по-народному называют PhoneGap. Фактически создаётся мобильный сайт, который «оборачивается» небольшим платформенным кодом, транслирующим вызовы от системы к приложению и обратно.
Все недостатки и достоинства тут выражены как нигде ярко. Вы можете использовать веб-разработчиков (HTML, CSS и JavaScript как основные технологии) и за месяц или даже пару недель сделать первую версию приложения за относительно небольшие деньги. Да, она будет подтормаживать в работе, возможно, в ней будет не совсем точная геолокация, но она будет работать на всех устройствах и позволит вам, как минимум, протестировать спрос со стороны клиентов на мобильных устройствах.
Для такого подхода создано огромное количество фреймворков, но все они делают фактически одно и тоже. Различие между ними в том, что Cordova (PhoneGap) не задаёт ограничений и шаблонов на логику и UI для вашего HTML5-проекта, а фреймворки оперируют собственными готовыми UI-элементами, имитирующими мобильные платформы, и своей логикой разработки. В качестве примера такого подхода можно указать: Ionic Framework — обёртка; Framework7, Mobile Angular UI, Sencha Touch, Kendo UI — интерфейсные фреймворки.
Хотите научиться самостоятельно делать кроссплатформенные приложения на основе веб-технологий? Обратите внимание на обучающие курсы «Профессия Frontend-разработчик» и «Веб-разработчик с нуля до PRO» от онлайн-университета Skillbox
PWA
Модная технология от Google — это те же самые веб-приложения, но за счёт использования определённых технологий (в первую очередь это так называемые Service Worker — работающие в фоновом режиме скрипты, и Web App Manifest — описание веб-приложения в понятном для мобильной системы виде) они без обёртки из PhoneGap могут работать как нативные. Они могут устанавливаться на домашний экран в обход магазина приложений, работать в офлайне, работать с пуш-уведомлениями, с нативными функциями.
Проблема в том, что не все платформы даже сейчас поддерживают эти «определённые технологии». В первую очередь это касается Apple, которой, видимо, очень не нравится возможность распространять приложения в обход App Store.
Учтя все недостатки HTML5-решений, многие компании создали инструменты, которые позволяют писать код на одном, не нативном, языке, а он потом транслируется в нативный. Так убивается два зайца одновременно: кодовая база получается одна, а приложения получаются максимально близки к нативному.

Xamarin
Платформа компании Microsoft. Используется стандартный для Enterprise-разработки язык программирования С#, кроссплатформенная среда разработки — Visual Studio. На выходе — нативные приложения для iOS, Android и Windows. Правда, относительно большого размера.
React Native
Платформа от — приложения пишутся на JavaScript и с использованием CSS-подобных стилей. Интерфейс получается родной, а код интерпретируется уже на платформе, что придаёт ему нужную гибкость.
Будучи относительно молодой платформой, React Native пока очевидно (хоть и не катастрофически) страдает от недостатка средств разработки и документации.
Flutter
Естественно, не мог обойти тему кроссплатформенной разработки Android и iOS-приложеий и такой гигант, как Google. Flutter, пока, правда, существующий только в бета-версии, исповедует отличный от React Native и Xamarin подход. Он не превращает исходный код в нативный, который выполняется платформой, а на самом деле рисует окно на экране смартфона и отрисовывает все элементы сам. В качестве языка используется «фирменный» Dart, который Google создал как усовершенствованную версию JavaScript.
У этого есть как преимущества (например, внешне идентичные интерфейсы), так и недостатки (например, перерисовка интерфейса требует определённых затрат памяти и процессорного времени).
Платформа быстро развивается и Google вкладывает в это много сил и средств. Но по сравнению с Flutter даже React Native кажется вполне устоявшейся и впечатляющей экосистемой.
Хотите научиться самостоятельно создавать кроссплатформенные приложения на Flutter? Вам сюда.
Пишем код
Теперь у нас есть файл с нужной частью дизайна нашего приложения и мы начинать работу над созданием его логики.
Создайте файл в папке, где находится .
Используем дизайн
Для Python GUI приложения понадобятся следующие модули:
Также нам нужен код дизайна, который мы создали ранее, поэтому его мы тоже импортируем:
Так как файл с дизайном будет полностью перезаписываться каждый раз при изменении дизайна, мы не будем изменять его. Вместо этого мы создадим новый класс , который объединим с кодом дизайна для использования всех его функций:
В этом классе мы будем взаимодействовать с элементами интерфейса, добавлять соединения и всё остальное, что нам потребуется. Но для начала нам нужно инициализировать класс при запуске кода. С этим мы разберёмся в функции :
И чтобы выполнить эту функцию, мы воспользуемся привычной конструкцией:
В итоге выглядит таким образом:
Если запустить этот код: , то наше приложение запустится!
Но нажатие на кнопку ничего не даёт, поэтому нам придётся с этим разобраться.
Добавляем функциональность в наше Python GUI приложение
Примечание Весь дальнейший код пишется внутри класса .
Начнём с кнопки Выберите папку. Привязать к функции событие вроде нажатия на кнопку можно следующим образом:
Добавьте эту строку в метод класса , чтобы выполнить привязку при запуске приложения. А теперь взглянем на неё поближе:
- : здесь — имя объекта, который мы определили в Qt Designer. говорит само за себя и означает принадлежность к текущему классу;
- — событие, которое мы хотим привязать. У разных элементов разные события, например, у виджетов списка есть и т.д.;
- — метод, который привязывает событие к вызову переданной функции;
- — просто функция (метод), которую мы описали в классе .
Для открытия диалога выбора папки мы можем использовать встроенный метод :
Если пользователь выберет директорию, переменной присвоится абсолютный путь к выбранной директории, в противном случае она будет равна . Чтобы не выполнять код дальше, если пользователь закроет диалог, мы используем команду .
Для отображения содержимого директории нам нужно импортировать :
И получить список содержимого следующим образом:
Для добавления элементов в мы используем метод , а для удаления всех элементов у нас есть .
В итоге функция должна выглядеть так:
Теперь, если запустить приложение, нажать на кнопку и выбрать директорию, мы увидим:
Так выглядит весь код нашего Python GUI приложения:
Это были основы использования Qt Designer и PyQt для разработки Python GUI приложения. Теперь вы можете спокойно изменять дизайн приложения и использовать команду без страха потерять написанный код.
Что нам потребуется
Нам понадобятся PyQt и Qt Designer, ну и Python, само собой.
В этой статье используется PyQt5 с Python 3, но особых различий между PyQt и PySide или их версиями для Python 2 нет.
Windows: PyQt можно скачать здесь. В комплекте с ним идёт Qt Designer.
macOS: Вы можете установить PyQt с помощью Homebrew:
Скачать пакет с большинством компонентов и инструментов Qt, который содержит Qt Designer, можно по этой ссылке.
Linux: Всё нужное, вероятно, есть в репозиториях вашего дистрибутива. Qt Designer можно установить из Центра Приложений, но PyQt придётся устанавливать через терминал. Установить всё, что нам понадобится, одной командой можно, например, так:
После того как вы закончили с приготовлениями, откройте командную строку/терминал и убедитесь, что вы можете использовать команду . Вы должны увидеть следующее:
Если вы видите сообщение, что такой команды нет или что-то в таком роде, попробуйте загуглить решение проблемы для вашей операционной системы и версии PyQt.
Если вы используете Windows, то, скорее всего, путь (измените на вашу версию Python) не прописан в вашем . Загляните в этот тред на Stack Overflow, чтобы узнать, как решить проблему.