8 основных языков для бэкенда
Содержание:
- Пример из жизни
- Кто такой бэкенд-разработчик
- Программы для версионизации
- Инструменты
- .NET (C#, VB)
- MVC предков — Первоисточник
- Что говорит статистика
- Server-Side Rendering / SSR
- CMS/CMF
- Как стать frontend-разработчиком? Что нужно знать и уметь?
- Интересные факты о профессии
- Частота запросов
- Ретроспектива
- Кейс 1. Поднимаем backend
- Любопытные ожидания других людей, с которыми пришлось сталкиваться
- Как развивать карьеру
- REST
- Эксперимент 1
- Как стать Back-end разработчиком?
- Frontend или backend — что выбрать новичку
Пример из жизни
Для этой задачи нужно как минимум два человека — фронтенд, который настроит внешний вид сайта, красивые карточки товаров и сделает нужные цвета, и бэкенд-разработчик, который сделает всё остальное. Остального будет много:
- найти нужный движок магазина (или написать свой, но для этого уже нужна целая команда и большой бюджет);
- организовать и настроить хостинг под этот движок;
- запустить его в первоначальном виде и посмотреть, что нужно изменить;
- перепрограммировать шаблоны страниц, чтобы они показывали то, что нужно, а не то, что было изначально;
- связать базу данных магазина с системой онлайн-торговли — чтобы правильно считались остатки на складах, было точно известно наличие товара и т. д.;
- прикрутить к сайту регистрацию и авторизацию по популярным сервисам и соцсетям;
- убедиться, что всё это происходит безопасно и данные хранятся в нужном месте (и всё соответствует законам);
- переделать админку, чтобы менеджеры могли сами заполнять карточки товаров;
- проверить сайт под нагрузкой;
- настроить резервное копирование;
- сделать автоматическое оповещение о заказе по почте.
Вывод такой: работы у бэкенд-разработчика всегда много, потому что заказчик всегда будет стремиться к тому, чтобы сделать сайт ещё лучше, быстрее и удобнее.
Кто такой бэкенд-разработчик
Сложно. Бэкенд разрабатывает программно-административную часть проекта, занимается его внутренним содержанием и серверной частью — базами данных, архитектурой, программной логикой.
Просто. Бэкенда можно сравнить со строителем, который:
- укладывает кирпичи — знает язык программирования;
- знает, как пользоваться бетономешалкой, чтобы не замешивать цемент вручную — использует фреймворки;
- умеет читать планы и документацию здания — понимает чужой код.
Порог входа в бэкенд высокий, новичкам сложно освоить все с нуля самостоятельно. Поэтому в специальность чаще переходят бывшие фронтенды, которые знают JavaScript, разбираются в библиотеках и фреймворках, используют некоторые из них. Если сейчас вы слышите эти слова впервые, но хотите сразу изучать бэкенд, записывайтесь на наш курс «Веб-разработчик с нуля». Во время обучения вы освоите фронтенд и получите базовые навыки бэкенд-разработки.
Программы для версионизации
Чтобы не сталкиваться с проблемой случайного удаления кусков кода, программисты используют версионизаторы. А ещё они помогают команде без проблем работать над одним функционалом совместно.
Часто выбирают систему контроля версий Git без графической реализации. Однако работать через командную строку неудобно и муторно, здесь слишком много нюансов и проблем. Например, возникающие при слиянии файлов конфликты гораздо лучше решать в графическом интерфейсе, чем в консоли.
1. GitKraken — платная программа. Предназначена для Ubuntu и macOS.
2. Tortoise — вариант для Windows, правая рука backend-разработчика.
3. Ещё одно решение кроссплатформенного версионизатора — программа от Atlassian.
Компания предлагает нескольких передовых и надёжных продуктов для разработки, поддержки, управления кодом и рабочими задачами — не только техническими. Конкретно для работы с Git есть бесплатный клиент Sourcetree. Его выбирают, если по каким-либо причинам GitKraken и Tortoise не подходят.
Инструменты
Теперь вы знаете, что за пользовательскую часть сайта отвечает frontend-разработка. Главная задача разработчика — создать понятный интерфейс, с которым будет легко работать. Frontend — это не только дизайн, но и код, который помогает взаимодействовать с пользователем.
Какие инструменты нужны, чтобы создать клиентскую часть сайта
HTML — содержание сайта
За содержание сайта отвечает язык гипертекстовой разметки HTML. Это не язык программирования, но он поможет наполнить сайт необходимой информацией и расположить ее в нужных частях страницы. Все, что вы видите на сайте, — это HTML-файл. Но просто HTML-страница без оформления выглядела бы очень скучно и непривлекательно. Поэтому, чтобы оформить сайт, сделать его приятным для восприятия, нужен инструментарий CSS. Самые широкие возможности, включая адаптивности дизайна и анимацию, предоставляет версия HTML5, на которую сегодня и стоит ориентироваться.
CSS — оформление сайта
Этот язык отвечает за отображение HTML-документа. С его помощью верстка визуальной части сайта упрощается, у него появляется определенный стиль. А чтобы добавить интерактивности и динамики, например, мигающие кнопки, можно использовать JavaScript.
JavaScript — интерактивность сайта
Это полноценный язык программирования, который в веб-разработке используется для оживления сайта.
jQuery — фреймворк языка JavaScript
Библиотека с набором готовых функций, которые упрощают написание JavaScript-кода. Фреймворк позволяет не писать код заново, а подобрать подходящую часть из готового набора.
.NET (C#, VB)
Фреймворк с открытым исходным кодом ASP.NET от Microsoft используется для создания веб-сайтов с помощью таких языков, как Visual Basic (VB), C#, F# и других.
.NET работает на основе архитектурного шаблона MVC (Model-View-Controller, Модель-Представление-Контроллер). Контроллер принимает запросы пользователя и взаимодействует с моделью для обработки данных. Затем результат передаётся в представление и отображается в виде интерфейса веб-страницы.
Выложенный в открытый доступ в 2016 году, .NET может интегрироваться с iOS, Linux и Android через .NET Core. Он очень стабилен и надёжен, что делает его популярным выбором для бизнеса. Поскольку .NET — продукт Microsoft, у него достаточно хорошая поддержка.
C#
C# — высокоуровневый язык программирования. Это означает, что разработчики могут писать на нём программы, независимые от архитектуры процессора конкретного компьютера.
C# популярен среди разработчиков, потому что он обладает некоторыми преимуществами C++, но на нём проще писать код и избегать при этом грубых ошибок.
VB
Visual Basic — это потомок BASIC, который унаследовал его стиль и сочетает в себе элементы ООП. Это простой язык для начинающих: он широко распространён и обладает несложным синтаксисом. VB часто применяют для прототипирования.
Недостатком программирования на VB является большой объём памяти, необходимый для установки и запуска инструментов разработки.
Что можно делать на .NET
С помощью .NET вы можете:
- создавать настольные приложения;
- создавать мобильные приложения;
- создавать веб-приложения и игры;
- работать с большими данными;
- и ещё много чего.
MVC предков — Первоисточник
Отделение данных от представления является основной темой графических пользовательских интерфейсов (как веб-ориентированных, так и настольных). С MVC — Model View Controller, отделение представления (View) от доменной области (Model) было основной мотивацией проектирования. И, без сомнения, MVC была плодотворной работой, которая повлияла на будущие поколения.
MVC был представлен для Smalltalk-80. В MVC объект View отображает данные, хранящиеся в объекте Model. Прежде чем мы сможем полностью изучить потоки данных в MVC, мы должны понять среды прикладных программ того времени (около 1970-х годов):
- Этот MVC был предназначен только для настольных приложений. Веб еще не родился. Мы говорим о десятилетии до этого.
- Забудьте о Web. Сложных операционных систем с графическим интерфейсом не существует.
- Это означает, что прикладное программное обеспечение было очень близко «железу» систем.
Эти ограничения имели важные последствия для MVC. Обязанностью объекта Controller стало реагирование на пользовательские вводы, такие как клавиатура или мышь, и их преобразование в действия над моделью. Кроме того, отсутствие графических элементов в операционных системах означает, что Представление (View) не соответствует тому, что на экране.
Скорее, Представление и Контроллер существовали как пара. Представление показывало пользовательский вывод, а Контроллер получал входные данные от пользователя. Следует отметить, что пара Представление-Контроллер существовала для каждого элемента управления на экране, что дает нам раннюю концепцию виджета.
После всего сказанного о MVC, следующее изображение должно иллюстрировать потоки данных в MVC. В этом примере у нас есть простой счетчик с кнопкой увеличения и уменьшения. Состояние счетчика поддерживается Моделью. Также мы заменили две кнопки на одну, чтобы было проще.
С точки зрения связей:
-
View и Controller содержат прямую ссылку на Model, но не наоборот. Это означает, что Model не зависит от пользовательского интерфейса и может меняться, не беспокоясь о проблемах пользовательского интерфейса.
-
Модель реализует шаблон Observer, и на него подписывается один или несколько объектов View. Когда Model изменяется, она вызывает событие, и View обновляется после реакции на событие.
В MVC есть два разных потока данных. Во View-потоке Model не участвует. Это только изменение пользовательского интерфейса. Показ эффекта нажатия кнопки или реакция на событие прокрутки мыши — пример View-потока.
Сегодня мы больше не используем этот MVC и поэтому иногда его называют классическим MVC или MVC предков (father’s MVC).
Что говорит статистика
Какие технологии и инструменты чаще всего используют фронтенд-разработчики? Во-первых, трудно представить фронтендщика, не умеющего в JavaScript. Это подтверждают опросы:
- по данным StackOverflow, JavaScript в списке инструментов фронтенда лидирует с огромным отрывом (90,5%)
- исследование компании O’Reilly, проведенное среди европейских программистов в конце 2016 года, тоже ставит JavaScript на первое месте.
Далее идут различного рода фреймворки и библиотеки, самые популярные из которых: Angular, Node.js, React. Кроме обязательного JavaScript, фронтенд-разработчики также используют и другие языки, хоть и не так часто. Лидируют PHP, SQL, Java и С#. И, конечно же, не обойтись фронтендщику без навыков работы с CMS. Самый популярный выбор — WordPress.
Данные StackOverflow
Если сгруппировать самые популярные инструменты в стеки, то получим такую ситуацию:
Данные StackOverflow
А набор самых популярных фреймворков и библиотек всех разработчиков выглядит следующим образом (см. иллюстрацию). Приятно видеть среди этого списка инструменты фронтенда:
Данные StackOverflow
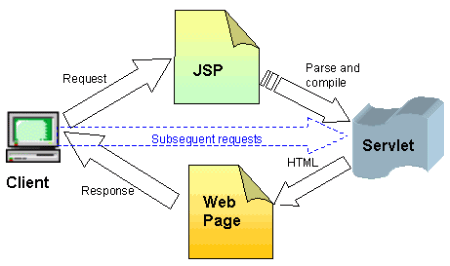
Server-Side Rendering / SSR
Серверный рендеринг — еще одна вариация бэкенда, с которой должен быть знаком фронтенд инженер.
Если копнуть историю веба, то становиться очевидным, что серверный рендеринг (Server-Side Rendering) это не есть что-то концептуально новое, подход этот очень старый. Даже можно сказать первый из.
До появления “толстых” клиентов и AJAX, связывание данных и динамическое построение веб-страниц происходило на сервере.

https://people.apache.org
Шаблон готового HTML-документа, который пользователь получает и видит на клиенте, лежал на сервере в виде JSP-страницы, пронизанной скриплетами написанными на Java. То же самое с ASP и C# или CGI и каким-нибудь PHP. Это всё инструменты фронтендера прошлого. Править верстку приходилось в кодовой базе бэкенда. И наоборот, работа с данными осуществлялась прямо там, рядом с декларативным описание веб-документа и его стилями.
Как назвать такого специалиста? Бэкендер, который правит верстку? Или фронтендер, который копается в серверном коде?
Схемы описанные выше устарели, но сама концепция серверного рендеринга, даже в эпоху царствования ajax-запросов, остается актуальна и даже набирает обороты. Связано это, в первую очередь, с улучшением производительности веб-приложений и SEO.
Просто теперь для этого используются новые инструменты, такие как Next.js и Nuxt.js, с которыми, к слову, фронтендщик ассоциируется чаще, чем бэкенд разработчик.

Инфраструктура одного из наших проектов с SSR
Рендеринг на сервере это одна из зон ответственности настоящего фронтенд разработчика. Серверный рендеринг — это основы.
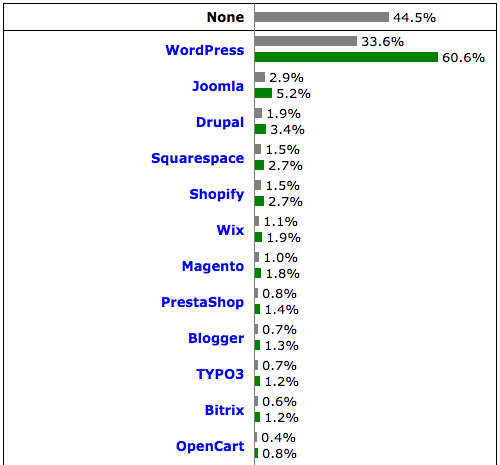
CMS/CMF
Около 30% сайтов в вебе построены на базе одной из самых популярных CMS WordPress. Это очень серьезная цифра, не говоря уже о более скромной доле остальных систем управления содержимым.

https://w3techs.com/technologies/overview/content_management/all
Нет, нет, я не к тому, что фронтенд разработчик должен быть в состоянии написать свою CMS. Но ориентироваться в кодовой базе существующих популярных решений — это да. Уметь развернуть, установить, настроить и сконфигурировать плагины — это тоже одна из зон ответственности современного фронтенд инженера.
Как фронтендер, который абстрагируется от нюансов связанных с бэкендом, сможет настроить кастомную тему или подправить шаблон в CMS? Эта работа с PHP кодом на стороне сервера в случае с WordPress. Без бэкенда никак.
Как стать frontend-разработчиком? Что нужно знать и уметь?
Ниже находится пошаговая инструкция, как стать frontend-программистом с нуля и что нужно знать для работы в этой сфере:
- Освоить HTML и CSS. HTML – это язык разметки веб-документов. CSS – каскадные таблицы стилей. Они управляют оформлением различных элементов на страницах (например, размером шрифтов).
- Изучить JavaScript – основной язык программирования, который нужно знать frontend-программисту. Существуют различные библиотеки готовых скриптов (программ), написанных на JavaScript. Их тоже лучше изучить, чтобы пользоваться ими и ускорять свою работу. Пример такой библиотеки – jQuery.
- Изучить методологию верстки, например, БЭМ от Яндекса. Методология помогает создавать веб-приложения по определенным принципам, которые помогают разбираться в чужом коде и в своем тоже по прошествии какого-то времени.
- Изучить фреймворки, в частности, Bootstrap. Фреймворк – это набор неких готовых решений, на базе которых можно создавать веб-сайты быстрее, чем при написании кода с нуля.
- Освоить кроссбраузерную верстку и научиться создавать страницы, которые одинаково выглядят в разных браузерах.
- Изучить адаптивный дизайн, т.е. дизайн, который подстраивается под размеры экрана пользователя. Таким образом сайт приемлемо выглядит на разных устройствах (компьютер, планшет, смартфон).
- Не лишним будет освоить языки серверного программирования на базовом уровне. Например, язык PHP – один из самых популярных в среде веб.
-
Изучить Git и научиться работать с системами контроля версий.
Как видим, программа обучения frontend-программиста весьма обширна и включает множество навыков и умений.
Интересные факты о профессии
Типы разработчиков
Гуру — это профессионал с богатейшим опытом работы, обладает навыками практически во всех IT-профессиях. В сложнейших ситуациях умеет сконцентрироваться, быстро вникнуть в суть проблемы и единолично решить её. Занимает должность технического директора и имеет большой авторитет у сотрудников.
Теоретик — специалист, который подкован теоретическими знаниями в области информационных технологий. Постоянно учится новому сам и учит других. Будучи сильным в теории, оказывается слабым специалистом на практике.
Мистер рефракторинг — специалист по переписыванию программного кода, который постоянно стремится к совершенству. Он занимается переписыванием не только чужих, но и своих кодов, причём полностью. В связи с чем всегда нарушает сроки проектов.
Планктон — неопытный разработчик, который не понимает ни того, что он делает, ни того, что происходит в компании. Но это не самое страшное. После его вмешательства в систему, обязательно что-то перестаёт работать. Ему категорически требуется наставник, так как поиски решений на свои вопросы в поисковых системах не дают положительного результата.
Экспериментатор — специалист, который находится в курсе всех новейших технологий и инструментов в сфере IT. Он постоянно стремится использовать новинки в своей работе.
Спагеттикодер — это специалист, работающий очень быстро, но результат его работы всегда оставляет желать лучшего. Его коды называют спагетти-кодом или лапшой. Не всегда это происходит от неопытности. Иногда — из-за сжатых сроков или излишнего давления руководства. Но на всякого лапшакодера найдётся свой Мистер рефракторинг. Так что не так всё плохо в этом лучшем из миров!
Автор Флюра Ягофарова
Частота запросов
Бэкенд имеет ограниченные ресурсы, он может обрабатывать запросы лишь с определенной частотой. В общем случае вы не должны об этом думать — фронтенд должен делать все что необходимо для предоставления качественного пользовательского опыта, бэкенд же в свою очередь можно оптимизировать и масштабировать. Тем не менее сетевые запросы к бэкенду не бесплатны и имеют разную цену (в терминологии используемых ресурсов)
Как мы можем измерить насколько запрос затратный?
Одно из практических правил говорит нам о том запись всегда дороже чтения, поэтому чем больше данных записывается — тем дороже становятся запросы.
Давайте рассмотрим пример того когда это становится критичным: предположим мы разрабатываем google docs.
Мы хотим чтобы пользователь не потерял написанное если он вдруг покинет приложение, поэтому мы чаще сохраняем данные. Можем ли мы сохранять каждый новый символ или его удаление?
Ваш бэкенд вероятнее всего будет не в состоянии обработать все эти запросы, или же стоимость инфраструктуры будет непозволительно высокой. Сделав задержку и сохраняя данные только после того как пользователь перестал печатать, можно достигнуть 99% от необходимого результата без огромных затрат на оставшийся 1%.
Следующий пример, давайте предположим что вы хотите опрашивать бэкенд об изменениях, чтобы всегда иметь самую свежую версию .doc файла. Как часто необходимо делать запросы? Чтение намного дешевле записи, поэтому вы можете делать сравнительно больше таких запросов, но они все еще имеют лимит.
Данный лимит зависит от множества факторов, таких как: максимальное количество активных клиентов в промежуток времени, инфраструктура и бюджет. Если вы думаете что ваш функционал может приблизиться к такому лимиту, стоит поговорить с командой бэкендеров, иначе есть риск задодосить сайт вашей компании.
Ретроспектива
Мой путь в веб начался с закатом интернета по минутам. Как раз то время, когда все мы просиживали в локалках, делились фильмами, музыкой и т.п. Тогда у меня и возник вопрос: а можно ли сделать локально что-то типа того, что я вижу в «большом» интернете? Несколько ночей спустя, появился первый сайт на PHP 4.1 c табличной вёрсткой. И затем было ещё много интересного, связанного с вебом, например, локальная радиостанция.
Ожидание: быть на пике прогресса
Реальность: ожидания оправдались
Пример оказался заразительным и локалку стали наполнять похожие сайты, но ставшие результатом коробочных решений. Я же предпочёл остаться верным custom dev’у =)
Ожидание: контролировать процесс и результат
Реальность: зависит от задач и проектов, но в целом ожидания оправдались
Затем пришло понимание того, что я хочу заниматься вебом чаще, больше, а ещё неплохо бы деньги получать. А чтобы себя продать, нужна красивая картинка. А где её взять, если ты кодер? Пришлось немного стать дизайнером. Сейчас большинство профессионалов разбежались по личным ютуб-каналам, инстаграммам и прочим личным ресурсам, но тогда я застал рассвет множества крутых сообществ типа makepizdato, техдизайнер, различных профессиональных сообществ на фрилансе и тому подобное. В общем, база по работе с графическими пакетами, цветом, шрифтом, типографикой, сеткой, и так далее была получена.
Ожидание: надменно говорить людям: это минус, а не тире Делать красиво и удобно
Реальность: ожидания оправдались
Затем был огромный рост популярности flash-сайтов и отдельных решений на flash, первые реальные попытки привнести кроссплатформенность в мир веба. Тогда получилось пощупать ActionScript 2.0 и ActionScript 3.0. И в итоге пришло понимание, что фронт может решать огромный спектр самых разных задач. Сайты? Да. Игры? Да. Какой-нибудь инструмент для проектирования мебели? Запросто.
Ожидания: свобода в выборе задач
Реальность: ожидания оправдались
Кейс 1. Поднимаем backend
Первый и самый полезный кейс, который мы можем рассмотреть — это запуск API на своём уютном макбуке. Да, мы отлично знаем наши технологии, но разворачивать что-то стороннее всегда испытание не из лёгких.
На одном из наших проектов фронтенд-разработчику нужно было поставить на компьютер вот такой набор, чтобы API заработал:
К счастью, у нас были инструкции по развёртыванию проекта в README-файлах. Они выглядели примерно так:
И вот так:
Как вы думаете, сколько времени требовалось начинающему разработчику, чтобы развернуть у себя проект и начать делать задачи?
Около недели.
Естественно, не все команды терминала проходили с первого раза, довольно часто инструкция устаревала.
Это считалось нормальным и всех устраивало. То есть, чтобы сделать фичу в 1 час работы, требовалось сначала потратить 40 часов на разворачивание всех компонент локально.
Сейчас разворачивание проекта со всеми сервисами для разработки выглядит вот так и при холодном старте занимает около 10 минут.
Все команды разворачивания сервисов выполняются во время сборки Docker образов. Они автоматизированы и не могут устареть.
Любопытные ожидания других людей, с которыми пришлось сталкиваться
— Хочу кодить
— Но ты же фронтендер
Реальность: современный фронт это далеко не только вёрстка или кусочки кода для анимации. Это полноценная разработка и программирование, причём иногда не только на JS.
Ожидание: браузер один или они все одинаковые
Реальность: браузеров много и они все разные
Сейчас эта проблема не так ярко выражена, как, например, во время моего вхождения в сферу. Когда для разных браузеров подключались разные стили, руками проставлялись префиксы в больших количествах, а для простой выборки элемента в JS требовалось писать три различных варианта кода под IE, Safari и Opera. Стандартизация понемногу побеждает, и это круто. Но забывать о кроссбраузерности ещё рано.
Как развивать карьеру
Junior. Знает язык программирования, умеет работать с базой данных, может выполнять простые задачи в проекте. Чтобы развиваться профессионально:
- занимается самообразованием;
- знает, где и как искать ответы на вопросы по ходу работы;
- работает под наблюдением опытных разработчиков;
- проходит pull request — опытные специалисты просматривают его код, комментируют и дают рекомендации по улучшению.
Пример вакансии для Junior с superjob.ru. По статистике, в Москве Junior получают 60 000 рублей, в регионах — 30 000.
Middle. Знает язык программирования на продвинутом уровне, ознакомлен с code style проекта, умеет использовать фреймворки. Самостоятельно выполняет несложные задачи на проекте, может проектировать решения для небольших задач. За счет опыта может оценить задачи и ставить сроки выполнения.
Пример вакансии для Middle c superjob.ru. По статистике, в Москве Middle получают 140 000 рублей, в регионах — 80 000.
Senior. Опытный разработчик, хорошо знает специфику своего стека и особенности его работы в разных окружениях. Может проектировать масштабные задачи и проекты, понимает необходимость использования или отказа от определенных паттернов или решений. Благодаря большому опыту может консультировать других разработчиков. Обладает развитыми soft skills:
- умеет донести до заказчика, какие решения лучше использовать;
- делится знаниями с командой, помогает решить проблемы менее опытных разработчиков;
- понимает, зачем конкретные решения нужны бизнесу;
- отличает хорошие решения поставленных задач от плохих, может предложить оптимальное.
Пример вакансии для Senior c glassdoor.com. По статистике, в Москве Senior получают 180 000 рублей, в регионах — 120 000.
REST
Чтобы обеспечить управление ресурсами в вашем приложении (такими, как книги или аккаунты), нужно реализовать программный слой, принимающий запросы и формирующий ответы. Здесь вам доведется поработать с маршрутами (routes) и контроллерами (controllers). Они обеспечивают соблюдение ограничений, накладываемых REST — стилем архитектуры программного обеспечения для распределенных систем.
В типичном приложении на Ruby маршрут выглядит так:
Что в это время происходит в системе:
- Приходит запрос на фото с этим маршрутом и передается контроллеру с помощью метода .
- Этот метод, обращаясь к ресурсу из базы данных или к другому API, формирует и передает ответ в формате HTML или JSON.
- Клиент (в данном случае браузер компьютера) получает ответ и выводит фото на экран.
Запросы могут приходить из многих источников (их называют клиентами). Чаще всего запросы для веб-приложения формируются в форме ввода браузера. Но, если вы пишете бэкенд для мобильного приложения, то клиент — это API приложения, и он посылает запросы GET, POST, PUT, DELETE из приложения.
Вы можете разработать отвечающую на запросы систему, создав API с учетом REST. Такой API называется RESTful, читайте подробнее о нем в подробной статье.
Прим. перев. Также предлагаем ознакомиться с нашим материалом по этой теме.
Эксперимент 1
В нашем первом эксперименте мы будем использовать CodePen. CodePen это площадка для фронтенда (“песочница”), где вы можете писать HTML и CSS код без создания файлов на вашем компьютере. Там так же есть функция живого предпросмотра, которая обновляется сразу после сохранения кода.
Используя CodePen, вы убиваете двух зайцев сразу. С одной стороны вы практикуете HTML и CSS. C другой стороны вы создаете основу для портфолио с иллюстрациями вашего прогресса. Мы так же будем использовать Dribbble, который полон вдохновляющего дизайна.
Идите на Dribbble и найдите дизайн, код для которого вы сможете написать за пару часов. Я выбрал несколько примеров, с которых вы можете начать: , , , и . Я выбирал дизайны, ориентированные в первую очередь на мобильную разработку, потому что они менее сложны, чем их аналоги для обычных экранов. Тем не менее вы вольны выбрать вариант для десктопов.
Когда вы определились с дизайном, идите и попробуйте сверстать его на CodePen. Если вы застряли, помните что StackOverflow (англ.) ваш друг. Другой полезной практикой будет пойти на такие сайты, как Medium, AirBnB и Dropbox и при помощи инструментов разработчика (англ.) посмотреть как реализована разметка и стили. Так же взгляните на некоторые примеры на CodePen. Я прикрепляю несколько хороших ссылок:
- Меню приложения
- Виджет Twitter
- Простое плоское меню
Не стоит расстраиваться если ваша копия будет отличатся от оригинала. Продолжайте практиковаться с разными дизайнами и со временем вы заметите существенные улучшения.
Если у вас нет за плечами опыта в дизайне, вероятнее всего, ваш дизайнерский глазомер не настроен. Фронтенд-разработчик с хорошим дизайнерским чутьем будет в состоянии отличить хороший дизайн и сверстать его идеально. Я написал статью несколько недель назад о том, как развить свое дизайнерское чутье (рус.).
Как стать Back-end разработчиком?
Выучите основы структур данных и алгоритмов.
Нередко разработчики пропускают данный шаг и сразу приступают к изучению фреймворков. Однако эксперты советуют сначала изучить основы структур данных и алгоритмов, хотя бы поверхностно. Еще рекомендуют разобраться с алгоритмами хеширования, сортировки и поиска, стеками алгоритмов.
Выучите язык программирования и выберите фреймворк(и).
Раз уж в бэкенд-разработке используются разные языки программирования, лучше с самого начала определиться с языком или языками (никто не запрещает изучать сразу несколько), на которых вы будете специализироваться. Помимо Java, начинают чаще всего с изучения C, Python или PHP. JavaScript также будет хорошим вариантом для дополнительного развития.
Выучите SQL и основы управления базами данных.
Следующий логический шаг на пути становления бэкендера — изучение языка SQL и основ управления базами данных. Сейчас есть много удобных и относительно простых систем управления базами данных, из которых можно выбрать одну или две. А знание языка SQL поможет легко разбираться в аналогичных системах и писать sql-запросы. Поскольку все веб-сайты сегодня так или иначе используют базы данных, этот скилл в любом случае будет полезен.
Изучите фреймворки.
Выбор фреймворка, конечно, будет зависеть от языка программирования. Поскольку большинство фреймворков, таких как Spring, используют один и тот же архитектурный шаблон — MVC (модель-вид-контроллер), знание одного фреймворка значительно облегчает изучение и использование других наборов программных решений в будущем
Не стоит недооценивать важность применения фреймворков и их удобство, ведь с ними можно заметно сократить количество написанного кода.
Начните применять полученные знания на практике.
Практика применения познаний в бэкенд-разработке также играет огромную роль. Поэтому начните с работы над небольшими проектами и/или задачами, такими как создание простого блога, базовых приложений для просмотра изображений или управления проектами, todo-листов и так далее.
Научитесь работать с облачными сервисами.
Еще одним достаточно важным шагом будет научиться развертыванию ваших программных продуктов на платформах облачных сервисов
Основными вариантами облачных платформ являются AWS, Google Cloud, Azure и Heroku.
Frontend или backend — что выбрать новичку
Выбор зависит от предпочтений человека. Если он предпочитает деятельность, плоды которой можно «пощупать», то это скорее фронтенд, ведь он позволяет сразу же видеть изменения на сайте. Противоположный выбор подходит тому, кто хочет работать с серверными данными — брать HTML файлы, которые уже создал фронтенд-разработчик, и настраивать их передачу на сервер, а также хранение, обработку, сортировку, вычислительные действия.
Если прокачиваться при помощи курсов, необходимые навыки можно с нуля освоить за полгода — это ощутимый плюс работы с видимой частью продукта. Если же будущий айтишник решает учиться сам, он найдет множество информации в свободном доступе — справочники, самоучители, видео, бесплатные вебинары и тестовые уроки, где можно задать пару вопросов преподавателю.
Сложно найти дополнительную мотивацию в размере заработных плат, так как в обоих направлениях они примерно одинаковы.
По данным Dou за декабрь 2018, JavaScript является одним из наиболее популярных языков.
Уровень заработной платы специалистов по JavaScript
По графику видно, что зарплаты выше в Киеве, кроме ситуации с Middle — для них более выгоден Львов. ЗП сотрудников уровня Senior в Харькове и Львове равны.
Уровень заработной платы бекендеров: PHP, Python, Ruby
Зарплаты бекенд-программистов и фронтенд-специалистов находятся на одном уровне. Значительные отличия заметны только у сотрудников уровней Middle и Senior в PHP.