Чем мобильная версия сайта отличается от десктопной: особенности, которые вам нужно учесть
Содержание:
- О бизнес-мышлении и отношении к инновациям
- Мини-ПК
- Изменение темы и цветовой схемы
- Преимущества использования десктопной версии Телеграм
- Desktop: что это такое в понимании форм-фактора компьютера?
- Основные возможности
- Как на iPad вернуть загрузку мобильной версии сайта по умолчанию
- Использование основных атрибутов в HTML коде
- Создание тематической площадки и RTB-блока для десктопной и мобильной версии сайта
- О специфике «мобильных пользователей»
- О трендах и возможных прорывах
- Глобальный запуск взамен ранних локальных планов
- Элементы интерфейса операционной системы.
- Вывод – какой тип ПК выбрать?
О бизнес-мышлении и отношении к инновациям
— А.К.: Ещё лет десять назад при обсуждении перспективных ниш для e-commerce однозначно говорили: одежду продавать через интернет нереально, её же надо щупать и мерить. А сейчас вот продается вполне активно.
— А.Ц.: Мне сразу на ум приходит история про Airbnb, им тоже говорили: как человек не видя квартиры забронирует её по фотографии? Но ко всему привыкаем, особенно когда со всех сторон нас к этому подталкивают. Сейчас ещё мобильный интернет кажется чем-то отдельным, но это скоро изменится.
Взять для примера США. Они на несколько шагов впереди по всем критериям, включая e-commerce, там рынок, конечно, более развит. И три года назад, когда я там был в последний раз, я открывал совершенно случайные сайты на Google Maps — маникюр, парикмахерская, доставка пиццы — и все они были мобильными. Уже тогда, когда мы только пытались начать эту волну.
Поскольку там более развитая экономика и e-commerce там был развит уже очень хорошо, при появлении такого канала, как мобильный интернет, предприниматели сразу осознали его важность и были готовы, что пользователи будут совершать покупки с мобильных. Пока мы тут еще думаем — а будут ли, там, видимо, по-другому работал мозг. Не было сомнения — будут или нет, подготовились для всего, чего возможно, и просто ждали, когда это начнётся.. — А.К.: Вопрос в сторону: у нас почему-то есть большое недоверие к инновациям
Пока нечто не будет подтверждено позитивными кейсами на Западе, в России оно не применяется, в эту сторону даже не смотрят. И это непонятно: вот предприниматель, он хочет прибыли, он точно знает, что инновации — это круто, но, в то же время не хочет рисковать. И предпочтёт дождаться чьего-то успеха и клонировать его. Но прикол-то в том, что клон совсем не обязательно «выстрелит» и здесь.
— А.К.: Вопрос в сторону: у нас почему-то есть большое недоверие к инновациям. Пока нечто не будет подтверждено позитивными кейсами на Западе, в России оно не применяется, в эту сторону даже не смотрят. И это непонятно: вот предприниматель, он хочет прибыли, он точно знает, что инновации — это круто, но, в то же время не хочет рисковать. И предпочтёт дождаться чьего-то успеха и клонировать его. Но прикол-то в том, что клон совсем не обязательно «выстрелит» и здесь.
— А.Ц.: Да. У меня сложилось мнение, что «у них» немного другой образ мышления, они более открыты для риска, из-за того, что капитала в стране больше, они более расположены к тому, чтобы тратить этот капитал, даже если это не окупится. Именно поэтому там такой бум стартапов, и много инвесторов, готовых тратить деньги. Все знают, что из 100 стартопов выстрелит один, но для того, чтобы до этого одного добраться, нужно потратиться на 100 стартапов.
У нас немного другая история, у нас боязнь потерять деньги всё-таки больше. Вот именно эта боязнь неудачи у нас гораздо больше, к сожалению.
Ещё один момент — недоверие к соотечественникам. Это очень заметно, если почитать комментарии, или сравнить вопросы, которые задают, когда на западной конференции выступаешь и на нашей российской.
Я последний раз выступал в Сколково на конференции для разработчиков, в секции про Front-endрассказывал про нашу технологию. Слушал, что другие докладчики рассказывают, какие им вопросы после этого задают. Так вот, все наши люди пытаются задать, с одной стороны, вроде бы хороший вопрос, а с другой стороны, чтобы в нем была некоторая доля унижения для докладчика. Чтобы не просто задать вопрос интересный, а ещё и показать, что ты не согласен и знаешь лучше.
На западных конференциях вопрос такого рода посчитался бы неприличным, что ли. Там даже если ты ошибся, не пытаются тебя ткнуть носом в это. А у нас обязательно ткнут.
Мини-ПК
В качестве альтернативы большому системному блоку существуют миниатюрные компьютеры, иногда их ещё называют неттопы (см. список лучших мини-ПК по версии ZOOM). Правда, единственное их достоинство только в том и состоит, что они миниатюрные. Ну и ещё у них обычно пониженное энергопотребление — тоже стоит добавить в плюс (у десктопов в связке с монитором, напротив, наивысшее энергопотребление).
Мини-ПК Mac mini с монитором
Тем не менее, высокопроизводительные мини-ПК хотя и есть, но довольно дорогие — даже дороже ноутбуков. Те же Mac mini от Apple стоят около 50 тысяч рублей, однако если старые модели могли заменить полноценный ПК, сегодня с этим сложнее, да и цены выросли. Есть даже игровые Мини-ПК, но цены там около 100 тысяч рублей и выше.
Дополнительно, мини-пк лишаются универсальности — заменять в них что-то практически невозможно. Разве только, поменять HDD или планки памяти. Впрочем, существует некая альтернатива мини-ПК — баребоны. У них уже кастомизация ближе к уровню десктопов, при этом, они всё ещё относительно небольшие. Однако цена на один только корпус может быть достаточно высока.
Изменение темы и цветовой схемы
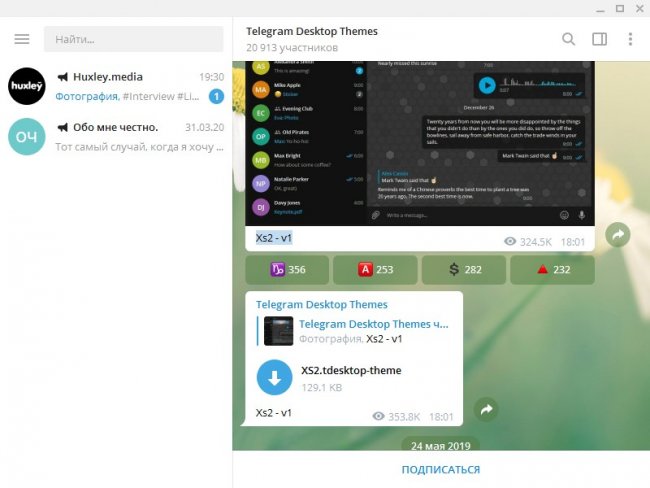
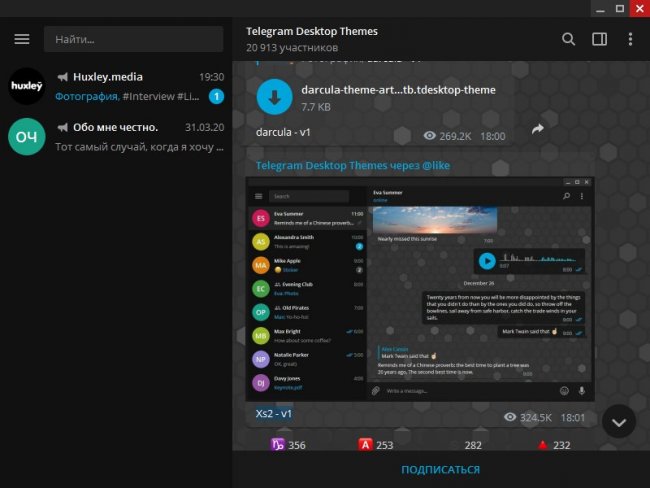
Внешний вид компьютерного клиента Телеграм можно менять в соответствии с личными предпочтениями. Новые темы можно найти на каналах https://t.me/themes и https://t.me/desktopThemes. Количество предлагаемых вариантов удовлетворит самого взыскательного пользователя.
Изменить тему несложно. Надо выбрать из списка подходящую тему и нажать на синюю стрелку.

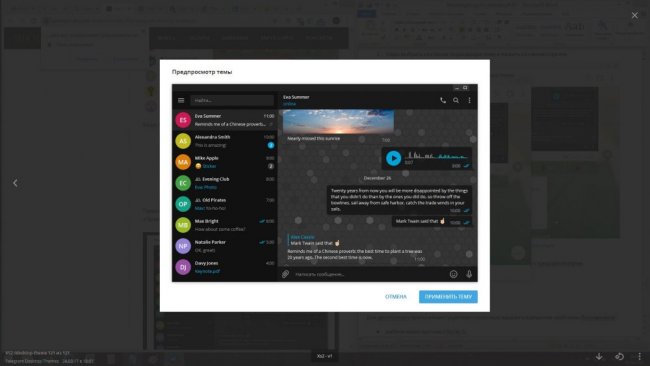
При нажатии на стрелку тема скачается и появится скрин с предпросмотром.

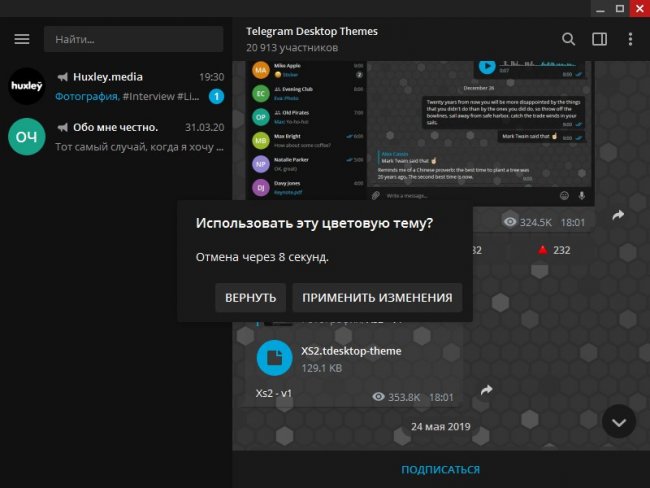
Если новая тема и цветовая схема устраивает, то надо нажать «Применить тему». Программа попросит подтвердить изменения.

Новая тема установлена!

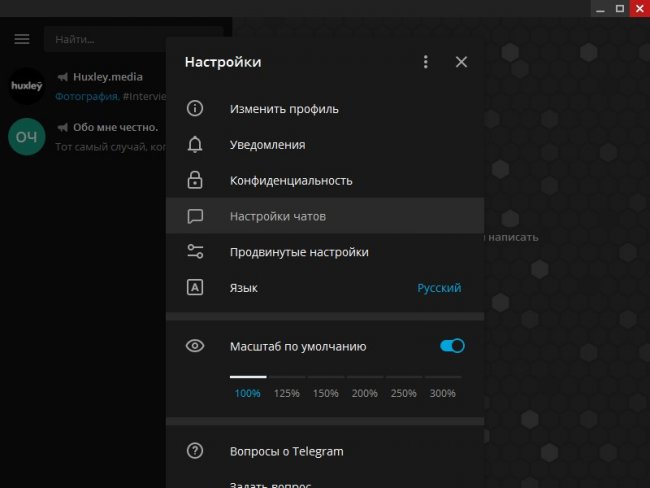
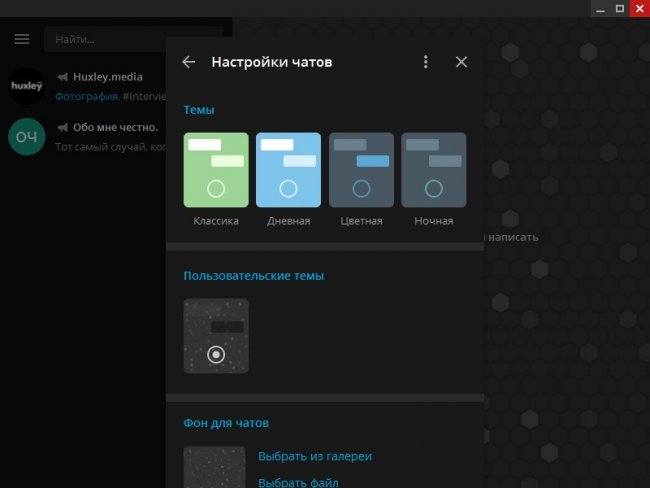
При необходимости можно вернуть назад стандартную цветовую схему. Для этого надо зайти в настройки приложения и выбрать пункт «Настройки чатов».

В открывшемся окне можно будет выбрать одну из стандартных цветовых тем.

Преимущества использования десктопной версии Телеграм
Установка Телеграм для десктопа дает возможность полноценно работать с мессенджером вне зависимости от того, где вы находитесь и есть ли у вас доступ к смартфону. По своему функционалу компьютерная программа практически идентична мобильному приложению.
Telegram Desktop позволяет:
- подписываться на каналы и просматривать контент;
- звонить по защищенному каналу;
- отправлять текстовые, аудио- и видеосообщения;
- создавать групповые чаты;
- обмениваться файлами;
- изменять оформление.
Дескотопная программа нетребовательна к ресурсам компьютера. Данные передаются в уже зашифрованном виде, поэтому для работы программы не нужен протокол https. Главное преимущество использования Телеграмм на компьютере – моментальная синхронизация с мобильным приложением. Все данные хранятся в облачном хранилище, к которому имеет доступ десктопная программа и мобильный клиент.
Облачное хранение информации позволяет гибко переключаться между компьютерной программой и мобильным приложением. К примеру, можно начать писать сообщение в чате на компьютере, а закончить писать его со смартфона. Разработчик регулярно обновляет приложение. Описание основных изменений можно найти на странице https://desktop.telegram.org/changelog#alpha-version.
Desktop: что это такое в понимании форм-фактора компьютера?
Начнем с того, что изначально сам термин применялся исключительно как описание форм-фактора самого компьютерного устройства. Посудите сами, ведь на сегодняшний день такого оборудования в разных вариациях можно найти очень много (стационарные терминалы, ноутбуки, нетбуки, ультрабуки и т. д.).

Но остановимся на общем понимании термина Desktop. Что это такое? Принято считать (исходя из дословного перевода — «поверхность стола»), что данное определение соответствует настольному (стационарному) компьютеру с системным блоком, который используется в офисе или дома. Напротив, Laptop (lap – «колени») – это обычный ноутбук. Netbook или Nettop – небольшие ноутбуки без дисковода, ориентированные в основном на работу в интернете. Palmtop – карманный ПК вроде мобильного телефона или планшета.
Основные возможности
Использование приложения Bitrix Desktop позволяет упростить пользование соответствующей корпоративной системой, сведя все взаимодействия до одного программного продукта.
Всего одно приложение Битрикс комбинирует в себе функции бизнес-мессенджера и делового планировщика
Десктопная версия портала предлагает:
- бизнес-коммуникации — интерфейс и специфика работы программы больше напоминает социальную сеть внутри одной компании, и с ней можно забыть о сторонних мессенджерах. Коллеги могут обсуждать задачи в корпоративном бизнес-чате, пользуясь текстом, аудио- и видеозвонками. Поддержка конференц-звонков поможет обсудить проекты всей командой, кроме того, при необходимости можно звонить на мобильные телефоны пользуясь встроенной в CRM телефонией;
- управление текущими задачами — с помощью облачного сервиса Битрикс24.Диск файлы с портала можно открывать. После интеграции он отображается на компьютере как отдельная папка и открывает доступ ко всем корпоративным данным;
- оперативность — в одном Desktop App Битрикс совмещаются звонки как внутри приложения, так и на оффлайн-телефоны. Есть возможность начинать переписку и организовывать конференции. Для быстрой работы в программе присутствует «Живая лента» — раздел, присылающий уведомления при получении информации.
Кроме того, особенностью десктопной разработки является многопортальность, которая позволяет объединить в себе сразу несколько площадок. Это пригодится для нескольких проектов, которые требуют одномоментной реакции. Каждый из них будет доступен в отдельном окне, и несмотря на возможность быстрого доступа, они не будут мешать друг другу.
Важно! Для максимальной эффективности следует предусмотреть наличие десктопного приложения на каждом компьютере в компании. Это позволит каждому ответственному лицу максимально быстро выполнять свои задачи, не теряя в качестве
Как на iPad вернуть загрузку мобильной версии сайта по умолчанию
Бывают и обратные ситуации, когда мобильное приложение для конкретного сайта написано исключительно для iPhone. Соответственно, при установке его на iPad оно отображается в небольшом окошке причём только в портретной ориентации. Смотрится это ужасно неэстетично и работать с этим некомфортно. Пользователи Instagram на iPad понимают, о чем я. В тоже время полная версия сайта может быть слишком перегружена различными элементами и, как результат, быть плохоюзабельной даже на немаленьком экране iPad Pro.
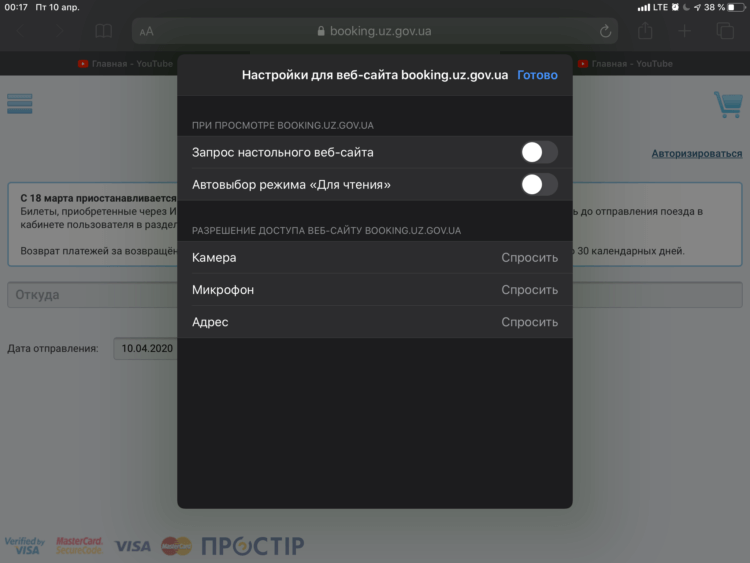
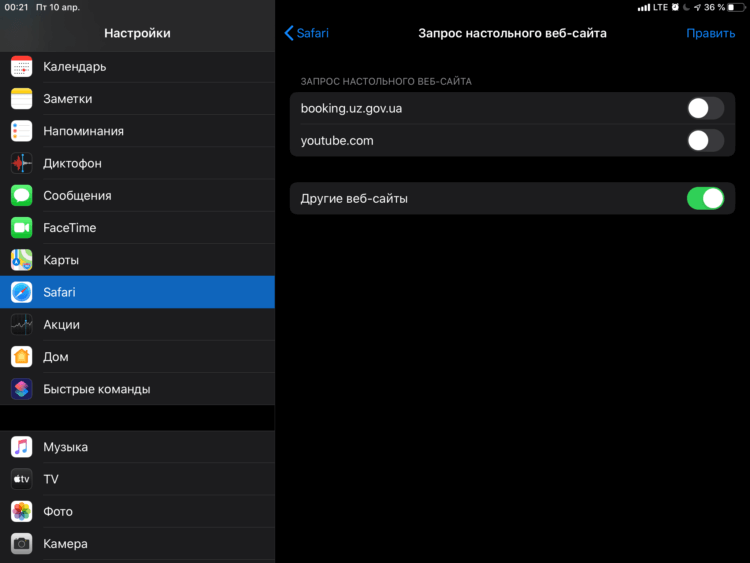
В таком случае отличным решением является как раз выбор мобильного представления сайта. Для меня таким сайтом является фирменный сервис «Укрзалізниці» для покупки билетов на железнодорожный транспорт. Соответствующее мобильное приложение существует исключительно для iPhone, а с полной версией сайта удобно работать только на компьютере с хорошей диагональю экрана. Поэтому для таких случаев я тапаю по кнопке АА в адресной строке Safari, выбираю «Настройки веб-сайта» и перевожу переключатель «Запрос настольного веб-сайта» в положение «Выключено». При этом соответственно всегда есть возможность управлять такими исключениями также как и на iPhone в настройках Safari в разделе «Настройки для веб-сайтов» пункт «Запрос настольного веб-сайта».

Отключаем полную версию сайта на iPad

Управление списком сайтов на iPad, которые всегда открываются в мобильной версии
Использование основных атрибутов в HTML коде
Для того чтобы правильно связать полную и мобильную версию сайта необходимо:
- Тег link rel=»alternate» разместить на основном сайте с указанием альтернативной мобильной версии ресурса.
- Тег link rel=»canonical» прописать в коде страниц мобильной версии с указанием соответствующих адресов страниц полной версии ресурса.
Например, на сайте существует две версии одной страницы: http://site.ru/page/ и http://m.site.ru/page/. В таком случае в HTML коде основной страницы необходимо добавить инструкцию:
А в коде страницы http://m.site.ru/page/ указать:
При размещении тегов обязательно учитывайте следующие правила:
- Добавляя в код теги rel=»alternate» и rel=»canonical» необходимо указывать только по одному альтернативному URL для мобильной и основной версии сайта.
- Адреса внутри тегов должны указывать на соответствующую версию страницы. Если, например, каких-то страниц нет в мобильном сайте, то правильнее показать пользователю аналогичную страницу в полной версии ресурса.
- Все адреса в соответствующих тегах должны отдавать корректный ответ в заголовке сервера — 200 ОК.
Прописав данные инструкции для всех страницах основной и мобильной версии сайта, мы сообщаем поисковикам, что они взаимосвязаны и являются одним объектом. В противном случае поисковая система будет считать такой контент дублированным, что чревато пессимизацией ресурса в выдаче.
Создание тематической площадки и RTB-блока для десктопной и мобильной версии сайта
После регистрации станет доступен личный кабинет.
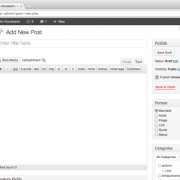
Заходим в Продукты -> Тематические площадки -> Добавить площадку. Откроется страница Создание тематической площадки. В ней необходимо ввести доменное имя сайта и название площадки

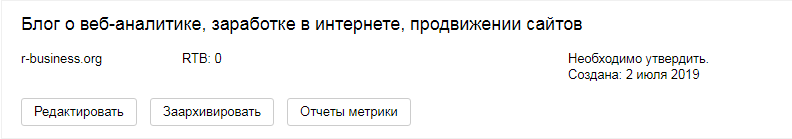
После этого площадка будет создана, но в статусе Необходимо утвердить

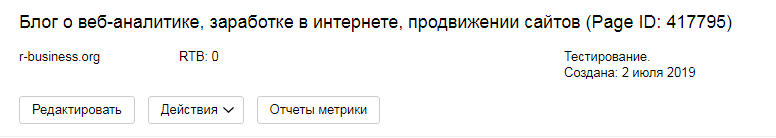
Спустя некоторое время она должна будет перейти в статус Тестирование

В это время можно заняться настройкой. Нажимаем на кнопку Редактировать, откроется окошко с общими настройками. Их будет достаточно на первое время.
В пункте Дополнительные продукты и опции площадки включаем Показывать отчёты по РСЯ в Метрике, и в Счетчиках Метрики указываем ID счётчика, к которому привязан сайт. Если у сайта есть зеркало, указываем его тоже…

Сохраняем.
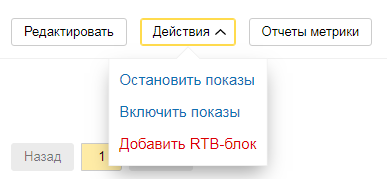
Создаём RTB-блок для десктопной версии сайта
Нажимаем Действия -> Добавить RTB-блок

Откроется окно Создание RTB-блока.
Здесь необходимо ввести название блока (желательно чтобы потом понимать, что это за блок, если их будет несколько)

После этого указываем, в какой версии сайта этот блок будет крутиться. Для версии на ПК выбираем Десктопная

В данной вкладке по желанию можно изменить дизайн объявлений в блоках

Здесь необходимо настроить форм-фактор и формат блока

а также максимальное количество объявлений в нём
Вкладка Стратегия
Здесь можно настроить стратегию показа рекламы (минимальные пороги, долю трафика), но на новой площадке лучше оставить по умолчанию Максимальный доход.

Далее система поблагодарит и поздравит с успешным созданием RTB блока

и наш рекламный блок появится в списке

В дальнейшем почти все настройки блока можно будет изменить, нажав на кнопку Редактировать.
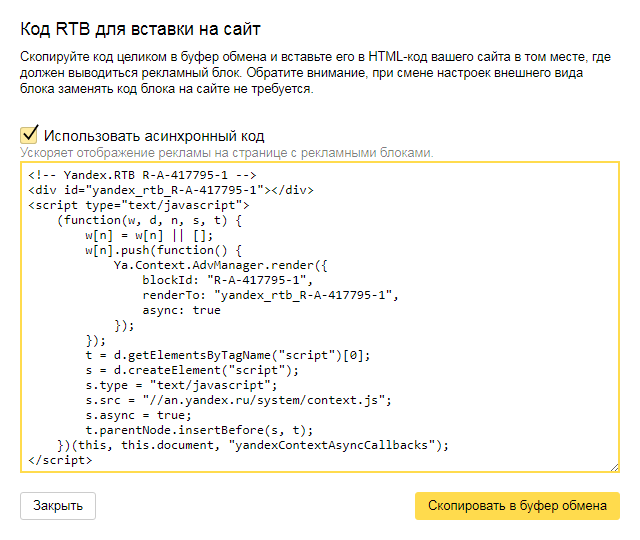
После всех проделанных действий жмём кнопку Получить код и получаем HTML-код, который необходимо будет вставить на сайт в нужное место.

Скопируем его пока в текстовый файлик и сохраним
О специфике «мобильных пользователей»
— А.К.: А есть ли выраженные отличия в поведении «мобильных» и «немобильных» пользователей? Разные поведенческие модели, разное взаимодействие со страницей?
— А.Ц.: На мобильной версии пользователи действуют очень похоже на десктопную, но с некоторыми отличиями. Они, как правило, тратят меньше времени за сессию — если на десктопе мы можем 3 минуты провести, разглядывая карточку товара, то на смартфоне это будет как минимум на 30% меньше. Потому что область для разглядывания меньше, и времени у нас тоже меньше, раз мы пользуемся смартфоном — это первое отличие.
Второе отличие в том, что вся цепочка покупки может начаться, например, на смартфоне, а закончится на десктопе. Бывают и более сложные конструкции — я посмотрел на что-то на десктопе, продолжил смотреть на этот товар на смартфоне, на смартфоне я принял решение о его покупке, но оформил покупку опять с большого компьютера. В этой цепочке ещё и планшет может появиться. Но если смартфон и не был тем устройством, с которого совершилась покупка, он принимает ключевое участие в этой цепочке, именно на смартфоне я могу принять решение — хочу я что-то купить или нет.
— А.К.: Ещё бы, одним пальцем всё это набирать…
— А.Ц.: Да, мы замечали во многих кейсах, что конверсия значительно увеличивается при сокращении количества полей. То есть если на десктопной версии я могу заполнить и адрес, и индекс, и код домофона, то в мобильной версии лучше это упрощать по максимуму и подключать колл-центр для получения дополнительной информации. Затраты на это отобьются увеличением конверсии со смартфонов. Поэтому лучше сокращать все поля, делать их максимально короткими на смартфонных версиях, это действительно увеличивает конверсию.
— А.К.: Но если какие-то поля можно сократить, то зачем их вообще хоть в какой-то версии делать много?
А ещё мобильные пользователи больше внимания обращают на фотографии. Если у вас плохие фотографии на сайте, то это очень плохо скажется на конверсии. Для десктопных это тоже верно, но на мобильных это особо ощущается.
— А.К.: Неудивительно, ведь на мобильном плохая фотография занимает весь экран.
— А.Ц.: Да, поэтому это особо будет заметно. Вот это, пожалуй, основные отличия мобильной аудитории от десктопной.
Мне порой встречаются владельцы магазинов, которые говорят, например: «У нас с мобильных вообще не заказывают. Это же неудобно». Он заходит в статистику видит, что там, действительно, только 10% аудитории мобильной, и говорит: «Ну, всего лишь 10% — это фигня». Из-за этого отношения так много немобильных, неудобных сайтов — сами владельцы не заморачиваются, не понимают, какой от этого эффект. Вот это основная проблема. Пока эффекта не почувствуешь на себе, то ты думаешь, что мобильная аудитория — это какие-то маргинальные непонятные люди. Как можно со смартфона что-то заказать? Но так же говорили когда-то про интернет в целом: как можно вообще через интернет что-то купить?
О трендах и возможных прорывах
— А.К.: Самое время поговорить про тренды. Как развивается мобильный UX? Есть ли какие-то заметные изменения в последнее время?
— А.Ц.: Что касается UX в. целом — я особых изменений не вижу. Разве что изменения в графическом дизайне и в том, как выглядят элементы управления — но это UI, скорее. Никаких глобальных изменений, кроме визуальных, я не вижу. Есть минимальные изменения, например, вот с кнопкой-«гамбургером»: сейчас опять вернулись к тому, что меню должно быть приклеено к низу страницы, как делал Facebook какое-то время назад. Эти штуки будут происходить время от времени, они значительны для UI-дизайнера, который каждый день этим живет, но глобально они малосущественны.
Опять мы вернулись к тому, что начала добавляться анимация в интерфейс. Слегка, незначительно, но добавляется, в каком-то красивом, интересном виде. Когда-то мы проходили этот этап, когда была эра флеша, когда все анимировано и у нас были красочные сайты. Все идет по такой спирали.
Вот с точки зрения инструментов UХ — появилось больше инструментов для быстрой сборки кликабельного прототипа. Если раньше дизайнер часами рисовал прототипы в Photoshop, то сейчас появляются специальные инструменты, где можно и набросать первый эскиз, и из этого эскиза собрать интерактивный прототип, чтобы потом увидеть, как это работает на реальном iPhone.
Это позволяет дизайнерам больше обращать внимания на конечный продукт и не циклиться на пикселях.
Из долгосрочных изменений есть тренд в сторону подхода, который называется No UI: нет вообще пользовательского интерфейса. Лучший интерфейс — когда нет интерфейса вообще, и это правда, большинство задач можно решить без интерфейса. Голосовые помощники типа Siri или Cortana на Windows — это вот как раз и есть первые шаги в этом направлении.
Я видел где-то статистику вопросов, которые на Западе обычно задают Siri, там пользователи достаточно часто пользуются ею. Спрашивают про погоду, ставят напоминания, отправляют сообщения за рулем и так далее.
Суперпопулярные сейчас боты, кстати, это тоже в некой степени концепт No UI на практике, просто голос тут заменен мессенджером, и вместо интерфейса заказа пиццы, я все эти команды даю боту с помощью клавиатуры.
— А.Ц.: Примерно, но только я считаю, что до этого этапа мы даже доходить не будем на смартфоне. То есть, мы начнем цепочку свою с того, что скажем смартфону: «Дружище, хочу вот это». И он сам это найдёт и выберет, так же, как мы сейчас в «Яндекс.Маркете» выбираем по каким-то критериям.
И даже уже сейчас, если Siri попросить найти лучший азиатский ресторан в радиусе 10 километров — то на основе тех данных, которые есть в открытом доступе — с агрегаторов, по отзывам, по фотографиям, по отзывам на конкретные блюда — помощник может вам выдать определенный результат. Не знаю, как здесь, но в США это работает.
А если вы это делаете часто, то ваши предпочтения уточняются, и получать нужный результат становится еще проще.
— А.К.: Очевидно, что через некоторое время устройства вроде планшетов и мобильных станут неактуальны и будут заменены чем-то типа очков дополненной реальности. И тогда получается, что неактуальными становятся все наши рассуждения об этой мобильной среде, а главный самый тренд — это как раз вообще не имеющая никаких ограничений в виде пикселей картинка в очках дополненной реальности.
— А.Ц.: Я тоже считаю, что единственный прорыв на данный момент возможен именно в области дополненная реальность. Там, где на реальность накладываются какие-то проекции. Потому что, если мы дойдем до этапа, где технологии позволят уже объединять виртуальные объекты с реальными, то перестанет существовать такое понятие, как разные устройства. Потому что интерфейсом сможет стать все что угодно — стенка перед вами, деревья, небо.
— А.К.: Я так и представляю себе строчку в техзадании: обеспечить корректное отображение как на ровных стенах, так и на кривых поверхностях… Вы сейчас говорите про устройства типа Google Glass?
— А.Ц.: В итоге это тоже выглядит как очки, похожие на гугловские, но другой подход: у Google что-то на стекле проецируется, и это никак не связано с тем, что за очками. То есть вы едете на велосипеде, у вас всплывает какое-то уведомление; а то о чем говорю я — Augmented Reality — там уведомление будет всплывать, скажем, на стене, и будет привязано к этой стене. Вы проехали и оно пропало.
— А.К.: Я могу вспомнить старинный аналог. Это зеленые очки, которые в Изумрудном Городе носили все жители, чтобы стеклышки казались им изумрудами. Если снабдить такими устройствами всех людей, то можно очень сильно сэкономить на оформлении городского пространства)
— А.Ц.: Да, всё верно. Так и есть)
Справка о компании eski.mobi
Глобальный запуск взамен ранних локальных планов
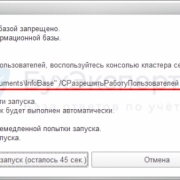
Как заявили в Microsoft, облачная система клиентской виртуализации запускается сразу в глобальном масштабе, хотя бета-тестирование сервиса WVD, впервые анонсированного в сентябре 2018 г., производилось только среди пользователей из США, а первоначальные планы Microsoft подразумевали «постепенное разворачивание сервиса в глобальном масштабе».
Еще в прошлом году – почти сразу после анонса планов по запуску и бета-тестированию «Виртуального рабочего стола Windows», Microsoft поглотила компанию FSLogix, которая занималась разработкой виртуализированных сред под Windows, схожих с Microsoft WVD.
По словам Брэда Андерсона (Brad Anderson), корпоративного вице-президента по продуктам Microsoft 365, в процессе совершенствования собственного сервиса «Виртуальный рабочий стол Windows», компания позаимствовала ряд разработок FSLogix для повышения удобств взаимодействия платформы с пользователем. Так, например, запуск новой виртуализированной версии Outlook благодаря использованию ноу-хау FSLogix займет одну-две секунды, а не почти минуту, как это было ранее.
По словам Андерсона, на фоне роста популярности тренда на перенос части или всей корпоративной инфраструктуры в облако, в компаниях также наблюдается рост спроса на перенос в облако рабочих столов: «Они смотрят на облако и говорят: «ОК, пусть эксперты управляют инфраструктурой, оптимизируют ее и настраивают чтобы все было сделано правильно, и тогда сторонняя служба – в данном случае Microsoft, просто упростит мою жизнь, позволив увеличивать или уменьшать нагрузку по необходимости». Впрочем, доступность таких служб может быть даже более критичной, нежели для других рабочих нагрузок в облаке. В конце концов, многое ли вы сможете сделать без доступа рабочему столу».
По словам Андерсона, использование WVD — единственный способ получить многосессионную среду Windows 10 в облаке, поскольку это единственный лицензионный способ: «Мы создали операционную систему и публичное облако, комбинация которых уникальна. Мы уверены, таким образом можем обеспечить лучшие условия работы с Windows 10 в публичном облаке».
Элементы интерфейса операционной системы.
Nw.js позволяет создавать и управлять элементами интерфейса операционной системы, характерными для десктопных приложений (меню окна, трей, контекстные меню). Также Вы можете получить доступ к буферу обмена, сочетаниям системных клавиш и т.п.
Для этого потребуется всего лишь подключить модуль , который уже есть в стандартной поставке. Он дает возможность абстрагироваться от реализации элементов интерфейса в конкретной операционной системе, предоставляя общий API.
А теперь давайте посмотрим подробнее на некоторые из вышеописанных возможностей.
Вот что мы получим в итоге при клике правой клавишей на окне:
Результат:
Результат:
Вывод – какой тип ПК выбрать?
Современный рынок компьютеров предлагает пользователю три основных типа устройств – настольный ПК в полноразмерной или мини-сборке, лэптоп и моноблок. Каждое из них обладает своими плюсами и минусами. Исходя из своих нужд, вы можете подобрать вычислительную машину конкретно под себя.
Стоит отметить, что рынок ноутбуков за последнее время развивается активнее всего и на эту площадку приходит все больше разработчиков, а, соответственно, ускоряются темпы роста технологий, а у покупателя появляется больше выбора. Второе место занимает рынок настольных компьютеров, который уверенно держит позиции: всё-таки высокопроизводительные машины нужны большому количеству людей, начиная от геймеров и заканчивая дизайнерами и монтажерами. Рынок моноблоков – самый невостребованный среди всех типов персональных компьютеров. Моноблок как был нишевым продуктом в эпоху своего зарождения, таким и остается сегодня.