10 лучших ide
Содержание:
- Введение
- Стать программистом можно в любом возрасте. В 30 лет — не поздно!
- Базовые активити
- Лучшие условно-бесплатные IDE
- Текстовые редакторы для веб-разработки
- Цели и задачи
- Визуальное программирование поможет в обучении
- Икона «Выбор»
- Определение
- Генерация кода из диаграммы
- Цикл со стрелкой
- Общие аспекты разработки редакторов узлов
Введение
- C — слишком низкоуровневый и небезопасный
- C++ — по наследству получил много недостатков низкоуровневости, появились новые способы выстрелить себе в ногу, отсутствие рефлексии
- D — сборщик мусора, отдельные ссылочные типы
- Java — сборщик мусора, все композитные типы ссылочные, сильная завязанность на виртуальную машину. Многое и этого применимо и к языках на основе JVM.
- C# — недостатки во многом аналогичны Java
- Rust — необходимость явного взятия ссылок и явного их разыменования, (субъективно) опасность подхода, когда всё есть выражение и возвращает результат, наличие явного указания соответствия протоколу, отсутствие наследования
- Go — сборщик мусора, отсутствие шаблонов
- Swift — ссылочные типы, необходимость явного указания соответствия протоколу
Стать программистом можно в любом возрасте. В 30 лет — не поздно!
Это факт, подтвержденный десятками историй реальных людей. Вообще, отвлечемся от IT. Я на 100% убежден, что менять работу можно и нужно в любом возрасте, особенно если вас от этой работы уже тошнит. Как это было у меня, и как это было у Евгения, автора истории «Из админа в программисты в 30 лет».
Я лично физически уже не мог себя заставить на работу ходить. И что мне нужно было делать — просто потерпеть еще 30 лет до пенсии? Шикарная перспектива. Жизнь у нас одна, какой смысл заставлять себя ходить на надоевшую работу и работать с неприятными тебе людьми? Так можно поступить, только если нет выбора. Но на самом деле он есть всегда, просто мы часто его не осознаем.
30 лет — это вообще не тот возраст, в котором стоит говорить про «поздно». Возможно, поздновато уже посещать студенческие вечеринки, но учиться чему-то новому уж точно не поздно. Люди начинают совершенно новую жизнь и в 50, и в 75 лет. Есть такой отличный проект «Возраст счастья», там такие истории собраны, что я просто был в приятном шоке. Люди меняют жизнь кардинально и в 70 лет.. Представьте, как громко такой человек будет смеяться, если ему расскажут о сомнениях тридцатилетних. Поэтому вопрос «не поздно ли» совершенно не имеет смысла.
Вообще, когда задают этот вопрос, чаще всего имеют в виду две вещи.
Тут лишь один способ проверить — попробовать самому. Конечно, весьма вероятно, что мозги «подзасохли» 🙂 И вы это очень сильно почувствуете, когда начнете проходить курсы Хекслета, вас просто наизнанку будет выворачивать. Но одновременно это будет рост и очень сильное развитие. На самом деле ведь как — чем вам сложнее что-то дается, чем больше усилий требует, тем сильнее развитие.
В целом, разработка — это, как говорится, не rocket science. От вас не потребуются суперинтеллект и фотографическая память. Нужно банальное упорство, готовность ежедневно выделять время и продвигаться вперед. Всё. Такой простой тест. Если вы сможете ежедневно заставлять себя учиться по 2 часа и больше, то, скорее всего, сможете стать программистом.
Возьмут ли меня, почти пенсионера, на работу?
Возьмут без вопросов. Тому есть множество подтверждений. Да, существуют команды из продвинутых 20-летних ребят, куда наверное вы впишетесь с трудом, если вам 45. Но также есть команды, где средний возраст — 30 лет, поэтому совершенно не парьтесь о своем возрасте. Более того, есть удаленная работа (и ее все больше с каждым годом), есть фриланс, есть Upwork, где вообще всем плевать, кто вы, где вы, как вы выглядите.
Будь вам хоть 80 лет, работайте на здоровье, если имеете какие-то полезные и востребованные навыки. К тому же у вас есть и преимущества перед двадцатилетними. Это наработанные навыки коммуникации, бОльшая ответственность, более широкий кругозор, образование старой закалки, готовность залезть в сложную штуку и разобраться, как она работает, а не впадать в панику, если гугл не помог.
На этой позитивной ноте предлагаю перейти к погружению в реальный мир.
Базовые активити
В язык MVPL включен некоторый набор базовых активити, которые используются для создания потока данных. Эти блоки обычно соединены с другими сервисными блоками, но иногда могут быть соединены и друг с другом.
Активити
Блок активити, иногда еще называемый Custom Activity позволяет пользователю создавать новые активити, которые в свою очередь могут иметь множество вложенных активити.
Вы используете эти блоки для создания диаграмм, которые могут быть представлены блоками, блоками блоков и другими встроенными блоками языка.
Кастомные активити также можно компилировать в сервисы, которые также могут быть частями других сервисов и других диаграмм VPL.
Базовое Activity
Вычисление
Активити вычисления производит простые арифметические или логические операции над выражениями вставленными в текстовое поле. Эти выражения могут содержать числовые значения, значения поступившего сообщения, его части данных или предустановленные значения, проставляемые сервисами вашей программы.
Вычисление
Для числовых значений можно использовать:
| + | сложение |
| — | вычитание |
| * | умножение |
| деление | |
| % | остаток от деления |
Для логических операций можно использовать:
| && | И |
| || | ИЛИ |
| ! | НЕ |
Кроме того, в выражения можно включать скобки для расстановки приоритета операций.
Щелчок на текстовом поле активити вычисления выдает результат этого вычисления, который далее можно передать другим сервисам сообщением.
Комментарий
Комментарий — это активити, которое позволяет добавлять блоки произвольного текста в диаграммы. Хорошей практикой в программировании является комментирование своего кода, для того, чтобы помочь в понимании другим людям, которые будут использовать вашу программу.
Комментарий можно схлопнуть, если кликнуть на стрелку на правой стороне панели действий.
Комментарий
Данные
Активити данных может быть использовано для того, чтобы поставлять простые типы данных в другие активити или сервисы. Для того, чтобы определить какой-то набор данных, выберите его тип из выпадающего меню.
Данные
Условия
Активити условия предлагает выбор выходов, куда можно переправить входящее сообщение, базируясь на выполнении тестового условия, которое вы введете. Если условие верно, то входящее сообщение с данными будет перенаправлено в первый исходящий поток, если нет, то будет выбран поток «Иначе»
| = or == | равенство |
| != or <> | неравенство |
| < | меньше |
| > | больше |
| <= | меньше-равно |
| >= | больше-равно |
Кроме того, можно использовать те же самые операторы для активити вычисления, в том случае, если конечный результат будет представлен истинным или ложным выражением.
Каждое новое условие имеет свой выход, поэтому можно компоновать несколько условий в одном. Условия вычисляются сверху вниз и первый вычисленный результат возвращается
Условия
Объединение
Активити объединения соединяет результат двух и более потоков данных и отличается от активити Merge тем, что данные действительно соединяются вместе и поэтому нельзя перейти к следующему активити, пока не будут получены все данные текущего.
Одно из частых использований этого активити — это составление сложного типа даных, который требует операцию ввода данных. Несколько разных сообщений могут предоставлять данные этому объекту.
Объединение
Список
Активити списка создает пустой список данных. Для того, чтобы создать этот список, выберите тип данных из общего списка элементов в выпадающем меню блока Активити.
Чтобы добавлять записи в список, используются так называемые функции списка
Список
Функции списка
Активити функций списка предоставляет пользователю фунеции модификации списка. Используя выпадающее меню, можно выбрать необходимую функцию и применить ее к списку.
Функции списка
Слияние
Активити слияния сливает два и более потока данных вместе.
Никакого условия или зависимости от входящих типов данных нет, поэтому основная цель активити — просто передать уже существующие объекты сквозь активити.
Слияние
Switch
Это активити может быть использовано, чтобы направлять сообщения в зависимости от того, как входное сообщение совпадает с ветками Switch в текстовом поле. Также можно задать больше входных значений с помощью Add
Это активити очень похоже на активити условия, но для более сложных объектов оно проходит гораздо глубже других активити.
Switch
Переменные
Активити Переменная позволяет создавать и получать значения некоторой переменной.
Чтобы выбрать переменную, можно также выделить его из меню Drop-Down активити.
Типы данных, представляемые переменными, включают целые числа, числа с двойной точность., строки, списки и другие сложные структуры данных.
Полный список типов
Лучшие условно-бесплатные IDE
Microsoft Visual Studio
Платформы: Windows/macOS (для Linux есть только редактор кода)
Поддерживаемые языки: Ajax, ASP.NET, DHTML, ASP.NET, JavaScript, Visual Basic, Visual C#, Visual C++, Visual F#, XAML и другие.
Стоимость: от 45$ в месяц. Есть бесплатная версия (Community) для частного использования, студентов и создателей опенсорсовых проектов.
Microsoft Visual Studio – это премиум IDE, стоимость которой зависит от редакции и типа подписки. Она позволяет создавать самые разные проекты, начиная с мобильных и веб-приложений и заканчивая видеоиграми. Microsoft Visual Studio включает в себя множество инструментов для тестирования совместимости – вы сможете проверить свое приложение на более чем 300 устройствах и браузерах. Благодаря своей гибкости, эта IDE отлично подойдет как для студентов, так и для профессионалов.
Особенности:
- Огромная коллекция всевозможных расширений, которая постоянно пополняется.
- Технология автодополнения IntelliSense.
- Возможность кастомизировать рабочую панель.
- Поддержка разделенного экрана (split screen).
Из недостатков можно выделить тяжеловесность этой IDE. Для выполнения даже небольших правок могут потребоваться значительные ресурсы, поэтому если нужно выполнить какую-то простую и быструю задачу, удобнее использовать более легкий редактор.
PyCharm
Платформы: Windows/Linux/macOS
Поддерживаемые языки: Python, Jython, Cython, IronPython, PyPy, AngularJS, Coffee Script, HTML/CSS, Django/Jinja2 templates, Gql, LESS/SASS/SCSS/HAML, Mako, Puppet, RegExp, Rest, SQL, XML, YAML и т.д.
Стоимость: от 199$ в год. Есть бесплатная версия, но она работает только с Python.
Это интегрированная среда разработки на языке Python, которая была разработана международной компанией JetBrains (да, и снова эти ребята). Эта IDE распространяется под несколькими лицензиями, в том числе как Community Edition, где чуть урезан функционал. Сами разработчики характеризуют свой продукт как «самую интеллектуальную Python IDE с полным набором средств для эффективной разработки на языке Python».
Преимущества
- Поддержка Google App Engine; IronPython, Jython, Cython, PyPy wxPython, PyQt, PyGTK и др.
- Поддержка Flask-фреймворка и языков Mako и Jinja2.
- Редактор Javascript, Coffescript, HTML/CSS, SASS, LESS, HAML.
- Интеграция с системами контроля версий (VCS).
- UML диаграммы классов, диаграммы моделей Django и Google App Engine.
Недостатки
Иногда встречаются баги, которые, как правило, не вызывают сильных неудобств.
IntelliJ IDEA
Платформы: Windows/Linux/macOS
Поддерживаемые языки: Java, AngularJS, Scala, Groovy, AspectJ, CoffeeScript, HTML, Kotlin, JavaScript, LESS, Node JS, PHP, Python, Ruby, Sass,TypeScript, SQL и другие.
Стоимость: от 499$ в год. Бесплатная версия работает только с Java и Android.
Еще одна IDE, разработанная компанией Jet Brains. Здесь тоже есть возможность использовать бесплатную версию Community Edition, а у платной версии есть тестовый 30-дневный период. Изначально IntelliJ IDEA создавалась как среда разработки для Java, но сейчас разработчики определяют эту IDE как «самую умную и удобную среду разработки для Java, включающую поддержку всех последних технологий и фреймворков». Используя плагины, эту IDE можно использовать для работы с другими языками.
Преимущества
- Инструменты для анализа качества кода, удобная навигация, расширенные рефакторинги и форматирование для Java, Groovy, Scala, HTML, CSS, JavaScript, CoffeeScript, ActionScript, LESS, XML и многих других языков.
- Интеграция с серверами приложений, включая Tomcat, TomEE, GlassFish, JBoss, WebLogic, WebSphere, Geronimo, Resin, Jetty и Virgo.
- Инструменты для работы с базами данных и SQL файлами.
- Интеграция с коммерческими системами управления версиями Perforce, Team Foundation Server, ClearCase, Visual SourceSafe.
- Инструменты для запуска тестов и анализа покрытия кода, включая поддержку всех популярных фреймворков для тестирования.
Недостатки
Придется потратить время для того, чтобы разобраться в этой IDE, поэтому начинающим программистам она может показаться сложноватой.
Текстовые редакторы для веб-разработки
Komodo Edit
Komodo Edit — сокращённая версия Komodo IDE. Включает в себя базовые функции для создания веб-приложений. Кроме того, подключаются расширения для добавления поддержки языков или полезных функций вроде компиляции LESS и SASS файлов.
Komodo Edit не выделяется среди других редакторов как лучший, но подходит для повседневной работы, особенно при работе с XML.
Основные возможности:
- мультиязычность,
- автозавершение кода,
- всплывающие подсказки,
- множественное выделение текста,
- менеджер проектов,
- скины и наборы значков,
- отслеживание изменений,
- быстрая навигация по частям редактора (commando),
- интеграция с Kopy.io.
Bluefish
Bluefish — полнофункциональный редактор кода со следующими примечательными особенностями:
- проверка орфографии с учётом особенностей языка программирования,
- автозавершение кода,
- сниппеты,
- управление проектами,
- автосохранение.
Это гибкий инструмент для веб-разработчиков, но дизайнерам, которым нужен веб-ориентированный или WYSIWYG-редактор, не подходит.
Vim
Vim — расширенная версия Vi, текстового редактора в UNIX. Он не был создан специально для редактирования кода, но это исправляют многочисленные расширения. Для изучения этого редактора создали online-игру — Vim Adventures, а у нас уже подготовлена шпаргалка по основным командам Vim.
Хакатон на Полярном круге 2.0
29 октября – 1 ноября, Салехард, беcплатно
tproger.ru
События и курсы на tproger.ru
Основные возможности:
- бесконечная история отмены,
- обширное количество плагинов,
- поддержка сотен языков программирования и форматов файлов,
- мощный поиск и замена,
- интеграция со сторонними инструментами.
GNU Emacs
Как текстовый редактор Vi, GNU Emacs присутствует в стандартной комплектации большинства систем Linux. Emacs сложнее, но содержит больше возможностей:
- режимы редактирования с учетом содержимого, в том числе подсветка синтаксиса,
- документация с руководством для новичков,
- полная поддержка Unicode,
- гибкая настройка с помощью или графического интерфейса,
- дополнительные возможности вроде планировщика проектов, почтового и новостного клиента, отладчика и календаря,
- система загрузки и установки расширений.
Adobe Brackets
Brackets — молодой текстовый редактор для веб-разработчиков, сфокусированный на визуальных инструментах и поддержке препроцессоров, с открытым исходным кодом. С его помощью легко проектировать страницу в браузере. Подходит для веб-дизайнеров и фронтенд-разработчиков.
Основые особенности:
- при редактировании HTML-кода CSS-стили элементов отображаются во всплывающем окне для редактирования на лету,
- просмотр HTML-кода в браузере реализован в реальном времени,
- импорт изображений из PSD файлов возможен без Adobe Photoshop,
- встроенные инструменты упрощают работу с LESS и SASS файлами.
Visual Studio Code
Visual Studio Code — легкий, но мощный редактор исходного кода. В изначальной конфигурации используется для редактирования кода на JavaScript, TypeScript и Node.JS, а с помощью расширений поддерживает C++, C#, Python и PHP.
Visual Studio Code не просто выполняет автодополнение, а делает это с умом: с помощью технологии IntelliSense дописывает названия объявленнных переменных, функций и модулей, а также делает ссылку на соответствующий раздел документации. Возможна отладка кода напрямую из редактора, запуск приложения для отладки и присоединение к запущенным приложениям.
Atom от Github
Atom — текстовый редактор с множеством настроек, но даже со стандартной конфигурацией помогает работать продуктивно.
В Atom встроен менеджер пакетов, при помощи которого можно найти, установить и даже создать собственные пакеты. Предустановлены четыре пользовательских интерфейса и восемь синтаксических тем в темных и светлых тонах. Также доступны темы, созданные сообществом.
Основные возможности:
- умное автозавершение,
- файловый менеджер, с помощью которого легко просматривать как отдельные файлы, так и целые проекты,
- мультипанельный интерфейс позволяет разделить интерфейс для удобства сравнения и редактирования кода в нескольких файлах,
- функция поиска и замены, предварительный просмотр и замена текста в одном файле или в проекте.
Error handling this external URL
Цели и задачи
Наследование
- Интерфейсы. Могут иметь только интерфейсных предков, не могут иметь полей, не могут иметь реализаций виртуальных функций.
Пример: - Абстрактные классы. Могут иметь одного неинтерфейсного предка и несколько интерфейсных предков. Могут не иметь реализаций у некоторых виртуальных функций. Могут иметь конструкторы, но в конструкторах не доступен полностью this, а значит нельзя звать методы, в т. ч. виртуальные. Тем самым ликвидируется проблема abstract call, которая есть, к примеру, в C++.
Пример: - Просто полиморфные классы. Могут иметь одного неинтерфейсного предка и несколько интерфейсных предков. Требуется реализация всех виртуальных функций. Если какая-то виртуальная функция не реализована, будет порождена ошибка.
Пример: - Финальные полиморфные классы. Такие же, как обычные полиморфные классы, но от них нельзя наследоваться.
Исключения
- Потенциальная возможность возникновения исключения в каждой строчке программы. Из-за этого сложнее сохранять консистентность данных, требуются как затраты времени программиста на решение проблем консистентности, так и затраты производительности на её реализацию.
- Нарушение уровней абстракции. Фундаментальная возможность пробросить исключение через несколько уровней стека вызовов порождает проблему нарушения абстракций. Какой-нибудь NullPointerException малоинформативен где-нибудь наверху, где его поймают при попытке выполнить какую-то высокоуровневую операцию. Проблему отчасти могло бы решить принуждение к обработке исключений конкретной функции в месте вызова, но тогда теряется смысл механизма исключений, т. к. то же самое поведение можно было бы реализовать через механизм возврата.
- Неоднозначность трактовки понятия исключения. Как следствие, в общем случае непонятно, где нужно кидать исключение, а где возвращать значение. Из-за этого в одной и той же программе может быть принято по-разному реализовывать по сути один и тот же код, если над программой работают более одного человека. Как следствие, ухудшается восприятие кода.
- Проблема обработки исключения при обработке исключения. За тем, чтобы такого не возникло, надо следить вручную.
Кто, если не
Визуальное программирование поможет в обучении
Желание научиться создавать программы с помощью визуального редактора у человека появилось из-за разных факторов, однако есть мнение, что код – это сложно, страшные, непонятные закарлючки, которые понимают только гении. Всё конечно же не так, программирование это круто, интересно и полезно для общества в большинстве случаях.
Есть много перспективных языков программирования, которые помогают в развитии различных сфер, почитать.
Люди, как правило, ленивы и каждый хочет упростить себе работу и плюс, не все люди хотят писать код, а некоторые и не думают этого делать. Вот тут и приходит на помощь визуальное программирование.
Рассматривая современные средства визуального программирования, стоит упомянуть о проекте The Blockly от компании Google, главная функция которого, это образование.

Blockly позволяет разработать свои приложения под Web, Android, iOS и научится программировать просто перемещая и создавая блоки. Логические и математические операции, переменные, циклы, списки, функции – это то, что можно выучить и сделать с помощью Blockly.
С помощью Blockly можно легко обучать детей в школе, начиная с малого возраста и не затрудняться с учебным планом по информатике. Это будет куда полезнее современной системы образования(личное мнение).
Существуют достаточно хорошие решения визуального программирования, тот же Unreal BluePrint, Unity3D Maker и другие, однако не один из них не является идеальным на данный момент.
Икона «Выбор»
Икона «Вопрос» содержит логическое выражение, то есть может принимать два значения: Да и Нет. Типичный пример — сравнение двух объектов. Если же нужно сравнить некое выражение с несколькими значениями, применяется икона «Выбор» (рис. 5). Это соответствует конструкции witch-case.
Значения, с которыми будет сравниваться выражение в иконе «Выбор», помещаются в иконы «Вариант». Если в самом правом варианте нет текста, это означает «все остальные значения». Такой пустой вариант похож на ключевое слово default внутри оператора switch.
Самый правый вариант может окончиться стрелкой, которая ведёт вверх. В таком случае мы опять имеем дело со стрелочным циклом. В таком цикле за условие выхода будет отвечать икона «Выбор», а не «Вопрос».
Рис 5.
Определение
VPLs может быть далее классифицирован, согласно типу и степени визуального используемого выражения, на основанные на символе языки, основанные на форме языки и языки диаграммы. Визуальная программная окружающая среда обеспечивает графические или культовые элементы, которыми могут управлять пользователи интерактивным способом согласно некоторой определенной пространственной грамматике для составления программы.
Визуально преобразованный язык — невидимый язык с добавленным визуальным представлением. У естественно визуальных языков есть врожденное визуальное выражение, для которого нет никакого очевидного текстового эквивалента.
Текущие события пытаются объединить визуальный программный подход с языками программирования потока информации, чтобы или иметь непосредственный доступ к государству программы, приводящему к отладке онлайн или автоматическому поколению программы и документации (т.е. визуальная парадигма). Языки потока информации также позволяют автоматический parallelization, который, вероятно, станет одной из самых больших программных проблем будущего.
Поучительный контрпример для визуальных языков программирования — Microsoft Visual Studio. Языки, которые это охватывает (Visual Basic, Визуальный C#, Визуальный J#, и т.д.), обычно путаются с, но не являются визуальными языками программирования. Все эти языки текстовые и не графические. MS Визуальная Студия является визуальной программной окружающей средой, но не визуальным языком программирования, следовательно беспорядок.
Генерация кода из диаграммы
В диаграмме ДРАКОН берёт на себя управление потоком выполнения. Поэтому кусочки исходного кода в иконах не должны содержать ключевых слов типа if, else, switch, case, for, while и т. п.
Внутри икон должен быть только простой однозначный код: арифметические выражения, присваивания значений, вызовы функций, сравнения. А вот ветвление и циклы реализуются конструкциями языка ДРАКОН.
Также не рекомендуется применять логические выражения: and, or, not. Их тоже изображают средствами ДРАКОНа.
Генерация кода происходит следующим образом:
- Из каждой диаграммы создаётся функция.
- Название диаграммы становится названием функции.
- Параметры функции берутся из иконы «Формальные параметры», что расположена справа от названия диаграммы.
- Тело функции генерируется, исходя из структуры диаграммы и содержимого икон.
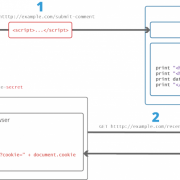
На рис. 1 представлен пример небольшой диаграммы на гибридном языке ДРАКОН-JavaScript и сгенерированный код на JavaScript:
Прямоугольник с текстом console.log(cat, dog) на рис. 1 — это икона «Действие». Сколько кода можно поместить в одну икону «Действие»? Следует стремиться к тому, чтобы в одной иконе содержалась одна мысль. Иногда это одна строка кода, иногда несколько.
Сгенерированный код снабжён комментариями, в которых указаны номера икон. Находясь в редакторе, можно быстро перескочить к любой иконе, нажав Ctrl+I.
Рис 1.
Цикл со стрелкой
Для обозначения обычного порядка выполнения в языке ДРАКОН стрелки не нужны. Следующая икона всегда находится внизу. Стрелка требуется только тогда, когда поток выполнения должен прыгнуть вверх по диаграмме. Такой прыжок вверх означает цикл. Следовательно, стрелка в языке ДРАКОН есть признак цикла. При беглом взгляде на ДРАКОН-схему стрелки сразу заметны. А значит, сразу видны и циклы. Это серьёзное преимущество ДРАКОНа по сравнению с другими графическими языками. Циклы не приходится выискивать.
Итак, если соединить икону «Вопрос» со стрелкой, получится цикл. Это аналог конструкций while и do-while. На рисунке 4 показаны несколько видов циклов со стрелками.
Икона «Вопрос» в цикле со стрелкой проверяет условие выхода из цикла. Конечно, вместо одной иконы «Вопрос» может быть несколько. Тогда за выход из цикла отвечает визуальная логическая формула.
Рис 4.
Общие аспекты разработки редакторов узлов
Допустим, однажды вы увидели как делают магию программируют с использованием какого-то редактора с блоками и линиями. К вашему удивлению это оказалось именно тем, что позволит воплотить вашу идею (скажем, какой-то продвинутый генератор диалогов, которые представить в виде обычного графа не получится).
Определившись с платформой и языком, было бы хорошо использовать готовые решения (в нашем случае речь идет о редакторе узлов), но и здесь не все гладко.
Есть несколько вариантов:
- вы используете готовое решение, которое вскоре окажется не таким подходящим и удобным, в придачу к этому вам
леньне под силу подправлять его под себя - использовать готовое решение, которое достаточно гибкое и позволяет без проблем настроить его под себя, не жертвуя при этом выгодными фичами для вашего продукта.
Что такое D3NE
Все началось с одного проекта (так он и лежит в draft’ах), в котором появилась идея применить что-то похожее на UE4 Blueprint, только с поправкой на то, что нужен просто data-flow. Среди готовых open source решений на JS не оказалось подходящих: критериями были внешний вид и необходимые возможности (например, разные типы сокетов, чтобы ограничить подключение несовместимых выходов и входов). Если первое еще можно было как-то подправить извне, то добавление второго могло бы вызвать проблемы, тем более если структура и исходный код оставляют желать лучшего.
Так и началось написание кода и формировании этого как отдельной библиотеки. Да, да, именно написание кода, без планирования и проектирования, хотя заранее было неизвестно что в итоге это будет из себя представлять (из-за чего не раз приходилось исправлять свои же ошибки).
К счастью, спустя несколько месяцев после начала разработки удалось дойти до полностью работоспособной версии с необходимыми компонентами для обеспечения гибкости при создании редакторов. Но это не значит, что это финал. Скорее, контрольная точка, после которой нужно стремиться к улучшению того, что уже имеется, и внедрению необходимых возможностей.
Как применить в своем проекте
Для начала нужно выяснить, необходимо ли это вам. Конечно, попробовать для себя кое-что новое никогда не помешает (если это не навредит здоровью 🙂 ), но при решении реальных проблем стоит подумать.
Лучше один раз увидеть, чем… в общем посмотрите примеры:
Пример кастомизации в стиле UE4
Рассмотрим основные компоненты, которые нужны для создания минимально работоспособного редактора
Это такие разъемы, которые могут представлять собой входы или выходы и необходимы для соблюдения правильности их подключения между собой. Назначив входам и выходам этот сокет, можно быть уверенными, что пользователь не сможет передать туда не те данные (вернее, он только назначает связи). Также есть возможность совместить сокеты для подключения между входами и выходами разного типа.
Контролы нужны для того, чтобы добавлять в узлы произвольные элементы, а из них можно назначать данные к узлу на момент работы в редакторе (не при обработке данных). Например, с помощью простого поля ввода можно положить значение в узел, которое потом использовать при обработке.
Компоненты нужны для того, чтобы редактор знал какие в нем можно добавлять узлы и как их обрабатывать, а именно необходимы для поддержки импорта/экспорта. Используются так называемые билдеры и воркеры, обычные функции с соответствующим ключом, которые задаются при создании компонента (и должны находиться в одном месте).
Билдер отвечает за создание экземпляра узла — в функции вы создаете экземпляр, добавляете к нему нужные входы, выходы и контролы. Создается это именно программным путем, а не через конфиги (обычно такие реализации находил), чтобы позволить повторное использование, к примеру, контролов, а то и наследование узлов.
Заключение
Как видим, визуальное программирование хоть и призвано заменить написание кода, но довольно редко используется в настоящий момент. Наверное потому, что многие скептически относятся к идее программирования мышкой. Это отчасти справедливо, так как большинство задач в разработке ПО привычнее будет решить на каком-либо языке программирования, чем использовать недостаточно проверенный инструмент.
Суть прогресса состоит в том, чтобы находить более выгодные пути в решении каких-либо задач. Так и в случае с визуальным программированием предоставляется возможность описывать процессы в легком для понимания представлении и достаточном уровне абстракции. Но в это же время нельзя избавиться от исходного кода, так как он является основой для всего этого.
Чтобы убедиться в этом и проверить, как говорится, на себе все описанные возможности, вы можете построить на основе D3NE свой редактор визуального программирования.