Работа с файлами в си ввод и вывод в файл в си
Содержание:
Как вывести строку
Дополним код выше до полноценной программы, которая будет выводить созданные строки на экран.
Листинг 2.
#include <stdio.h>
int main(void) {
char str;
char str1 = {'Y','o','n','g','C','o','d','e','r','\0'};
char str2 = "Hello!";
char str3[] = "Hello!";
for(int i = 0; i < 10; i = i + 1)
printf("%c\t",str);
printf("\n");
puts(str1);
printf("%s\n",str2);
puts(str3);
return 0;
}

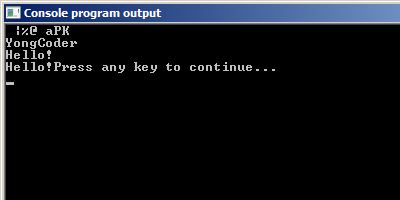
Рис.2 Различные способы вывода строки на экран
Как видите, есть несколько основных способов вывести строку на экран.
- использовать функцию printf со спецификатором %s
- использовать функцию puts
- использовать функцию fputs, указав в качестве второго параметра стандартный поток для вывода stdout.
Единственный нюанс у функций puts и fputs
Обратите внимание, что функция puts переносит вывод на следующую строку, а функция fputs не переносит
Как видите, с выводом всё достаточно просто.
Ввод строк
С вводом строк всё немного сложнее, чем с выводом.
Простейшим способом будет являться следующее:
Листинг 3.
#include <stdio.h>
int main(void) {
char str;
gets(str);
puts(str);
return 0;
}
Функция gets приостанавливает работу программы, читает строку символов, введенных с клавиатуры, и помещает в символьный массив, имя которого передаётся функции в качестве параметра.
Завершением работы функции gets будет являться символ, соответствующий клавише ввод и записываемый в строку как нулевой символ.
Заметили опасность? Если нет, то о ней вас любезно предупредит компилятор. Дело в том, что функция gets завершает работу только тогда, когда пользователь нажимает клавишу ввод. Это чревато тем, что мы можем выйти за рамки массива, в нашем случае — если введено более 20 символов.
К слову, ранее ошибки переполнения буфера считались самым распространенным типом уязвимости. Они встречаются и сейчас, но использовать их для взлома программ стало гораздо сложнее.
Итак, что мы имеем. У нас есть задача: записать строку в массив ограниченного размера. То есть, мы должны как-то контролировать количество символов, вводимых пользователем. И тут нам на помощь приходит функция fgets:
Листинг 4.
#include <stdio.h>
int main(void) {
char str;
fgets(str, 10, stdin);
puts(str);
return 0;
}
Функция fgets принимает на вход три аргумента: переменную для записи строки, размер записываемой строки и имя потока, откуда взять данные для записи в строку, в данном случае — stdin. Как вы уже знаете из 3 урока, stdin – это стандартный поток ввода данных, обычно связанный с клавиатурой. Совсем необязательно данные должны поступать именно из потока stdin, в дальнейшем эту функцию мы также будем использовать для чтения данных из файлов.
Если в ходе выполнения этой программы мы введем строку длиннее, чем 10 символов, в массив все равно будут записаны только 9 символов с начала и символ переноса строки, fgets «обрежет» строку под необходимую длину.
Обратите внимание, функция fgets считывает не 10 символов, а 9! Как мы помним, в строках последний символ зарезервирован для нуль-символа.
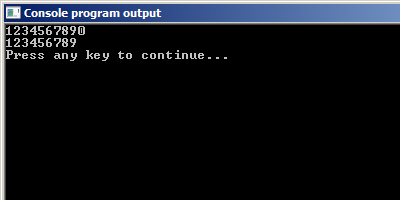
Давайте это проверим. Запустим программу из последнего листинга. И введём строку 1234567890. На экран выведется строка 123456789.

Рис.3 Пример работы функции fgets
Возникает вопрос. А куда делся десятый символ? А я отвечу. Он никуда не делся, он остался в потоке ввода. Выполните следующую программу.
Листинг 5.
#include <stdio.h>
int main(void) {
char str;
fgets(str, 10, stdin);
puts(str);
int h = 99;
printf("do %d\n", h);
scanf("%d",&h);
printf("posle %d\n", h);
return 0;
}
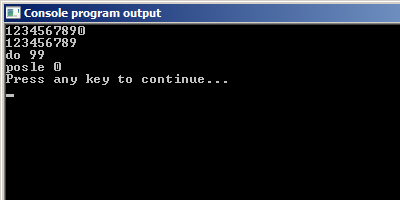
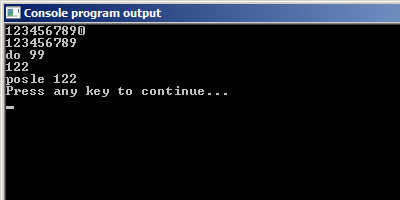
Вот результат её работы.

Рис.4 Непустой буфер stdin
Поясню произошедшее. Мы вызвали функцию fgets. Она открыла поток ввода и дождалась пока мы введём данные. Мы ввели с клавиатуры 1234567890\n(\n я обозначаю нажатие клавиша Enter). Это отправилось в поток ввода stdin. Функция fgets, как и полагается, взяла из потока ввода первые 9 символов 123456789, добавила к ним нуль-символ \0 и записала это в строку str. В потоке ввода осталось ещё 0\n.
Далее мы объявляем переменную h. Выводим её значение на экран. После чего вызываем функцию scanf. Тут-то ожидается, что мы можем что-то ввести, но т.к. в потоке ввода висит 0\n, то функция scanf воспринимает это как наш ввод, и записывается в переменную h. Далее мы выводим её на экран.
Это, конечно, не совсем такое поведение, которое мы ожидаем. Чтобы справиться с этой проблемой, необходимо очистить буфер ввода после того, как мы считали из него строку, введённую пользователем. Для этого используется специальная функция fflush. У неё всего один параметр – поток, который нужно очистить.
Исправим последний пример так, чтобы его работа была предсказуемой.
Листинг 6.
#include <stdio.h>
int main(void) {
char str;
fgets(str, 10, stdin);
fflush(stdin); // очищаем поток ввода
puts(str);
int h = 99;
printf("do %d\n", h);
scanf("%d",&h);
printf("posle %d\n", h);
return 0;
}
Теперь программа будет работать так, как надо.

Рис.4 Сброс буфера stdin функцией fflush
Подводя итог, можно отметить два факта.
Первый. На данный момент использование функции gets является небезопасным, поэтому рекомендуется везде использовать функцию fgets.
Второй. Не забывайте очищать буфер ввода, если используете функцию fgets.
На этом разговор о вводе строк закончен. Идём дальше.
Описание
читает следующую строку заданного файла, включая символы новой строки.
возвращается до символы следующей строки.
также возвращает терминаторы строки линии, если таковые имеются, в .
Примеры
Чтение файла одна строка за один раз
Скрипт Open Live Script
Считайте одну строку из файла, сначала, исключая символы новой строки, и затем включая их. Используйте следующий файл.
Прочитать первую строку из файла , используйте открыть файл. Затем прочитайте первую строку с помощью , который исключает символ новой строки.
fid = fopen('badpoem.txt');
line_ex = fgetl(fid) % read line excluding newline character
line_ex = 'Oranges and lemons,'
Чтобы перечитать ту же линию из файла, сначала сбросьте индикатор положения чтения назад к началу файла.
frewind(fid);
Используйте функцию fgets, чтобы прочитать первую строку из файла , который читает строку включая символ новой строки.
line_in = fgets(fid) % read line including newline character
line_in =
'Oranges and lemons,
'
Сравните выход путем исследования длин линий, возвращенных и функции.
length(line_ex)
ans = 19
length(line_in)
ans = 20
возвращает выходной параметр, который отображается в одной линии, в то время как возвращает выходной параметр, который включает символ новой строки и, поэтому, отображает его в двух линиях.
line_ex
line_ex = 'Oranges and lemons,'
line_in
line_in =
'Oranges and lemons,
'
Закройте файл.
fclose(fid);
Входные параметры
— Идентификатор файлацелое число
Идентификатор файла открытого файла в виде целого числа. Перед использованием чтобы прочитать строку из файла, необходимо использовать открыть файл и получить его .
Типы данных: double
— Количество символовцелое число
Количество символов, чтобы читать из следующей строки в виде целого числа. возвращается в большей части символы следующей строки. Если количество символов задано включает символы вне символа новой строки или маркера конца файла, затем не возвращает символов вне символа новой строки или маркера конца файла.
Типы данных: double
Выходные аргументы
— Следующая строка в файлевектор символов | числовой скаляр
Следующая строка в файле, возвращенном как вектор символов или числовой скаляр.
-
Если файл непуст, то возвращает как вектор символов.
-
Если файл пуст и содержит только маркер конца файла, то возвращает как числовое значение .
— Терминаторы строки линиицелое число
Терминаторы строки линии, возвращенные как целое число.
Целые числа от к соответствуйте Unicodecharacters. Можно преобразовать целые числа в их соответствующие представления Unicode с помощью функция.
Советы
-
не включает символов после символов новой строки или маркера конца файла.
-
символы чтений с помощью схемы кодирования сопоставлены с файлом. Чтобы задать схему кодирования, используйте .
Генерация кода C/C++Генерация кода C и C++ с помощью MATLAB Coder.
Указания и ограничения по применению:
-
Если функциональный не читает содержимое из файла, затем сгенерированный код сообщает или об ошибке или возвращает пустое значение вместо того, чтобы возвратиться-1.
-
Если функциональный читает пустой байт, возвращенные значения могут быть усеченными.
Создание и инициализация строки
Так как строка – это массив символов, то объявление и инициализация строки аналогичны подобным операциям с одномерными массивами.
Следующий код иллюстрирует различные способы инициализации строк.
Листинг 1.
char str;
char str1 = {'Y','o','n','g','C','o','d','e','r','\0'};
char str2 = "Hello!";
char str3[] = "Hello!";

Рис.1 Объявление и инициализация строк
В первой строке мы просто объявляем массив из десяти символов. Это даже не совсем строка, т.к. в ней отсутствует нуль-символ \0, пока это просто набор символов.
Вторая строка. Простейший способ инициализации в лоб. Объявляем каждый символ по отдельности. Тут главное не забыть добавить нуль-символ \0.
Третья строка – аналог второй строки
Обратите внимание на картинку. Т.к
символов в строке справа меньше, чем элементов в массиве, остальные элементы заполнятся \0.
Четвёртая строка. Как видите, тут не задан размер. Программа его вычислит автоматически и создаст массив символов нужный длины. При этом последним будет вставлен нуль-символ \0.
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования jQuery функции $.get()</title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$( document ).ready(function(){
$( "form" ).submit(function(){
event.preventDefault(); // отменяем действие события по умолчанию
var formData = $( this ).serialize(); // создаем переменную, которая содержит закодированный набор элементов формы в виде строки
$.get( "user2.php", formData, function( data ) { // передаем и загружаем данные с сервера с помощью HTTP запроса методом GET
$( "div" ).html( data ); // вставляем в элемент <div> данные, полученные от сервера
})
});
});
</script>
</head>
<body>
<form> <!-- метод GET по умолчанию -->
<input type = "text" placeholder = "Имя" name = "firstName" required> <!-- поле обязательно к заполнению -->
<input type = "text" placeholder = "Фамилия" name = "lastName" required> <!-- поле обязательно к заполнению -->
<input type = "submit" value = "Добавить">
</form>
<div></div>
</body>
</html>
В этом примере мы привязываем JavaScript обработчик событий «submit» (обработчик отправки формы), который срабатывает в момент отправки (в нашем случае заполненной) формы при нажатии на элемент <input> с типом submit (кнопка для отправки формы).
При отправке формы мы вызываем JavaScript метод event.preventDefault(), который позволяет нам отменить действие события по умолчанию и избежать перезагрузки страницы и передачи собранной информации как часть URL (url?firstName=значение&lastName=значение).
Кроме того, мы создаем переменную, которая содержит закодированный набор элементов формы в виде строки — результат выполнения метода .serialize().
После этого с использованием jQuery функции $.get() выполняем асинхронный AJAX запрос со следующими параметрами:
url — файл, к которому мы обращаемся («user2.php»), он содержит следующий PHP код:
<?php $firstName = $_GET; // создаем переменную firstName, которая содержит переданные скрипту через HTTP метод GET данные (с ключом firstName)
$lastName = $_GET; // создаем переменную lastName, которая содержит переданные скрипту через HTTP метод GET данные (с ключом lastName)
echo «Пользователь «.$firstName.» «.$lastName.» добавлен»; // выводим текстовое содержимое (значение выше созданных переменных)
?>
data — данные, которые будут отправлены на сервер (значение переменной formData).
success — функция обратного вызова, которая вызывается если AJAX запрос выполнится успешно
Обратите внимание, что один из параметров функции (data) содержит данные возвращенные с сервера, которые мы и вставляем в элемент с помощью метода .html().
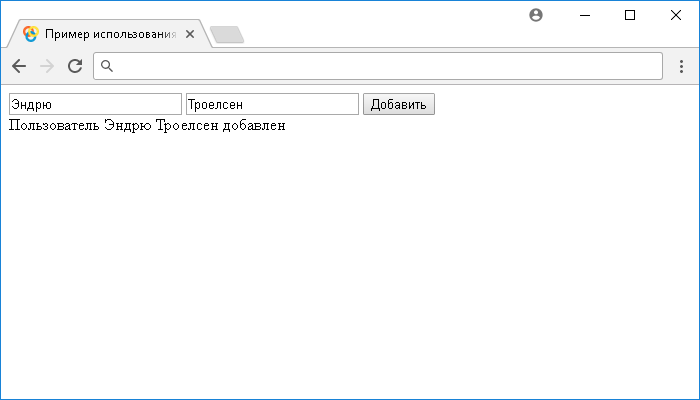
Результат нашего примера:

Пример использования jQuery функции $.get()
В следующем примере мы рассмотрим как с помощью jQuery функции $.get() загрузить JSON файл и выведем из него некоторую информацию:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования функции $.get (загрузка JSON файла)</title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$( document ).ready(function(){
$.get( "test.json", function( data ) { // загружаем данные с сервера с помощью HTTP запроса методом GET
$( "div" ).html( data.firstName + " " + data.age ); // вставляем в элемент <div> данные, полученные от сервера
})
});
});
</script>
</head>
<body>
<div></div>
</body>
</html>
В этом примере при загрузке документа мы с использованием jQuery функции $.get() выполняем асинхронный AJAX запрос со следующими параметрами:
url — файл, к которому мы обращаемся («test.json»), он имеет следующее содержимое:
{
«firstName»: «Борис»,
«lastName»: «Бритва»,
«age»: 25,
«phone»: 88005553535
}
success — функция обратного вызова, которая вызывается если AJAX запрос выполнится успешно
Обратите внимание, что один из параметров функции (data) содержит данные возвращенные с сервера (JSON файл), которые мы частично вставляем в элемент с помощью метода .html().
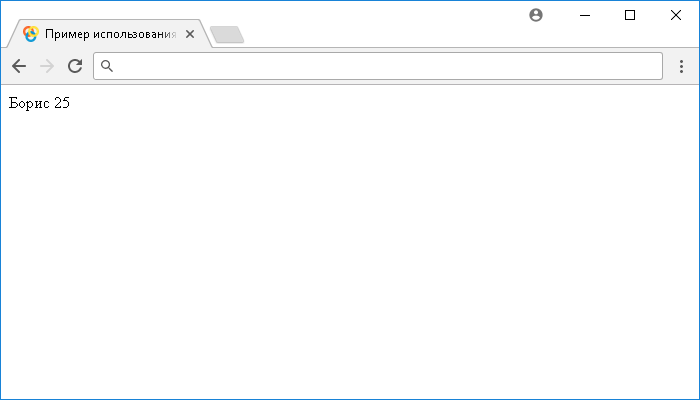
Результат нашего примера:

Пример использования функции $.get (загрузка JSON файла)jQuery AJAX