10 расширений для google chrome, которые работают без интернета
Содержание:
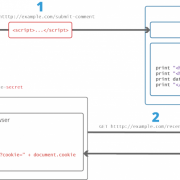
От графа к приложению
Итак, мы сказали, что каждое веб-приложение на самом деле является графом, поэтому мы можем генерировать их из него.
В конце концов, каждый файл, начинающийся с графа, прост. Вам просто нужно найти пересечение деревьев и создать каждый файл в его локальном корневом каталоге, и вы можете сделать это рекурсивно.
Возникает проблема, мы знаем, что в современных веб-приложениях компоненты импортируют и используют другие компоненты. Поэтому нам нужно связать каждый из них с его зависимостями и создать динамический шаблон, основанный на текущем языке программирования, в котором внутри него содержится правильный синтаксис для их импорта.
В JavaScript файлы импортируются примерно так:
Поэтому, чтобы перейти от графа к приложению, нам нужен создать каждый файл, поместить его в правильную позицию на основе самого графа и отобразить правильный шаблон для импорта зависимостей
Регистрируемся
По механике подключения Playkey тоже похож на конкурента. Регистрируемся, скачиваем программу для трансляций, выбираем игру, отдаём деньги. Оплата почасовая, но минимум можно купить два часа. Максимум — 100 часов. В первом варианте час обойдётся в 80 рублей, во втором — в 60. При этом «месячных» планов нет. Как говорит основатель компании Егор Гурьев, такая модель не случайна.
В их истории был период, когда они продавали месяц за 990 рублей и получали огромные очереди. Примерно 10% пользователей занимали 60% серверного времени. А с учетом, что один час компании обходился в 25 рублей, это было супер невыгодно. Поэтому Playkey пришла к выводу, что сдавать компьютеры дешевле одного рубля за минуту — это прямой путь к разорению.

Доступных проектов в Playkey гораздо больше, чем в Drova.io: здесь практически сразу появляются новые тайтлы, плюс я насчитал 369 игр против 364 у конкурента. Но тут есть один важный нюанс: один и тот же проект на разных серверах Drova каждый раз считается отдельной игрой, в Playkey они сгруппированы. Плюс на Drova почти половина контента была недоступна — у Playkey контроль гораздо строже. За время теста я не нашёл ни одной «пустышки». Ещё одно преимущество — тут есть почти все платформы. Steam, Origin, Epic Games Store и даже Rockstar Launcher.
Придраться могу только к неудачной системе сортировки. Во-первых, на главной странице игры выдаются по принципу «сначала популярные». Во-вторых, список грузится по мере прокрутки страницы, из-за чего невозможно пользоваться поиском по странице в браузере. Есть у меня и претензии к устанавливаемой программе: помимо основного ярлыка, Playkey насыпала на рабочий стол ещё шесть совершенно ненужных мне игр из сервиса.

Administration and licensing
- See the number of draw.io diagrams in a Confluence instance
- License draw.io for Confluence Cloud correctly
- Get a community draw.io license for Confluence or Jira Cloud
- Generate a quote for draw.io for Confluence Cloud (annual billing)
- Find the draw.io app version and SEN in Confluence Cloud
- Open the app management pages in Confluence Cloud
- Migrate from Confluence Cloud with draw.io to Confluence Server
- What happens to diagrams when the draw.io app license for Confluence or Jira Cloud becomes invalid
- Understand how data is stored and how user data flows in draw.io for Confluence and Jira Cloud
Как это работает
Сразу оговорюсь, что под облачным геймингом сегодня понимают разное: и игры без скачивания, и трансляцию с домашнего компьютера на ТВ или мобильные телефоны, и удалённую аренду железа. Здесь я буду говорить только о последнем.
Спасибо за облачный гейминг надо сказать NVIDIA: именно она два года назад допилила технологию передачи данных между удалёнными компьютерами, а также изобрела в своё время чипы NVENC, которые отлично подходят для стриминга видео.

Как итог, схема сегодня выглядит так: на свой компьютер — практически любой мощности — вы ставите программу, которая умеет принимать видеопоток с удалённого сервера и отправлять на него команды с клавиатуры и мышки или геймпада.
На удалённом сервере, который по сути является обычным игровым ПК, установлена аналогичная программа, которая принимает ваши команды и отправляет вам видео напрямую с видеокарты. То есть механизм почти такой же, как в обычном компьютерном клубе, где вы арендуете чужую машину. Единственное отличие в том, что не надо никуда ходить, а играть можно хоть на даче, хоть на море — был бы интернет и низкий пинг.

Я не просто так называю облачный гейминг именно «арендой ПК»: доступ вам дают только к железу, а игры вы приносите с собой. При коннекте с удалённой машиной открывается Steam, Origin, EGS или GOG, вы заходите туда с личного аккаунта и запускаете то, что купили. Да, вы сейчас правильно прочитали: платить надо и за игры, и за аренду железа. Легального варианта «всё в одном» пока не придумали — если, конечно, не брать в расчёт free-to-play проекты. Они, естественно, бесплатны.
Условия теста
Чтобы банально не спалиться и не получить приоритет от поставщиков услуг, я до окончания тестов не обращался напрямую ни к одному из сервисов и платил за них сам. Машины использовались две: игровой компьютер на Core i7-4770K и стремительно устаревающий рабочий ноутбук на двухъядерном Intel Core i7-4450U с 4 ГБ оперативки. Место тестов — Москва. Интернет — 100 Мб/с. На основном ПК — провод. На ноутбуке — WiFi 802.11ax на 5 ГГц с пропускной способностью 75 Мб/с.
Drova.io — играем
Опустим проблемы общего характера и перейдём к действию. После того, как игра найдена, и под неё есть сервер, вы просто нажимаете кнопку Play. Запускается софт Drova.io, который подключает вас к удалённому компьютеру, и после этого всё работает так, будто ПК стоит у вас дома. На рабочем столе открывается Steam, вы вводите логин/пароль, и, если игра полностью обновлена, она стартует без всяких скачиваний и ожиданий. О мощности железа можно не беспокоиться: минимальный порог для «мерчанта» — GeForce GTX 1060, которой до сих пор хватает на любые проекты в Full HD при средне-высоких настройках. Единственная проблема в том, что в систему допускают 3 ГБ версии карт, которые грешат подзагрузками. Впрочем, особо напрягаться по уровню графики смысла нет: вне зависимости от толщины канала картинка при передаче всё равно заметно пережимается.

Гораздо важнее пинг до сервера. Правило простое: чем он ниже, тем меньше задержка между нажатием на кнопку и реакцией персонажа. К сожалению, до запуска определить задержку до той или иной машины невозможно. Но, опять же, есть правило: чем ближе к вам расположена система, тем отзывчивее будет коннект.
Это не значит, что если в вашем городе нет «мерчантов», то погонять не получится. К примеру, я вполне сносно из Москвы играл в Ark: Survival Evolved на сервере в Ярославле, за 260 км от меня. И в неё же я рубился через Новокузнецк, а до него вообще 3240 км было. Не буду врать: лаги при этом есть, и существенные, но играть всё равно реально. Главное — выбрать правильную игру.

Для себя методом проб и ошибок я выделил несколько уровней пинга и игровых жанров. Первый — выше 100 мс — это одно мучение. Между нажатием клавиши и действием проходит катастрофически много времени. В какой-нибудь Slay The Spire порубиться можно, но смысла я не вижу. Второй уровень — коридор в 30-60 мс. Это лаги, которые можно терпеть: Divinity: Original Sin или Cities: Skylines они не мешают. Следующий шаг — 10-20 мс. Это уже нормальная игра в Ark: Survival Evolved, The Witcher 3 или World of в PVE. Ну а лучший пинг — 1-5 мс: с таким уже можно гонять и в Overwatch, и в Apex Legends. Идеальных результатов не достичь, задержки хоть и мизерные, но есть, однако играть и получать от этого удовольствие можно.

Отдельно отмечу, что софт у Drova стабильный, и за время тестов не было ни одного разрыва или повышения пинга. Так и хочется сказать, что Drova.io — многообещающий сервис, но есть одна серьёзная проблема: синхронизация сохранений. Она работает из рук вон плохо. Например, мне несколько раз приходилось продолжать чужое прохождение в Pathfinder: Kingmaker, Ark и The Witcher 3.
Плюсы
Но многое из этого я готов простить за нормальный запуск лаунчеров платформ. В Drova.io они работают в ограниченном режиме: ввели логин/пароль, сервер их принял и сразу перешёл к загрузке игры, пропуская оболочку Steam. В Playkey лаунчеры работают полноценно.
А значит, как таковых списков игр нет. Можно запустить свой Steam, найти нужное в библиотеке и поставить на закачку. Конечно, на это нужно время, и оно оплачивается из вашего кармана. Но, опять же, никаких ограничений по выбору, а скорость у подключаемых машин достигает 37 МБ/с. Ремастер Final Fantasy XII у меня установился за десять минут при объёме в 17 ГБ.

Единственный минус системы — непопулярные игры придётся скачивать каждый раз; повторно к той же машине не подключают. Хотя, с учётом обширного списка уже установленных тайтлов, часто заниматься этим вряд ли придётся.
По работе серверов и пинга всё похоже на ситуацию в Drova.io, но с большим рандомом. Если в Drova.io заранее видно, где территориально находятся машины, то в Playkey всё происходит случайно. Будучи в Москве, в Borderlands 3 и Skyrim я играл на компьютере из Мурманска, в GTA V — из Санкт-Петербурга, а в CS: GO — вообще из Стокгольма. В первых четырёх случаях пинг составлял более-менее терпимые 15-20 мс, а вот поток из столицы Швеции уходил за 40 мс, что для быстрого шутера неприемлемо. Впрочем, многие игры запускались с московских серверов, и пинг до них был в районе 1-2 мс. К сожалению, определить заранее, куда тебя кинет, невозможно. Единственный вариант — перезапускать игру и надеяться на лучшее.

Технически приложение Playkey оформлено интереснее, чем у Drova.io: перед запуском оно подсказывает, как понизить пинг, рабочие столы тут оформлены симпатичными скринсейверами, а на старте тебе показывают, сколько осталось оплаченного времени.
Exporting to PNG Image
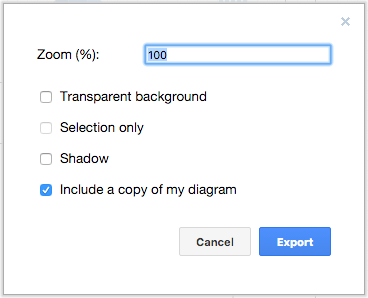
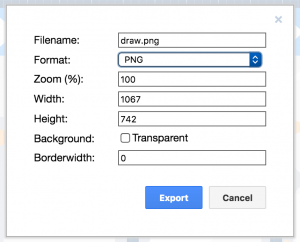
The Image option generates a PNG raster image (PNG is generally more suitable then JPG for diagrams). The image export dialog (can vary slightly by browser):

It gives you options for a transparent background and shadows, which are self-explanatory.
Zooming allows you to create an image that differs from your diagram natural size
«Selection only» just shows the selected shapes in your diagram in the export.
Including a copy of the diagram in the image means you can load the diagram back into draw.io using the exported PNG and have a fully editable diagram, rather than a static PNG (i.e. the diagram data is embedded in the PNG). We enable this by default since it can be a useful way to restore a diagram if you lose the XML save. It does increase the size of the PNG, so if you really don’t need the data embedded, you can untick this option.
To export an image for retina screens, choose 200% for the zoom and resize the resulting image to match the original image size.
DROVA.io

Не буду скрывать: с облачными сервисами я уже работал, но в последний раз запускал их ещё на европейской бете GeForce Now, так что впечатлений по большим компаниям лично у меня не осталось. Поэтому текущий материал я буду строить от малого к большему, чтобы условный GFN с его миллиардными вложениями не испортил впечатления от более скромных сервисов.
Начну с самого необычного предложения на рынке: Drova.io. Интересно оно тем, что у компании нет собственных компьютеров или серверов. Она работает по принципу коннекта между пользователями и называет эту схему P2P. Смысл вот в чём: ПК в аренду сдают такие же игроки, как и мы с вами, но, естественно, не просто так, а за 80% от оплаты. Со стороны же пользователя всё выглядит стандартно: ставим программу от Drova.io, выбираем, во что хотим поиграть, коннектимся, вводим пароль от Steam или любого другого сервиса и наслаждаемся.
Чисто в теории у такого подхода огромное количество плюсов. Во-первых, на своём личном компьютере можно зарабатывать деньги. Во-вторых, у сервиса гораздо больший охват регионов, чем у конкурентов. Если почти все крупные компании физически находятся в Москве, и пинг из других городов оставляет желать лучшего, то у Drova.io есть сервера в 31 городе России, начиная с Новокузнецка и заканчивая Магнитогорском. В-третьих, сама схема предполагает, что сеть растёт, и с каждым месяцем качество будет всё выше и выше.
Больше на Игромании
- Обзор Microsoft Flight Simulator. Дорога в небо открыта (почти) каждому
- Вспоминаем историю Silent Hill. Часть 2: стремительный упадок
- Русский квест: бессмысленный и беспощадный. Как родился и умер легендарный жанр

На практике же всё немного менее радужно. Во-первых, серверов — или, как их называют, «мерчантов» — не так много. На момент написания материала рабочих машин была 21 штука. Во-вторых, сами Drova.io ни за что особо не отвечают: качество соединения, работоспособность, онлайн и обновления — забота арендодателей. Если что-то идёт не так, Drova.io предлагают обратиться к «мерчанту». Для этого есть сервер Discord, в котором вы пишете владельцу машины о своих проблемах. Ну а он, соответственно, может эти проблемы решить, а может и нет — зависит от его желания.
Это накладывает отпечаток как на стабильность, так и на доверие к сервису. То есть, скажем, отправляя свои логины и пароли компании уровня GFN.ru, лично я не особо переживаю за привязанные к аккаунту карточки. А вот здесь я уже и двойную аутентификацию поставил, и карты все от аккаунтов отвязал, и после каждой игры заставлял Steam принудительно выходить со всех машин, потому что после завершения сессии на удалённом компьютере выйти из аккаунта никто не предлагает. Но опустим этот момент: возможно, тут уже моя личная паранойя.

Требования к машине игрока у Drova.io такие же, как у остальных компаний: ПК должен тянуть FHD видео, закодированное кодеком H.264. Собственно, так умеют делать все современные процессоры Intel, начиная с Sandy Bridge (Core 2000), видеокарты NVIDIA со встроенным чипом NVENC, который впервые появился с архитектурой Kepler (GeForce 600), а также платы AMD, начиная с Radeon 2100. Короче, если вашей машине меньше восьми лет, то, скорее всего, она потянет любое облако. Главное, чтобы скорость интернета была выше 30 Мб/с.
Дальше надо зарегистрироваться и скачать программу. Банковскую карточку можно сразу не подвязывать — практически на всех серверах есть бесплатные 20 минут, и можно, не тратя денег, посмотреть, будет у вас всё работать или нет. Дальше уже придется платить. На момент написания материала стоимость была 25 рублей в час. Но на сайте указано, что это временная скидка, и цена поднимется до 48 рублей. Для сравнения: в компьютерных клубах за то же время просят от 50 до 100 рублей. Отметим, что пакетных предложений на официальном сайте нет, но они есть у партнёров. Drova.io сейчас дружит с «МТС», и для абонентов действуют тарифы с возможностью подписаться сразу на месяц за 1000 рублей.

Playkey
 Playkey — один из самых старых облачных проектов в стране. Запустили его в 2014 году, и за это время успели ввести собственную криптовалюту, несколько раз изменить ценовую политику, растерять огромное количество пользователей и пройти путь от классической схемы «большие сервера в офисе» до децентрализованной «берём в аренду чужие ПК и платим владельцам деньги». То есть по бизнес-модели Playkey напоминает «дрова»: платить тоже надо за каждый час, а при желании можно сдать свой компьютер в аренду. Однако, в отличие от Drova.io, всё гораздо аккуратнее и логичнее, серверов больше, список поддерживаемых (читай, установленных) игр шире, и все они актуальны.
Playkey — один из самых старых облачных проектов в стране. Запустили его в 2014 году, и за это время успели ввести собственную криптовалюту, несколько раз изменить ценовую политику, растерять огромное количество пользователей и пройти путь от классической схемы «большие сервера в офисе» до децентрализованной «берём в аренду чужие ПК и платим владельцам деньги». То есть по бизнес-модели Playkey напоминает «дрова»: платить тоже надо за каждый час, а при желании можно сдать свой компьютер в аренду. Однако, в отличие от Drova.io, всё гораздо аккуратнее и логичнее, серверов больше, список поддерживаемых (читай, установленных) игр шире, и все они актуальны.
Using Styles
All of the options chosen for a shape — or left as default — together define how the shape will appear. This is called the shape’s style. This information can be stored, altered, and even transferred to other shapes.
Although you will define a style by applying it to a particular shape, it is not possible to define a separate style just for an individual shape, or even for all instances of the same shape (i.e. all rectangles). The style information is global, and when you apply a style to different shapes, it is the same style: the one that you last saved.
At the bottom of theStyletab are a number of buttons pertaining to the use of styles in your diagram. We will use an example to demonstrate their use. We will start with one of the shapes from the previous diagram: the rounded rectangle on the left.
Edit Style
Let us start by selecting the rectangle, and the pressing the Edit Style button, this brings up a window showing the XML information corresponding to the style of that shape.
Notice that we have set the perimeter spacing to 10 (default value is 1). The effect of this will become apparent later.
It is fairly straightforward to relate different formatting statements to different properties of the shape. For instance, shadow and glass effects are both switched off, while rounded is on. The different colors have exactly the same hexadecimal representation that we saw when we chose them.
We can change the values given here, and press Apply, and the shape will adjust its style (and thus its appearance). The Style tab controls will also change to reflect any edits that are made here.
For instance, let us change the fill color from brown to green. A hexadecimal value of 00FF00 will give green, so we will change fillColor to this value (see highlighted section below).
When we press Apply, we can immediately see the change; the fill color is now green rather than brown. All other aspects of the style remain unchanged.
We have already seen that all of the colors in a style are optional; they can be switched off if desired. So, if we wanted to remove the color gradient from the style, we do this by removing the section that sets gradientColor.
The rectangle is now filled with a solid block of green.
Copy Style and Paste Style
Now we shall look at one way to transfer the style setting between shapes. Let us drag a cylinder from the General symbols menu onto our work space.
Because we have just added this shape, it only has the default style information. If we want it to share the same style as the rectangle, then we follow this procedure:
- Click on the rectangle, and then press the Copy style button.
- Click on the cylinder, and then press the Paste style button.
The cylinder now has the same style information as the rectangle.
Actually, the style information is not exactly the same, because the effect options that are available for a cylinder shape are not the same as for a rectangle, as can be seen below.
Only the shadow option is available; neither glass nor rounded can be set for a cylinder. The rounded setting that we set for the rectangle has not been transferred, although since a cylinder doesn’t have any edges, we wouldn’t notice the difference anyway.
Set as default style and clear default style
Let us delete the cylinder, and replace it with the brown rectangle we had earlier.
Now let us select the green rectangle and press the Set as default style button. This causes any new added shapes to automatically have the same style settings as the green rectangle.
Let us now add a triangle from the General symbols menu.
As we would expect, the triangle matches the style of the green rectangle. Let us now select the brown rectangle, and perform a copy on connect by clicking the blue + sign on the right of the shape.
This new rectangle is a exact copy of the first brown rectangle, and takes all style settings from its parent, not from the current set style settings.
Incidentally, the arrow does not appear to touch either shape, even though it is connected to both and will move as they move. This is because we set the shape’s perimeter spacing to 10 from the default value of 1.
Finally, we can deselect all shapes, which causes the Format panel to reappear on the right hand side of the screen.
Pressing the Clear default style button at the bottom will clear all of the global style settings. Newly added shapes will no longer use the saved style settings (currently those of the green rectangle), and will instead use the default settings.
Arrange Options
The Arrange tab deals with the position and orientation of an object. We can use the functionality provided to move a shape, rotate it, resize it, or flip it.
At the top are the To front and To back buttons. By default, shapes that have been created more recently will overlap older shapes. Here we have an ellipse overlapping a rectangle, since the ellipse was created after the rectangle.
We can reverse this order by highlighting the ellipse so that we can access the Shape Format panel, select the Arrange tab, and then press the To back button (alternatively, right click on the ellipse and select To back from the menu options.
The same thing could have been achieved by highlighting the rectangle, selecting the Arrange tab, and then pressing the To front button, or right clicking on the rectangle and selecting To front.
Next are the Size options. The Height and Width fields can be changed to resize a shape in either the vertical or horizontal directions. You can also tick the Constrain proportions tick box if you want to preserve the ratio of height to width. This can also be done by clicking and dragging one of the corner dots when the shape is highlighted. If this box is ticked then you will not be able to alter this ratio when clicking and dragging, although changing values in the Height and Width boxes will bypass this.
To the left of the Height and Width boxes is an Autosize button. Pressing this will resize a shape so that it is large enough to contain any text label that is inside it.
Here we have typed in some text in 30 pt font size. It is currently too large for the rectangle, so we click the rectangle, go to the Arrange tab, and press the Autosize button.
Next we have Position, with two fields: one for the x coordinate of the left hand side of the shape, and one for the y coordinate of the op of the shape. Changing the values in these fields will change the position of the shape.
Next we have Angle. These functions deal with the rotation of a shape. We can either click Turn to turn a shape by 90 degrees each time, or we can type a value into the Angle field, and the shape will rotate clockwise by that amount.
Next is Flip. This flips a shape about a central axis, either Horizontal or Vertical. If the shape is symmetrical about that center of axis, then there will be no obvious change when the flip is performed, unless that shape has a color fill with a gradient, or some other way of distinguishing between different orientations. A good shape to use to demonstrate this is the triangle shape, which looks the same after a vertical flip, but not a horizontal flip.
Finally, we have the Edit Link button. This works exactly as if we were to select Arrange -> Insert link from the menu bar.
Your tasks:
Export:
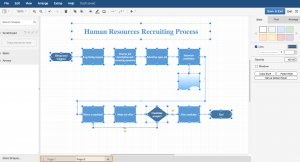
- Open your favorite draw.io diagram from the template manager.
- Export the draw.io diagram as a PNG.
- Insert the PNG file to your Confluence page.
Import:
- Download the Gliffy and vsdx diagrams using the links below.
- Open a new empty draw.io diagram.
- Import the Gliffy diagram.
- Add a new page to your diagram, and import the vsdx file to this new page.Tip: You can drag and drop the file onto the drawing area.
- Save and close your diagram, and save the Confluence page.
Files to download
Right click on the links and save the file to your computer.
- HR Recruiting FlowchartB_start.vsdx
- Learndrawio.gliffy
Exporting diagrams from draw.io

Export your diagram by clicking File > Export as and then selecting the format you want to export to. Exported diagrams can be saved in the following formats:
- PNG
- JPEG
- SVG
- HTML
- XML
- VSDX
To change the settings on your exported file, click File > Export as > Advanced.
Tip: To export a file to import into another draw.io diagram, select XML as the file format.
Import

draw.io – Imported vsdx file
You can import diagrams in the following formats:
.xml (draw.io)
.gliffy (Gliffy)
.vsdx
.png (with XML)
.jpeg
.svg
.csv (copy text from a .csv file to automatically create a diagram)
Click File > Import, click Choose File, then select the file you want to import and click Import.
There is also a mass import function for Gliffy diagrams – you can convert all of the Gliffy diagrams within your Confluence intranet to draw.io with just a few clicks.
Drova.io — готовимся
После старта программы тебя перекидывает на сайт к списку доступных проектов. Там ты, в теории, выбираешь нужный, кликаешь по нему, переходишь к перечню доступных серверов и коннектишься к тому, что поближе. К сожалению, реальность немного иная — и связано это с тем, что за всё отвечают пользователи-«мерчанты».
Начнём с того, что игра должна быть заранее установлена на арендуемом компьютере. То есть владелец ПК обязан на своей стороне скачать и полностью обновить до актуальной версии все тайтлы. Так как речь идёт о лицензионных проектах, то их надо ещё и купить. Поэтому на одном сервере может стоять 50 игр, на другом — три-четыре. В среднем, правда, количество укладывается примерно в 15-30 проектов на машину.

Ещё одна проблема в том, что один «мерчант» — один коннект. Если ПК занят, то придётся ждать, пока он освободится. На это накладывается и то, что далеко не все «мерчанты» держат компьютеры онлайн 24/7: кто-то их просто отключает, кто-то использует для своих нужд и «поднимает» от случая к случаю.
В итоге из списка сервиса в 364 игры на момент написания этих строк 149 были недоступны. Теоретически проблема решаема: Drova предлагает писать в чат Discord запрос на игру (она может быть и не из списка на сайте), и, возможно, на него откликнется кто-то из «мерчантов» и пойдёт устанавливать нужный тайтл. Ну а так как отношения с владельцем машины тут личные, то «мерчант» может поставить необходимое даже из-под вашего аккаунта. Тут как договоритесь.
Арендодатели действительно реагируют на просьбы и устанавливают запрашиваемые игры в течение дня. Отдельно отмечу, что наиболее популярный сервис здесь — это Steam, также нередко встречается Origin, а вот EGS работает поскольку-постольку. Халявных GTA 5, Ark: Survival Evolved и Civilization VI я не нашёл. Пишут, что они не запускаются на удалённых машинах через EGS, хотя нормально работают через Steam.