Ui mockups and ux wireframes templates for apps or websites
Содержание:
- Discover more templates brought to you by Moqups’ online graph maker.
- В чём трудности работы с готовыми мокапами
- More about Our Mockups and Wireframe Templates
- Account registration
- What information we collect and how we use it
- P. S.
- How we store, secure, and transfer information
- Как использовать готовые мокапы
- 5 best free Android mockup templates for XD
- 20. Smart Home App
- 21. BiBi Application
- 22. App for Android
- 23. Autoplus App
- 24. App Freebie
- 25. New Android Devices added to Facebook Design
- 26. Samsung Galaxy S9 Mockup
- 27. Samsung Galaxy S4 SVG Resource
- 28. Nexus 5 Vector Shape SVG Resource
- 29. Freebie: Android Devices
- 30. Mindmate (App, Health)—Android app mockup
- Acceptance of Terms
- Warranty Disclaimer
- Installing Balsamiq
- Быстрое добавление объектов
- 4 free mobile app mockup tools
- Mockups 2.1!
- Why we switched to Font Awesome for Balsamiq Mockups 3
- Concept: A Company Website
- Balsamiq Mockups — Navigation
- Balsamiq Mockups — Exporting the Mockups
Discover more templates brought to you by Moqups’ online graph maker.
-
Line Charts & Graphs
-
Bar Graphs & Charts
-
Pie & Donut Charts
-
Column Charts & Graphs
-
Area Charts & Graphs
-
Funnel Charts & Graphs
-
Line Charts & Graphs
-
Bar Graphs & Charts
-
Pie & Donut Charts
-
Column Charts & Graphs
-
Area Charts & Graphs
-
Funnel Charts & Graphs
With its simple and intuitive interface, Moqups lets teams skip the learning curve and get right to work – using our chart templates to create professional BI dashboards and visualizations. By bringing people of different qualifications and expertise together in a single creative context, Moqups makes real collaboration possible.
Our online chart maker is just one way Moqups helps companies leverage their collective experience – and include all stakeholders in the visualization process. With only one app, your team can create all kinds of assets, visualize anything, and keep all your specifications and requirements in one place.
Start creating charts and graphs
В чём трудности работы с готовыми мокапами
На практике всё не так гладко: подобрать подходящий макет бывает непросто. Нужно, чтобы кружки, значки, кепки, фартуки или баночки на мокапе были похожи на те носители, которые планирует использовать ваш заказчик. А лучше совпадали бы с ними в точности — иначе презентация теряет смысл.
Часто упаковка товаров, униформа и сувениры имеют нестандартную форму. Поэтому трудно найти то, что хочет клиент.
Бывают файлы с возможностью изменить форму — например, как в случае с этими значками. Но такие мокапы почти всегда платные, и не для всех видов сувенирной продукции их можно подобрать
Даже если речь об обычных визитках и календарях, могут возникнуть проблемы. Большинство бесплатных мокапов в интернете американские, а их форматы полиграфии отличаются от наших. Конечно, можно подобрать более-менее подходящие варианты и показать приблизительный дизайн заказчику. Но в таком подходе есть опасности.
Например, если радиус круглой баночки на картинке больше, чем в реальности, есть риск, что надписи на этикетке окажутся слишком длинными и не будут читаемы с одного ракурса. А если форматы визитки на мокапе и в макете для печати будут различаться, их внешний вид тоже может оказаться ощутимо разным.
More about Our Mockups and Wireframe Templates
In practice, most projects blur the boundaries between wireframes and mockups – and most teams move freely back and forth as projects develop.
Sometimes it can be inspiring to begin with a polished iPhone or website mockup – and then jump back to wireframing in order to work out the details. Sometimes it’s better to work out the nitty-gritty – starting from a template and wireframing the raw elements of the UI first – before applying the full design elements.
And sometimes, it helps to turn an early wireframe into a lo-fi prototype, just to get an early sense of the user experience.
Long gone are the days when you worry about how to make a mockup from scratch. Our mockups and wireframe creator offers ready-to-use templates that can help kick-start and support your projects at any stage.
Account registration
Use of the Services is restricted to users at least 13 years of age. If you are under the age of 13, you must use an account created by a parent or guardian, and you must have the explicit permission of a parent or guardian to use the Services.
If you are under the age of 18, you must have the explicit permission of a parent or guardian to sign up for any paid services on the Services.
You must register to access and use certain parts of the Services.
One person or legal entity may not maintain more than one free account.
When you enter or try to use a part of the Services that requires registration, you will be prompted to create an account (a “User Account”) or log into your existing User Account. You understand that if you are so prompted you will not be able to continue using that portion of the Services without having a User Account.
If you are registering on behalf of a company, by registering you agree that you have the requisite authority to register on behalf of such company. You agree that any information you provide when registering for the Services, and at any time thereafter is true, accurate and complete and that, where applicable, you will update all such information as necessary to maintain its truth, accuracy and completeness. FAILURE TO DO SO SHALL CONSTITUTE A BREACH OF THESE TERMS OF SERVICE. You further agree that any credit card information or PayPal Account Information you provide through the Services is valid and that you have authority to authorize payments from such credit card or PayPal Account. You further agree that you will use the Services only for the purposes advertised on the Evercoder websites and/or set forth herein.
What information we collect and how we use it
Moqups collects the following information about you when you provide it to us and use our services:
User Created Content
As you work on your projects, Moqups stores the content you create, send, receive, and share. This includes any assets you upload to Moqups, such as images, icons, or logos. It also includes comments posted to your projects by you, your team members, and your collaborators.
Device Information and Log Data
We collect information about the type of device you use to access Moqups, as well as your device settings, operating system, browser information, connection type, IP address, and the URLs of referring pages. Additionally, we log the date and time you access our services, as well as any error or crash data.
Payment Information
Customers that purchase a paid Moqups subscription provide us, or our payment processors, with billing details such as credit or debit card information, banking information, and billing addresses. When you purchase a subscription through one of our payment processors, we receive only partial information about your card, and Moqups doesn’t store cardholder information on our servers.
Service Metadata
This data is generated automatically, when you visit Moqups. It provides us with information about how you browse our website and use our app. That includes the links you click, the search terms you use, and the features you access.
Support Information
When you reach out to Moqups, you may contact our team through the service of a third-party support platform. The information you provide to our team, including any troubleshooting documentation or screen shots, are saved as part of your support history.
Cookie Information
Moqups and our third-party advertising and analytics partners use cookies and similar technologies for tracking across different devices, websites and online services.
Integrations and Linked Services
Moqups offers integrations with a number of third-party services. For instance, you can sign up and log into Moqups by using Google, Slack, and other third-party authentication providers. You can also connect your Moqups account to Google Drive and Dropbox in order to be able to export and save your projects there. We also offer add-ons to Atlassian’s Jira and Confluence platforms.
Whenever you or your account owner links to one of these third-party services, Moqups is authorized to connect and transfer information as specified by our agreement with that linked service.
Information Provided by Other Users
Other Moqups users may provide contact information about you when they share content, or when they invite you to collaborate on a project.
P. S.
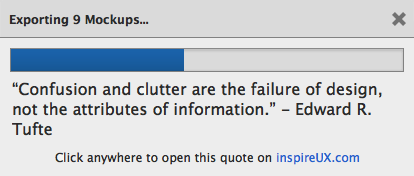
Ещё для эффективной работы имеет смысл потратить пятнадцать минут на изучение деталей интерфейса Balsamiq. Любопытно, что когда проект долго экспортируется, Balsamiq занимает вас цитатами про хороший дизайн.

Эту цитату хочется применить к Balsamiq
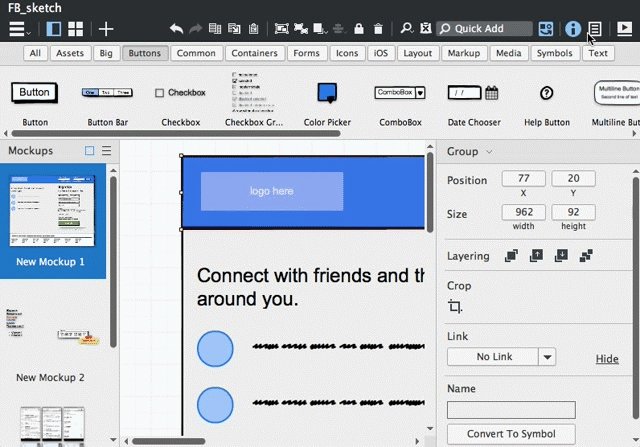
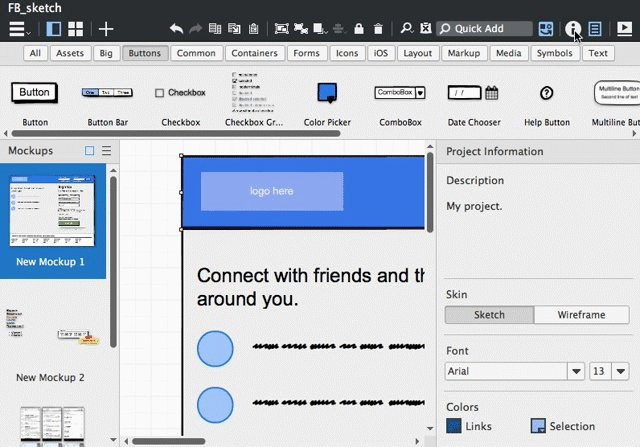
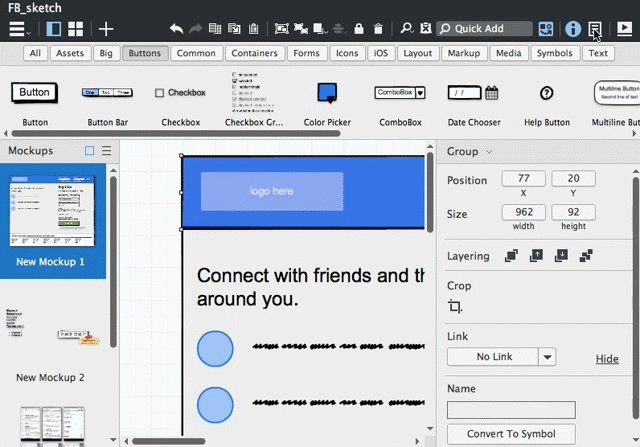
В этом есть ирония, потому что разобраться в интерфейсе самого Balsamiq у меня с первого раза не получилось. Например, попытайтесь угадать, что делает пиктограмма странички справа от “i” в верхней панели (см. скриншот ниже).

Интерфейс Balsamiq: много пиктограмм и все без подписей
Правильный ответ: она изменяет содержимое правого блока.

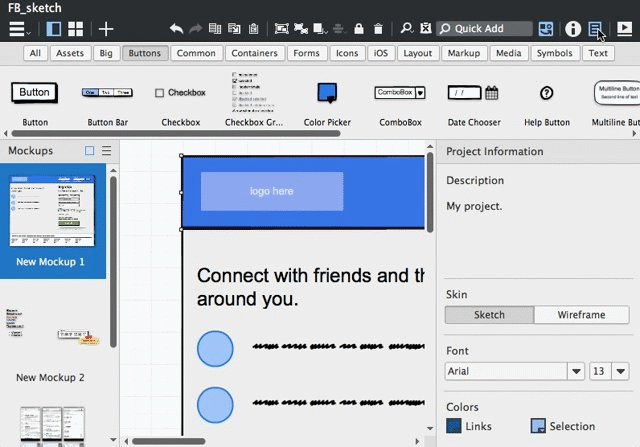
Если вы хотите выключить Comic Sans (включен по умолчанию) и изменить внешний вид проекта на более строгий, нажмите именно на этот значок — откроются настройки проекта.
How we store, secure, and transfer information
Third Party Service Providers
Moqups contracts with third party service providers. These services may require access to your information in order to help us operate, market, and support our services. For example, Moqups uses third party services to provide hosting, maintenance, backup, virtual computing, storage, payment processing, customer support, data analytics, advertising, marketing, and other services. Our contracts with these services provide for the maintenance, confidentiality, security, and integrity of the information we share with them.
Data Security
Moqups takes data security very seriously and implements the industry’s best practices and policies. We take all reasonable measures to protect your information, and to prevent any kind of unauthorized access, misuse, loss, or disclosure.
The third-party service providers that we use for infrastructure and payment processing are ISO certified and PCI compliant, and they adhere to the same privacy and security principles as we do.
We conduct regular, manual and automated security audits. We also participate in voluntary penetration tests performed by third parties; these test are followed by concrete, internal security policy updates and actionable engineering items for our development team. When possible, your data is also stored in anonymised form.
While no system is infallible, we strive to keep our systems secure and constantly updated.
Data Retention
Moqups stores your information for as long as your account is active, and for a reasonable period thereafter, in case you decide to use our services again. Moqups may also retain certain information for as long as necessary in order to support business operations, or as required by law.
International Data Transfers
Moqups collects information internationally, and uses hosting and cloud computing infrastructure located primarily in the United States to transfer, process and store information. In order to provide you with our service, we may also transfer your data to third-party services. Please refer to the for more information about why we use those third-party services, and where they are located.
Как использовать готовые мокапы
Если открыть файл мокапа в Photoshop, видно, что он состоит из множества слоёв.
В файле есть фон, объект, слой для вставки своего изображения вместо обёртки и эффекты, которые делают это изображение реалистичным
Некоторые сервисы позволяют наложить дизайн на фотографию онлайн, но это неудобно. Профессионалы обычно работают в Photoshop и вставляют в мокап не только обычные картинки формата jpeg, но и рабочие файлы с дизайном в форматах psd или ai. Удобство в том, что при редактировании этих файлов изменения автоматически отображаются и на макете.
Иногда в готовом мокапе можно не только накладывать на объекты картинки со своим дизайном, но менять цвет предметов и фон. В нашем примере есть такие опции: для бэкграунда и цвета мороженого.
За три клика картинка изменилась до неузнаваемости
5 best free Android mockup templates for XD
Adobe XD has become another popular choice for designers in recent years. Many designers start sharing their XD mockups for free. And we have the best 5 of the Android mockups for Adobe XD.
20. Smart Home App
Designer: Bartek Jaworski
Why we like it:
- Nice typography
- Color palette
- Designed with grid
- Beautiful iconography

Smart Home App is an Android mockup that works with the home alarm system. It features powerful smart home functions, which can give you complete control over the house. It is designed with careful attention to detail. It also includes solid dashboard designs so that you can have a complete overview of your home.
21. BiBi Application
Designer: Max Samko, Kulik Oleg, Rustam Musaev
Why we like it:
- Easy navigation
- Clean and intuitive interface

BiBi Application is a nicely designed mockup for Android devices. It features easy navigation, a clean and intuitive interface, and attractive designs. There are two pages from this kit we love most. The first is the profile—the design corresponds to all modern design trends such as intuitiveness, minimalism, and functional design. The second is the Calendar, which is designed for glanceability. This mockup is designed in Adobe XD, so if you are an XD lover, you shouldn’t miss it.
22. App for Android
Designer: Anna Yuzvik
Why we like it:
- Beautiful interface
- Nice interactions

This app mockup for Android is an online store app. Anna, the creator of this mockup, is a talented designer from Moscow, Russian Federation.
23. Autoplus App
Designer: Kamila Figura
Why we like it:
- Nice color palette
- For both iOS and Android platforms

Autoplus is a mobile Template for both iOS and Android devices. It is all about car showroom and service.
24. App Freebie
Designer: Ramon Yv
Why we like it:
- Nice background color
- Clean interface

This is a freebie XD app mockup made for Android applications. It is simple, clean, and minimal.
Templates in PNG and SVG can be useful for presenting projects. Here are a few more good examples for you.
25. New Android Devices added to Facebook Design
Designer: Eric Liang
Format: PNG
Why we like it:
Includes mockups for all devices

This mockup includes some new Android devices, including Google Pixel 3, Pixel 3 XL, and Samsung Galaxy S9. You can download PNG images and Sketch files of popular devices. This mockup is fresh (it was updated on October 24th, 2019).
26. Samsung Galaxy S9 Mockup
Designer: Placeit App
Format: PNG
Why we like it:
High Resolution PNG

Samsung Galaxy S9 Mockup made by Placeit. This mockup template allows you to upload your images (PNG format) and adjust it according to your needs. Use this mockup to promote your app.
27. Samsung Galaxy S4 SVG Resource
Designer: Seyhan Huseyin
Format: SVG
Why we like it:
SVG format

This is a free Android mockup for the Samsung Galaxy S4. It is an SVG resource so you can customize it without worrying about the distortion.
28. Nexus 5 Vector Shape SVG Resource
Designer: Norman Posselt
Format: SVG
Why we like it:
SVG format

This is a new free vector shape of Nexus 5. You can download it and use it for personal or commercial projects. This mockup has 49,357 views and 9,269 downloads.
29. Freebie: Android Devices
Designer: Ian Mintz
Why we like it:
- Includes multiple devices
- Nice color scheme
- High resolution
This mockup is in Illustrator file, so you can integrate it into your workflow if you use Ai. To date, it has 16,752 views and 146 likes on Dribbble.
30. Mindmate (App, Health)—Android app mockup
Designer: Anny
Why we like it:
- Beautiful background
- Pre-designed components
- Online preview
- Apply directly in prototyping tools

Mindmate, a health app, is a free mockup created in a prototyping tool Mockplus. The app was designed to help people fall asleep and relax quickly. A combination of a fresh interface and vivid illustrations creates a pure sense of delight and relaxation.
This prototype includes Start, Login, Home, Nap, Play, and Settings pages. This mockup is in the MP file, a special file format of Mockplus. You can import this mockup into Mockplus and use it for your needs.
Acceptance of Terms
S.C. Evercoder Software S.R.L. owns and provides various websites (the “Websites”), services, and software (such as moqups.com) that facilitate online mockups or other types of content creation and sharing, collectively, the “Services”.
BY ACCESSING AND USING THE SERVICES IN WHOLE OR IN PART YOU ACCEPT AND AGREE TO BE BOUND BY THE TERMS SET FORTH BELOW (THE “TERMS OF SERVICE”). IF YOU REPRESENT A COMPANY, YOU AGREE THAT YOU ARE AUTHORIZED TO ACCEPT THESE TERMS OF SERVICE ON BEHALF OF YOUR COMPANY, AND BY ACCESSING AND USING THE SERVICES IN WHOLE IN OR IN PART YOU AGREE ON BEHALF OF YOU AND YOUR COMPANY TO BE BOUND BY THESE TERMS OF SERVICE.
In these Terms of Service, we may refer to S.C. Evercoder Software S.R.L. as “Evercoder”, “us”, or “we”, and “you” shall refer to you and, where applicable, to your company. Any and all use of the Services is subject to these Terms of Service. If you do not agree to be subject to these Terms of Service, do not use the Services. BY CONTINUING TO USE THE SERVICES, YOU AGREE TO BE BOUND BY THESE TERMS OF SERVICE.
EVERCODER RESERVES THE RIGHT, AT ITS SOLE DISCRETION, TO CHANGE, MODIFY, UPDATE, ADD, OR REMOVE PORTIONS OF THE TERMS OF SERVICE AT ANY TIME, WITH OR WITHOUT NOTICE TO YOU. PLEASE CHECK THESE TERMS OF SERVICE PERIODICALLY FOR CHANGES. YOUR CONTINUED USE OF THE SERVICES AFTER THE POSTING OF ANY CHANGES TO THE TERMS OF SERVICE WILL SIGNIFY YOUR ACCEPTANCE OF THOSE CHANGES. You can review the most current version of the Terms of Service at any time at https://moqups.com/terms/
Any new features that augment or enhance the current Services, including the release of new tools and resources, shall be subject to the Terms of Service. Continued use of the Services after any such changes shall constitute your consent to such changes. These Terms of Service cover your use of the Services, and you agree that these Terms of Service apply to your use of the Services. “Users” or Accounts shall refer to any and all individuals or organizations using the Services.
Warranty Disclaimer
The Services are provided “AS IS”, “WITH ALL FAULTS”, and “AS AVAILABLE”. YOU AGREE THAT YOUR USE OF THE SERVICES SHALL BE AT YOUR SOLE RISK. Evercoder does not GUARANTEE that users will be able to access the Services at all times or places, that Evercoder will have adequate capacity for all users, OR THAT THE SERVICES WILL BE OPERABLE with your equipment. TO THE FULLEST EXTENT PERMITTED BY LAW, EVERCODER, ITS OFFICERS, DIRECTORS, EMPLOYEES, AND AGENTS DISCLAIM ALL WARRANTIES, EXPRESS OR IMPLIED, including implied warranties of merchantability, suitability, quality, accuracy, fitness for particular purposes and non-infringement. EVERCODER MAKES NO WARRANTIES OR REPRESENTATIONS ABOUT THE CONTENT OF ANY WEB SITES LINKED TO THE SERVICES. EVERCODER DOES NOT WARRANT, ENDORSE, GUARANTEE, OR ASSUME RESPONSIBILITY FOR ANY PRODUCT OR SERVICES PROVIDED, ADVERTISED OR OFFERED BY A THIRD PARTY THROUGH THE SERVICES OR ANY LINKED WEB SITE OR FEATURED IN ANY ADVERTISING, AND EVERCODER WILL NOT BE A PARTY TO OR IN ANY WAY BE RESPONSIBLE FOR MONITORING ANY TRANSACTION BETWEEN YOU AND ANY THIRD PARTY.
Installing Balsamiq
To install Balsamiq, please ensure that you have the following requirements.
For running Balsamiq on your computer, Adobe Air 2.6 needs to run. It works fine on most computers and operating systems. The minimum system requirements for Adobe Air 2.6 are given below −
For Windows
-
A 2.33GHz or faster x86-compatible processor, or Intel AtomTM 1.6GHz or faster processor for netbook class devices.
-
Microsoft Windows Server 2008, Windows 7, Windows 8 Classic or Windows 10.
-
A minimum 512MB of RAM (1GB recommended).
-
AIR SDK Development Supports Microsoft Windows 7 and above, 64-bit only.
For Mac
- Intel CoreTM Duo 1.83GHz or faster processor.
- Mac OS X v10.7, and above.
- A minimum 512MB of RAM (1GB recommended).
- AIR SDK Development supports Mac OS 10.9 and above, 64bit only.
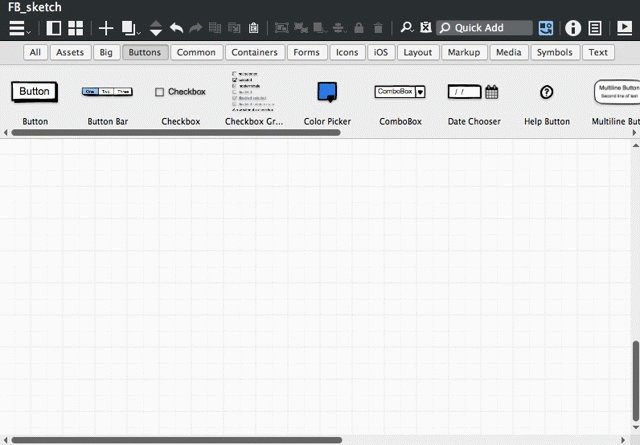
Быстрое добавление объектов
Эмпирическим путем было выявлено, что больше всего времени тратится на поиски нужного объекта в библиотеке (если работать мышкой). Однако есть способ существенно ускорить процесс.

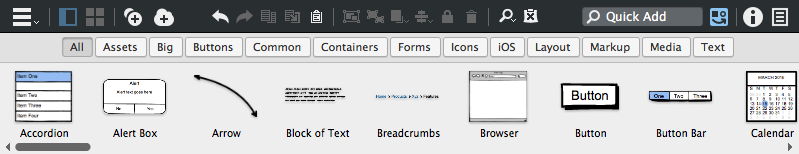
Организация библиотеки: длинная прокрутка, много категорий
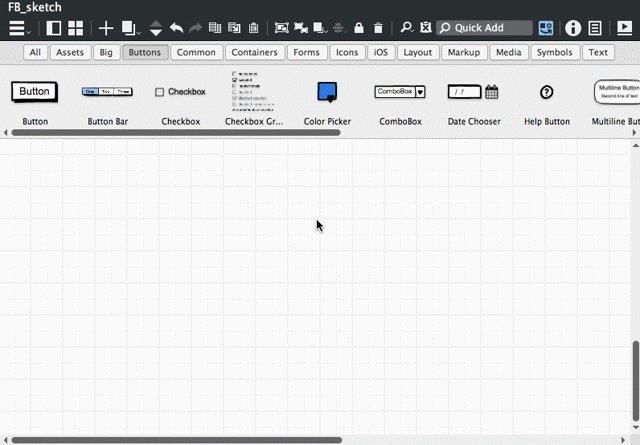
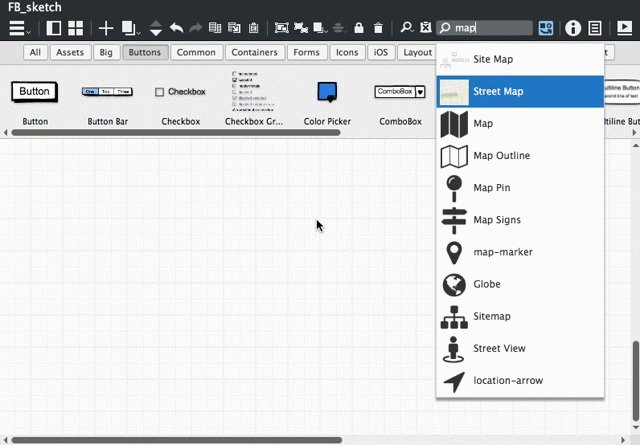
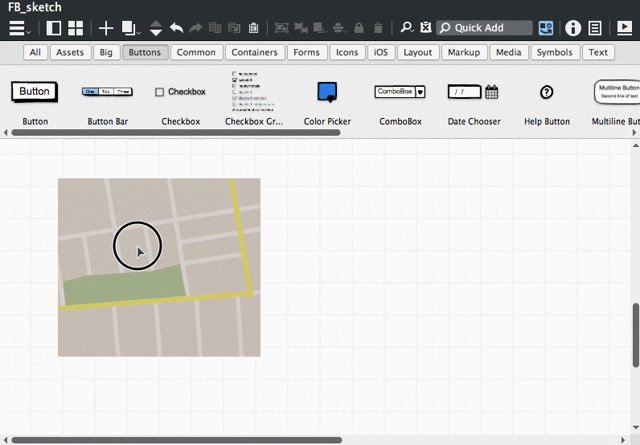
Для добавления объекта нажмите клавишу “+” и начните набирать его название. С большой вероятностью вы обнаружите его в появившихся подсказках, останется только нажать Enter и объект добавится на холст. По мере запоминания названий объектов в Balsamiq процесс станет ещё быстрее.

Быстрое добавление объектов через “+”
Использование “+” для добавления объектов экономит мне больше времени, чем какие-либо другие горячие клавиши, однако не лишним будет посмотреть весь список.
4 free mobile app mockup tools
1. Mockplus
Mockplus has received a lot of attention in recent years. I spent a few days using this mockup tool, and I find it really easy to use. If you want powerful yet intuitive interaction features, then this app mockup tool is definitely your best choice.
Features:
- Simple drag and drop for quick interaction
- Lots of classic, practical icons and vector icons
- “Repeater” can save you a lot of design time
- UI flowchart presents better visual effects
- Real-time collaboration
- «Form» component has the similar function to Excel
- Import Sketch document
- Plenty of design project examples and templates available for download
Cost: All basic features are free
2. Fluid UI
Fluid UI is a prototyping tool for mobile development that helps designers complete the design of product prototypes quickly and efficiently.
Features:
- Over 1700 kinds of wireframes and mobile UI controls are built-in
- No platform limit — support for Windows, Mac, and Linux systems
- Includes over 2000 iOS, Android, and Windows 8 plug-ins
Cost: Allows you to create a free project (10 pages, no uploads)
3. Invision
Invision is a rapid prototyping tool which is excellent for app UI design.
Features:
- Built-in layout options allow you to create visual hierarchy for your ideas.
- With InVision Studio, when you change the style of some UI Components in the design system, the same UI Components can be updated synchronously in the entire design file.
- Test your web and mobile product designs, and quickly incorporate user feedback.
- Cool animation effects.
Cost: Free with one active prototype project
4. Sketch
Sketch is the most powerful mobile app vector design tool, it can help you focus on what you do best.
Features:
- Interactive prototyping
- Work together, stay in sync
- Powerful plug-ins
- Sketch also has a dedicated developer community and create new extensions constantly to help designers improve work efficiency.
Cost: $99/year
Mockups 2.1!
Hello friends, we hope you’re having a great summer!
Today’s release marks the end of an era for us, as we introduce our very own font. It’s a big enough change that we feel it warrants a new minor version update:
- 1.5 was importing images
- 1.6 was linking
- 1.8 was editable groups
- 2.0 was symbols
- 2.1 is the new font!
We also fixed a number of little issues and added a few little features since the last release. Let’s take a look!
A new font!
As pre-announced last week, the main feature of Mockups 2.1 is the switch from Comic Sans / Chalkboard to our very own font, designed by Michael.

The main goals of the change were to get rid of a very frustrating clipping bug that affected lots and lots of users, as well as removing a part of Mockups that was distracting to some of our users.
The new font is still sketchy, playful and readable, but also a little less noticeable. As far as we know, it hasn’t caused any allergic reactions in anyone who has seen it so far.
We created a Balsamiq Mockups Font FAQ document that has more details on what changed and how it might impact your work. It’s a quick one, worth a read!
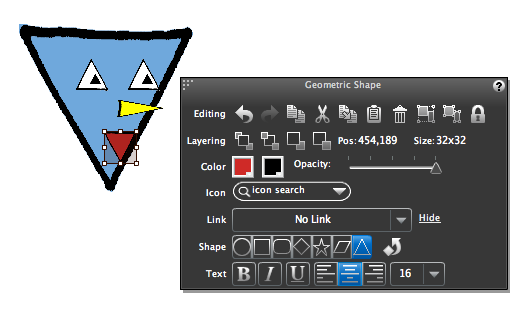
New Triangle Shape!
We added a new geometric shape: a little triangle!

You can find it in the property inspector of the Geometric Shape control. Once you select it, you’ll also see a «rotate 90 degrees counterclockwise» icon appear.
Thanks to Praveen, Meza and Rolias and for requesting this, as well as .
Bye bye JIRA 3.
In line with Atlassian’s Support end-of-life schedule, we now no longer support JIRA 3. This means that we will no longer create and sell a new version of Mockups for JIRA compatible with JIRA 3: the last version of Mockups for JIRA that supports it is mockupsJIRA3x-2.0.23.jar, from June 22nd 2011.
We updated the to reflect this change.
Other improvements and bug fixes
- All versions: added bullet support to Text Area control. Thanks Richard Collins for the feature request.
- Mockups for Desktop: non-latin file names now properly show up as page names in exported PDFs. Thanks Joe H. and 雾都孤狗 for the bug report (via email).
- Mockups for Desktop: cloned mockups now remember where they came from better. This means that project assets will show up, symbols will still work and the default folder for saving will be the same as the original mockup. Thank you Maurice Svey for the request and to merle.corey for this related request.
- Mockups for Desktop: we no longer show lots of «New Mockups» tabs if you open Mockups after moving the files that were open last time you closed the app.
- Mockups for Desktop: fixed a bug with files (with spaces in their names) getting moved to the end of the list when renamed. Thanks Hal Shubin for the bug report.
- Mockups for Desktop: fixed a bug with project assets intermittently not appearing in the UI library
- Mockups for FogBugz: If a .bmml was attached to fogbugz case without the corresponding .png the «edit existing mockups» window was empty. Thanks Andri H. for the bug report.
- Mockups for FogBugz: fixed a bug with FogBugz OnDemand not being able to use images from web. Thanks again to Andri H. for the bug report.
What else is going on?
We had a bit of a rocky week with myBalsamiq: we updated the beta build with a version that added both clustering and project zip upload, the last two important features we wanted to have before our public launch. It turns out that uploading projects uncovered some issues with our clustering code, so we had to turn it off while we look for a fix. Stay tuned here for updates. After fixing these two bugs we plan on leaving the build up for a little while longer to make sure it’s plenty stable and scalable for launch. Exciting times!
We are also gradually migrating our internal support processes from «always reply all in GMail» to Assistly, a much more powerful help desk web tool. We really like it so far, it came highly recommended and the UI is very intuitive…I wonder why?
This change should be pretty invisible to you, other than possibly receiving faster, better answers, and not receiving the same answer from two of us at the same time.
How do I update?
Easy! Just install from our download page on top of your current installation. You won’t have to re-register.
As always, if you hit any snags with the new build let us know immediately and we’ll fix it right up!
For posterity, these are the version numbers of today’s release:
- Mockups for Desktop: version 2.1.1
- Mockups for Confluence: version 2.1.1
- Mockups for FogBugz: version 2.1.1
- Mockups for JIRA: version 2.1.1
- Mockups for XWiki: version 2.1.1
- Web Demo: version 2.1.1 launch it
Onward!
Peldi for the Balsamiq Team
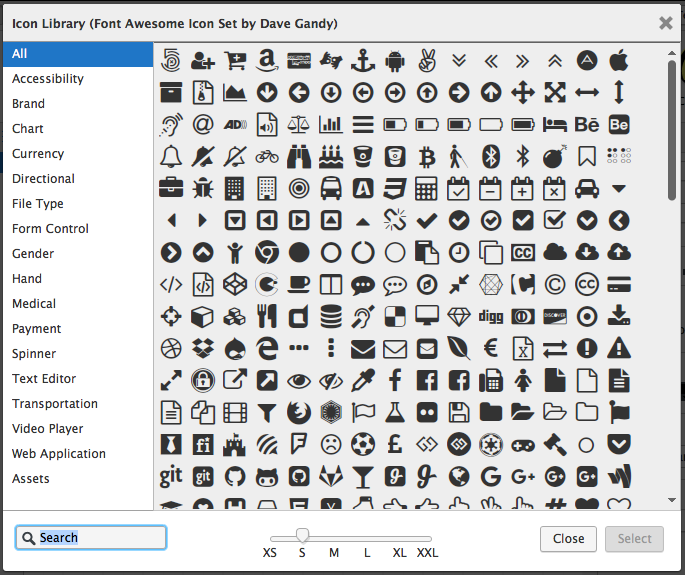
Why we switched to Font Awesome for Balsamiq Mockups 3
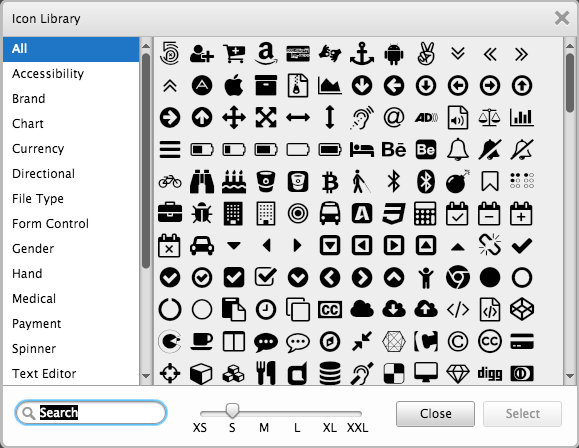
It was with mixed feelings that we switched to the Font Awesome icon set with Balsamiq Mockups 3.
Our original icons were hand-drawn by Peldi’s wife Mariah so they had special meaning to us.

But creating new ones and keeping them updated as logos changed (our Twitter icon was three generations old, for example) was time consuming and didn’t provide as much value to our customers as adding new features and fixing bugs.
And then Font Awesome came along and it was free and, well, awesome. We used it internally and added it as an and our customers loved it too.
In our Beta feedback forums our users started talking about integrating Font Awesome when we decided to remove the Account Assets feature. So Peldi contacted Dave Gandy, creator of Font Awesome, and asked him if we could use them in our tool.
Hello Dave!
This is Peldi from Balsamiq. We make a wireframing tool called Balsamiq Mockups, maybe you’ve heard of it?
We have noticed that quite a few of our customers use your awesome Font Awesome set of icons in conjunction with our tool. There’s even a github repo of someone who made it easy to do.
We are working on a new version of Mockups, and were wondering if it would be possible to include your Font Awesome set as a built-in set, replacing our homegrown (and much inferior to yours) set.
I looked at your licensing page and it looked feasible, but I thought it’d be worth maybe having a quick chat first?
What do you think? I am excited about the idea, as it would give our users a standard set of icons that their developers would understand immediately…and probably also help cement Font Awesome as «the standard» for app and web design, even more than it is today. 🙂
I am in CET, and happy to meet any time.
Peldi
His response was delightfully straightforward.
Heck yeah. Go ahead and throw them in. It’s as open source as I can get it. 🙂
A few days later Peldi had swapped out the old ones for Font Awesome and remapped the labels so that existing projects with icons wouldn’t break.

We were a bit giddy here when we used the first Beta build with the new icons. Getting so many great icons all at once felt like Christmas to us.
We’ll also be updating our icon set whenever Dave updates Font Awesome. So, now, if you want us to add icons to Balsamiq Mockups, and they’ll make their way into our product!
We hope you’re enjoying the new icons. And, if you’re nostalgic for the old ones, we’ve made them .
Leon for the Balsamiq Team
Concept: A Company Website
For the purpose of this tutorial, we will create a company website. This wireframe can relate to many small/medium scale company websites.
So what happens in the planning phase?
In the planning phase, we invest time to brainstorm what all pages will be present on the website and contents of each. Consider the following pages for the website.
In the next chapter, we will see how to use Balsamiq to design these four pages.
Now that we have created the pages, the critical part is making them appear in an order like a web page. In our example, the navigation is achieved using the link bar at the right top corner.
Let us see how we can connect the first page Home and the second page Products and Services.
-
Go to Home page
-
Click on the link bar
-
Refer the properties pane
As highlighted, from the Links section, click on the drop down for Products. It will show you the list of available mockups. The options are shown below.
From the list, click Products and Services.
Once done for the Home Page, repeat the same procedure for other pages – About Us, Contact Us. Note that on the other pages; we will have the navigation link inserted for the pages other than the selected one.
Balsamiq Mockups — Exporting the Mockups
In this chapter, we will see how to put all the mockups of the project together and export them in PNG images or a PDF file.
If you were to show the wireframe that you created to an end user/client, you obviously would want to show this wireframe in a more common format, for example, a PDF. For this purpose, Balsamiq Mockups provides a flexibility to export the mockups in the form of PNG images or PDF file.
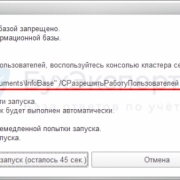
Let us export the mockup in PDF. To do so, click on the Project Menu, then click Export to PDF. It will show a screen as shown in screenshot below.
From the above screen, select the check box – “Show linking hints”. Click Export to PDF. It will show a popup asking for a location to export your PDF. Once you provide a location, the PDF will be exported to the specified location. The progress will be shown in the progress bar as shown below.
There will be a confirmation box, when the PDF is exported as shown below.
On clicking this message, you will be shown the PDF. In the PDF, you can try out the navigation on the highlighted link bar.
For best viewing and navigation experience, use Adobe Acrobat Reader.
Previous Page
Print Page
Next Page